Chrome浏览器架构
通用浏览器架构
它可以是一个具有许多不同线程的进程,也可以是具有几个通过IPC进行通信的多个线程的进程。
一个具有许多不同线程的进程
通过IPC进行通信的多个线程的进程

注意
这些不同的体系结构是实现细节。没有关于如何构建网络浏览器的标准规范。一种浏览器的方法可能与另一种完全不同
Chrome浏览器架构
Chrome官网的架构图(18年)

chrome最新的架构图(19年)

多进程模型优缺点
优点
- 稳定性,一个页面崩溃不会影响到其他页面,因为使用了不同渲染进程
- 安全性和沙箱处理,浏览器可以从某些功能中沙漏某些进程。例如,Chrome浏览器限制了处理诸如渲染器进程之类的任意用户输入的进程的任意文件访问。
缺点
- 更高的资源占用。因为每个进程都会包含公共基础结构的副本(例如V8,这是Chrome的JavaScript引擎),这就意味着浏览器会消耗更多的内存资源。
- 更复杂的体系架构。浏览器各模块之间耦合性高、扩展性差等问题
面向服务的架构
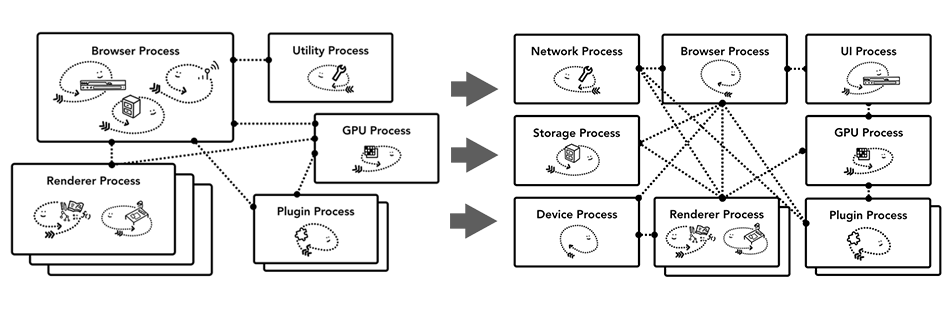
为了解决之前架构带来的一系列问题,早在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称 SOA)的思想设计了新的 Chrome 架构。原来的各种模块会被重构成独立的服务(Service),访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,每个服务(Service)都可以在独立的进程中运行,并且可以轻松拆分为不同的进程或聚合为一个进程。当Chrome在功能强大的硬件上运行时,它可能会将每个服务拆分为不同的进程以提供更高的稳定性,但是如果是在资源受限的设备上,Chrome会将服务整合到一个进程中以节省内存。
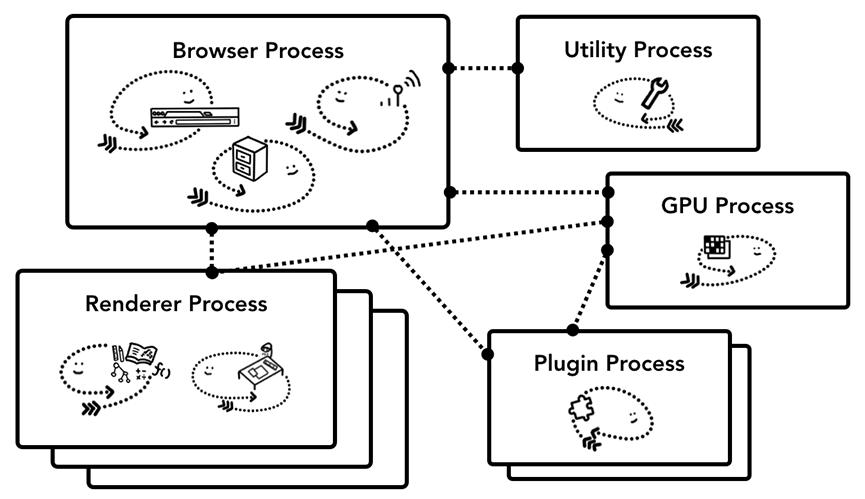
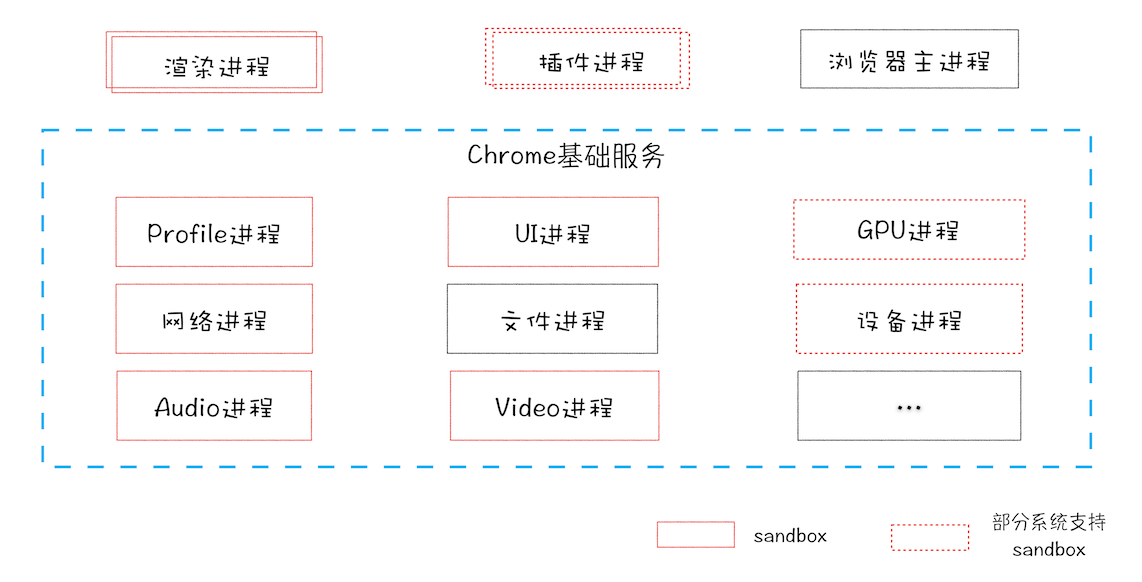
官网服务化架构图(18年)
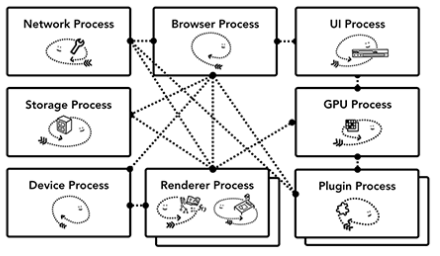
 Chrome“面向服务的架构”的进程模型图(最新)
Chrome“面向服务的架构”的进程模型图(最新)

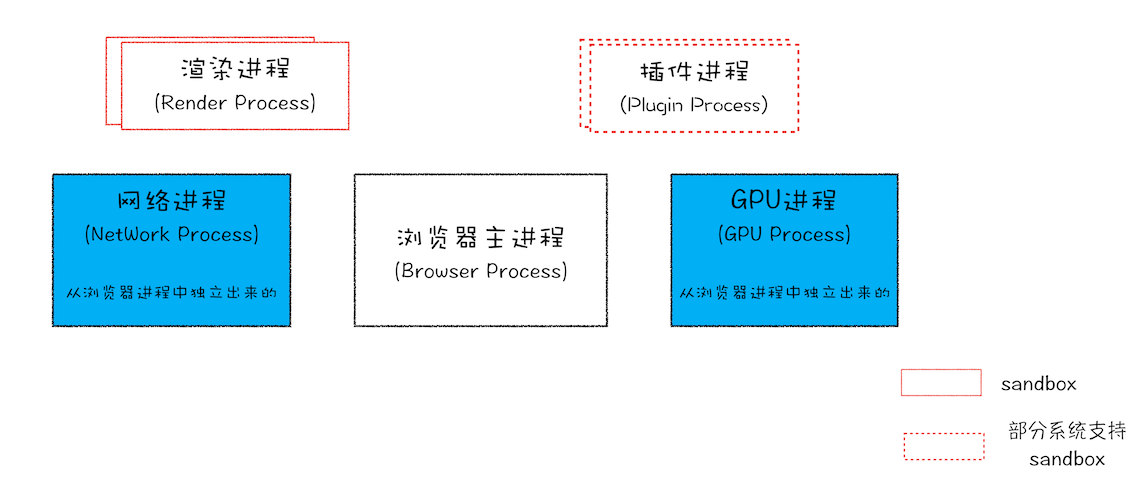
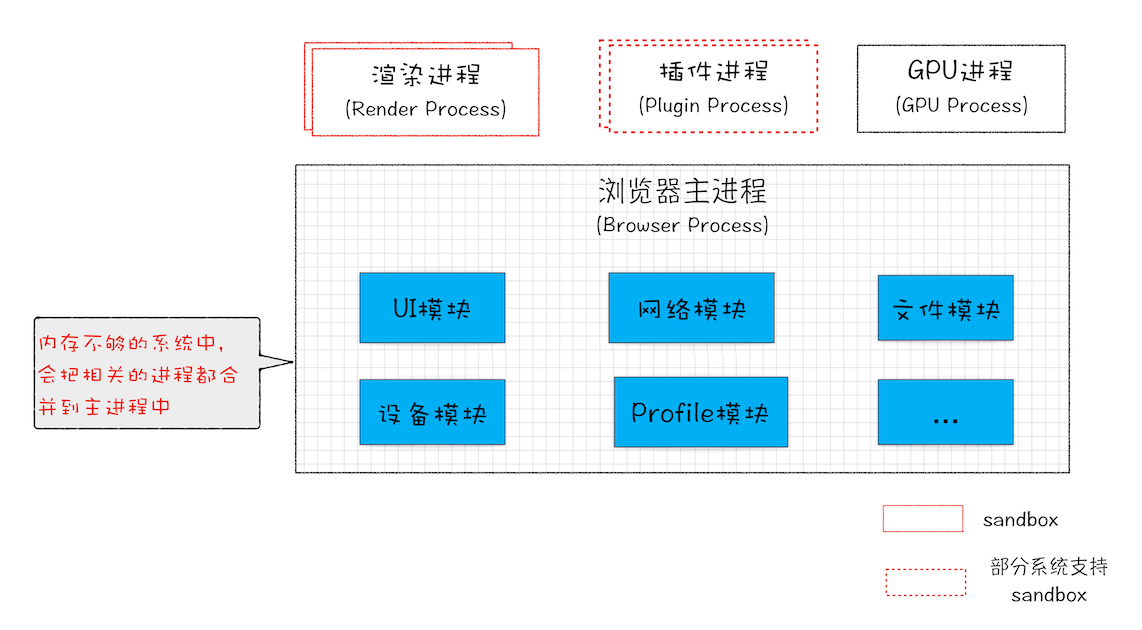
Chrome“面向服务的架构”的进程模型图(在资源受限的设备)
Chrome的进程
主要进程
浏览器进程,渲染进程,GPU进程,网络进程,插件进程
- 浏览器进程
主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。控制应用程序的“ chrome”部分,包括 地址栏,书签,后退和前进按钮, 还处理Web浏览器的隐形,特权部分,例如网络请求和文件访问。
- 渲染进程
核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
- GPU 进程
其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果是 随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后, Chrome 在其多进程架构上也引入了 GPU 进程。
- 网络进程
主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为 一个单独的进程。
- 插件进程
主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器 和页面造成影响。
- utility进程
有时候浏览器主进程需要做一些“危险”的事情,比如图片解码、文件解压缩。如果这些“危险”的操作发生了失败,会导致整个主进程发生异常崩溃,这是我们不愿意看到的。因此Chromium设计出了一个utility进程的机制。主进程临时需要做一些不方便的任务的情况下,可以启动一个utility进程来代替主进程执行,主进程与utility进程之间通过IPC消息来通信。
如果当前在资源充足的环境下还会有如下其他进程
- UI进程
- 存储进程
- 设备进程
- Audio进程
- Video进程
- Profile进程
- ........
发展
鉴于目前架构的复杂性,要完整过渡到面向服务架构,估计还需要好几年时间才能完成。不过 Chrome 开发是一个渐进的过程,新的特性会一点点加入进来,这也意味着我们随时能看到 Chrome 新的变化。
注意
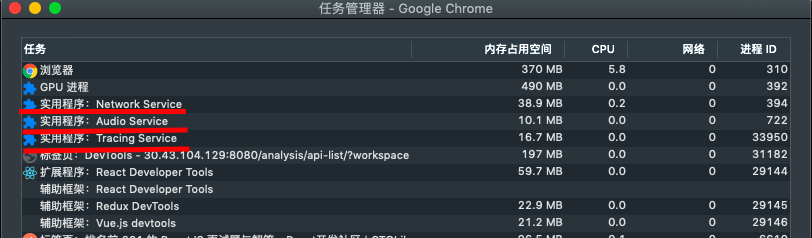
⚠️当前最新Chrome浏览器已经在面向服务的架构上了,我们可以打开Chrome对的任务管理器看一下

参考链接
极客时间浏览器工作原理与时间
Chrome官网 https://developers.google.com/web/updates/2018/09/inside-browser-part1




 浙公网安备 33010602011771号
浙公网安备 33010602011771号