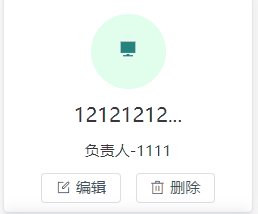
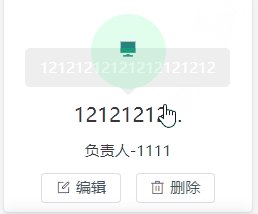
说明:列表字段或卡片文字超出限定长度后,用“...”省略代替,当鼠标移到上方时则显示所有文字信息。
效果图:

代码如下:
|
<div class="projectName">
<!-- 判断项目名称长度,如果长度小于8 全部显示,如果长度大于8则以“..."代替,鼠标移至上方才全部显示 -->
<span v-if="pro.name.length < 8">{{ pro.name }}</span>
<el-tooltip
v-else
class="box-item"
effect="dark"
:content="pro.name"
placement="top"
>
{{ pro.name.slice(0, 8) }}...
</el-tooltip>
</div>
</div>
<!-- 负责人文本 -->
<div class="leader" v-if="pro.leader.length < 8">
负责人-{{ pro.leader }}
</div>
<div class="leader" v-else>
<el-tooltip
class="box-item"
effect="dark"
:content="pro.leader"
placement="top">
负责人-{{ pro.leader.slice(0, 8) }}...
</el-tooltip>
</div>
<!-- 操作按钮 -->
<div class="btn_icon">
<el-button icon="Edit" size="small" @click="clickEdit(pro)"
>编辑</el-button
>
<el-button icon="Delete" size="small" @click="clickDelete(pro.id)"
>删除</el-button
>
</div>
|
--end---




 浙公网安备 33010602011771号
浙公网安备 33010602011771号