实验一:在线听歌APP原型设计
一、原型设计工具的各自的适用领域及优缺点
- 墨刀:
适用领域:
- 交互设计:墨刀提供了丰富的交互组件和动画效果,能够快速创建具有交互功能的原型。
- 移动应用原型设计:墨刀专注于移动应用的原型设计,支持各种常见移动设备的屏幕尺寸和分辨率。
- 用户测试和反馈收集:墨刀支持在线分享原型,轻松进行用户测试和收集反馈,方便设计师与用户进行沟通和交流。
优点:
(1)简单易用:墨刀的界面和操作简单,无需编码即可创建高保真的原型,适合设计师快速制作原型。
(2)多人协同设计:墨刀支持多人同时协同设计同一个原型,方便团队合作和版本控制。
(3)在线分享和展示:墨刀提供了在线分享原型的功能,设计师可以轻松将原型分享给他人进行查看和评论。
缺点:
(1)功能有限:墨刀的交互设计功能相对较简单,不适用于复杂的业务逻辑和用户体验设计。
(2)免费版限制:墨刀的免费版功能有一定限制,需要购买高级版才能解锁更多功能。
(3)不适用于复杂项目:对于复杂的应用或网站,墨刀可能无法满足需求,需要更专业的原型设计工具。
- Axure:
适用领域:
- Web和移动应用的高保真原型设计:Axure提供了丰富的交互组件、状态切换和数据模拟功能,适用于复杂交互和用户体验设计。
- 用户测试和反馈收集:Axure支持模拟用户流程和业务逻辑,可用于进行用户测试和收集反馈。
优点:
(1)强大的交互设计能力:Axure提供了强大的交互设计功能,可以模拟复杂的用户流程和业务逻辑。
(2)灵活的功能扩展性:Axure支持自定义交互组件和脚本编写,具有较高的扩展性,能够满足更复杂的原型设计需求。
(3)团队协同设计和版本控制:Axure支持团队协同设计和版本控制,方便多人合作和追踪修改记录。
缺点:
(1)学习曲线陡峭:相对于其他原型设计工具,Axure的学习曲线较陡峭,使用较为复杂,新手用户可能需要一定时间来熟悉和掌握。
(2)PC端软件依赖:Axure较为依赖于PC端软件,不太适合在移动设备上使用和展示。
(3)需要购买授权:使用Axure需要购买授权,较为昂贵,不适合个人或小团队的预算。
- Mockplus:
适用领域:
- Web、移动应用和桌面应用的快速原型设计:Mockplus提供了简洁易用的操作界面和交互组件,适用于快速创建低保真的原型。
- 初步的用户测试和反馈收集:Mockplus可以帮助设计师进行初步的用户测试和收集反馈,用于快速验证设计方案。
优点:
(1)简单易用:Mockplus具有简单易用的操作界面和丰富的交互组件,无需编码即可创建简单的原型,适合新手设计师。
(2)连接线和页面状态设计:Mockplus支持连接线和页面状态的设计,帮助设计师模拟用户的交互体验。
(3)快速原型设计:Mockplus注重快速原型设计,能够快速创建简单的原型,适用于迭代开发和快速验证设计想法。
缺点:
(1)交互和动画效果简单:相对于其他原型设计工具,Mockplus的交互和动画效果相对较简单,不适用于复杂交互设计。
(2)协同功能较弱:Mockplus的协同功能相对较弱,团队合作和版本控制能力较差。
(3)低保真原型限制:Mockplus主要提供低保真的原型设计,不适用于高保真度的设计需求
二、实验过程
- 主题名称、功能、界面设计考虑因素说明:
- 主题名称:在线听歌App原型设计
- 功能:在线听歌App 是一款歌曲在线播放的音乐播放器,主要功能包括音乐播放、搜索、收藏、个性推荐等。
- App总体设计考虑因素:在设计音乐听歌软件的界面时,需要考虑用户友好性、视觉美感、交互设计等因素。界面设计要简洁清晰,易于用户操作,同时要符合音乐的品牌风格和用户习惯。
- 对每个界面提供界面功能、界面组成、前置条件、后置条件、操作步骤简单说明:
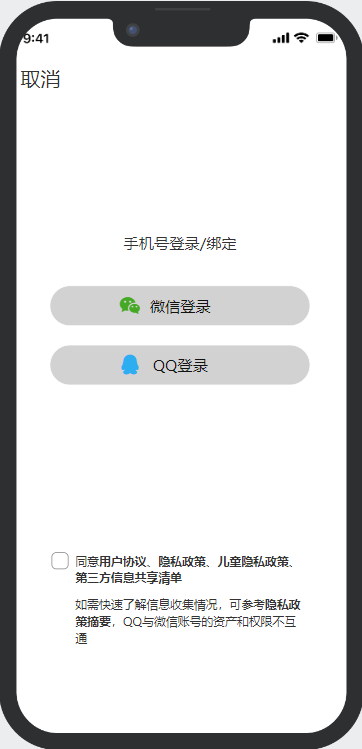
(1)登录界面
界面功能:登录界面控制用户权限,记录用户行为,保护操作安全
界面组成:手机号登录、微信登录和QQ登录
前置条件:用户选择取消不登录,或通过手机、微信或QQ进行登录
后置条件:用户成功进入首页界面
操作步骤简单:用户点击取消按钮,不登录进入首页;用户通过手机号、微信、QQ信息登录进入首页
![]()
(2)首页界面
界面功能:展示个性化推荐歌单、热门歌曲等。
界面组成:包括推荐歌单模块、热门歌曲模块、为你精选的AI歌单模块等。
前置条件:用户进入在线听歌APP
后置条件:用户可根据个人喜好选择歌单或歌曲进行播放。
操作步骤:用户登录成功后进入主页,可以浏览个性化推荐歌单,点击歌单进入播放页面。
![]()
![]()
(3)我的界面
界面功能:我的界面
界面组成:用户头像和昵称:展示用户的头像和昵称信息;个人设置:包含账号设置、背景音乐设置等个人信息设置选项;我的收藏:展示用户收藏的歌曲或歌单信息
前置条件:用户进入在线听歌APP
后置条件:用户可以查看并管理自己的个人信息和收藏的歌曲或歌单。
操作步骤简要说明:用户登录进入首页;点击顶部导航栏中的“我的”按钮,选择“我的”;进入我的界面后,用户可以查看个人信息,包括头像、昵称等;用户可以在“我的收藏”中查看已收藏的歌曲或歌单
![]()
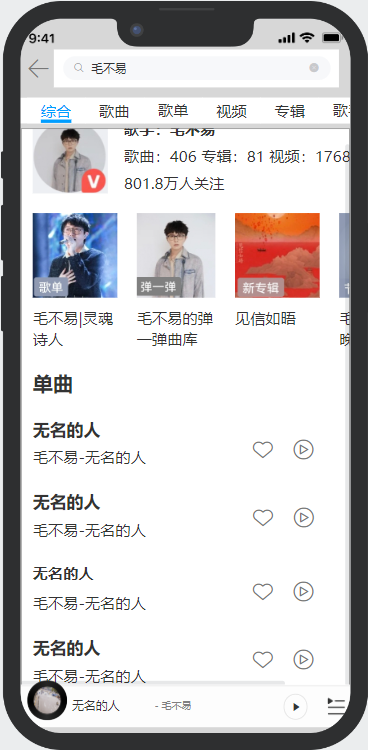
(4)搜索界面
界面功能:提供歌曲、歌手、专辑等搜索功能。
界面组成:包括搜索框、搜索结果列表等。
前置条件:用户进入搜索页面。
后置条件:用户可根据搜索结果选择歌曲进行播放。
操作步骤:用户在搜索框输入歌曲名或歌手名,展示搜索结果列表,用户点击结果可进入播放页面。
![]()
![]()
(5)歌曲播放界面
界面功能:展示歌曲封面、播放控制等功能。
界面组成:包括歌曲封面、歌曲名称、歌手信息、播放控制按钮等。
前置条件:用户选择歌曲进行播放。
后置条件:用户可以控制歌曲的播放暂停、切换歌曲等操作。
操作步骤:用户在主页或搜索结果选择歌曲,进入播放页面后可以播放歌曲,展示歌词并控制播放状态。
![]()
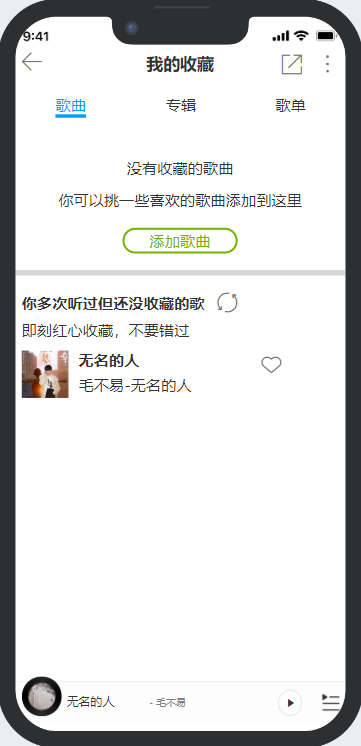
(6)我的收藏界面
界面功能:我的收藏界面
界面组成:顶部导航栏:包含返回按钮、标题等;我的收藏列表:展示用户收藏的歌曲或歌单;操作按钮:包含播放、删除、分享等功能的操作按钮;底部播放控制栏:包含播放/暂停按钮、下一首、上一首等控制按钮
前置条件:用户已成功登录音乐APP,拥有收藏歌曲或歌单的操作权限。
后置条件:用户可以方便查看、管理自己收藏的歌曲或歌单。
操作步骤简要说明:用户登录,进入首页;点击“收藏”按钮,选择“我的收藏”;进入我的收藏界面后,可浏览已收藏的歌曲或歌单列表;户可通过操作按钮,如播放、删除、分享等,在收藏列表中进行相应操作;在底部播放控制栏可以控制歌曲的播放、暂停等操作。
![]()
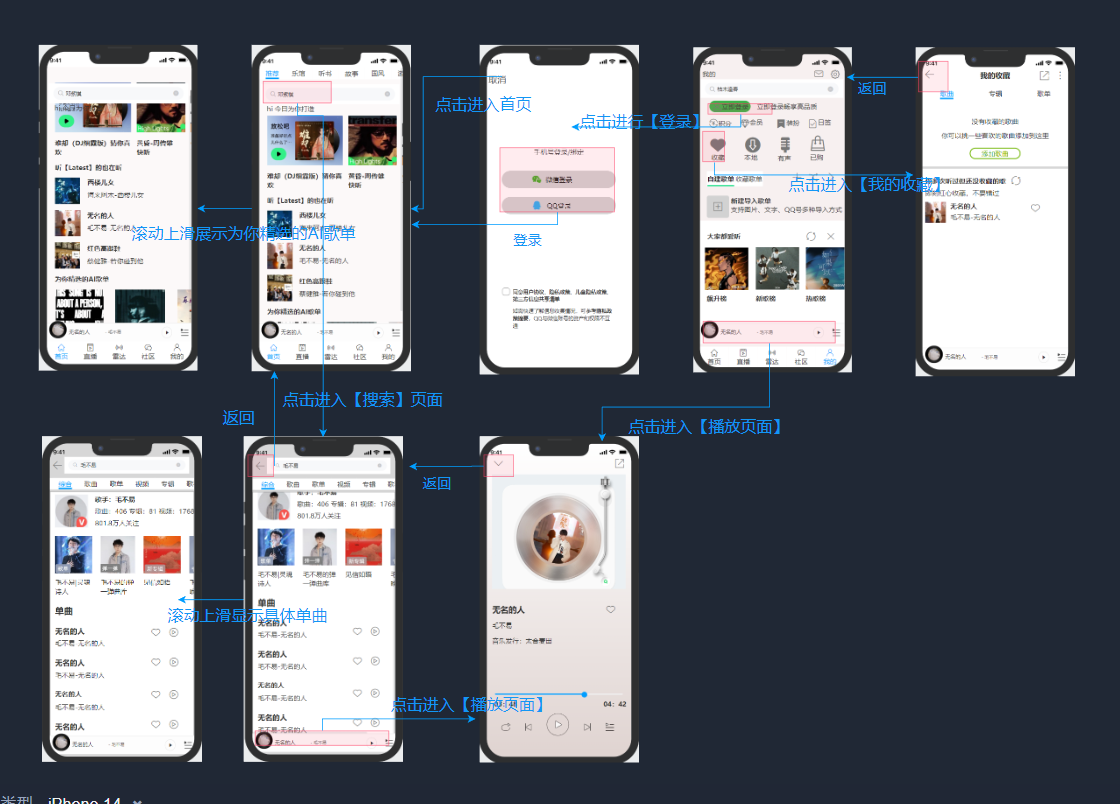
- 界面切换流程说明
![]()
4.点击该链接进入原型动态演示:
https://rp.mockplus.cn/rps/fdPxUqEIzq/KroMYUh_w? 请查看《在线听歌原型》











 浙公网安备 33010602011771号
浙公网安备 33010602011771号