Python-创建Django项目
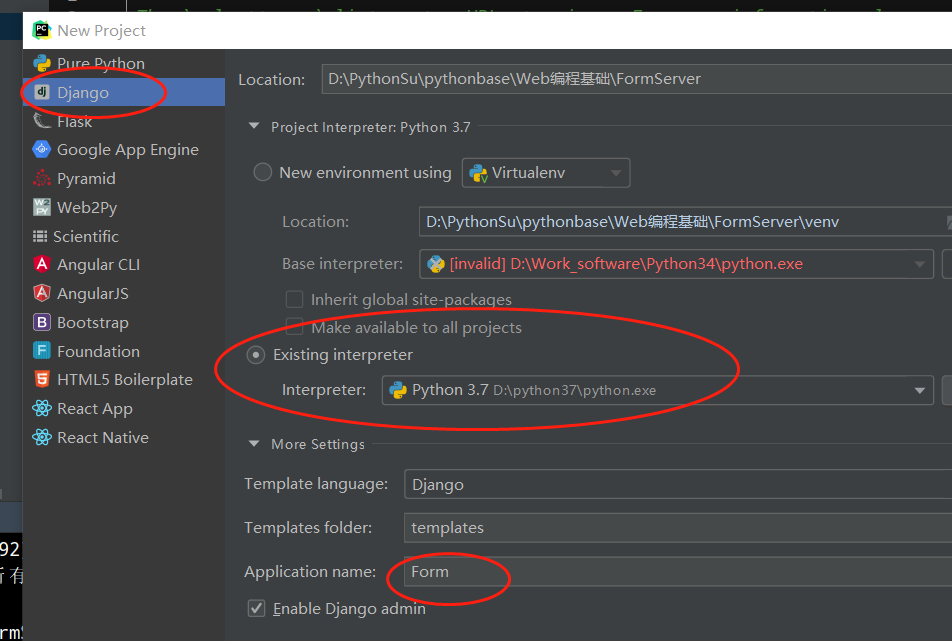
在Pycharm创建项目

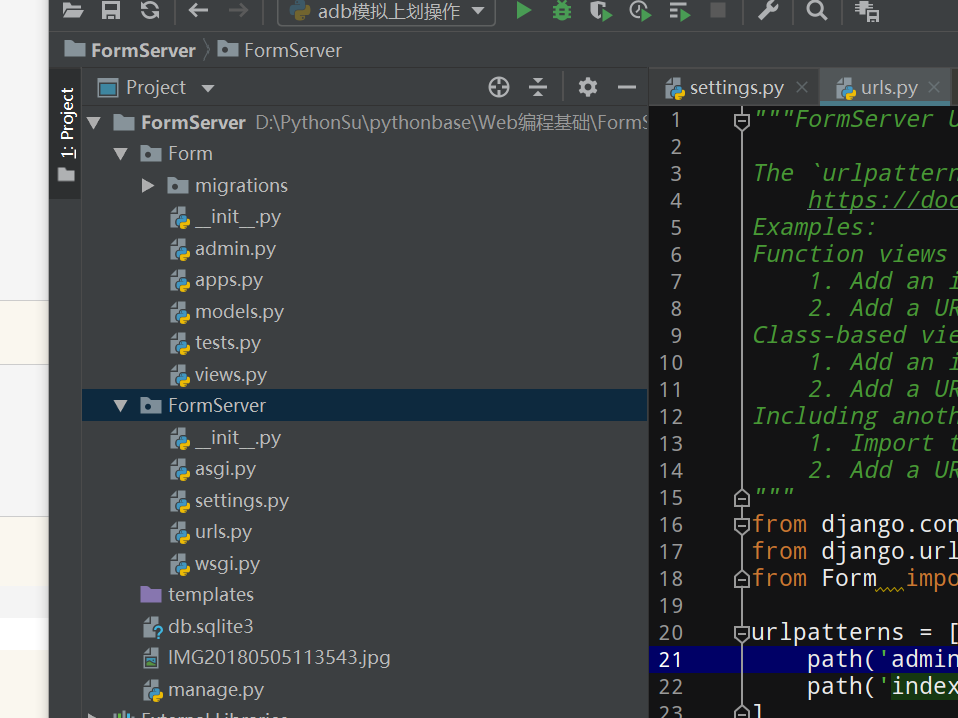
2、创建成功之后,右侧

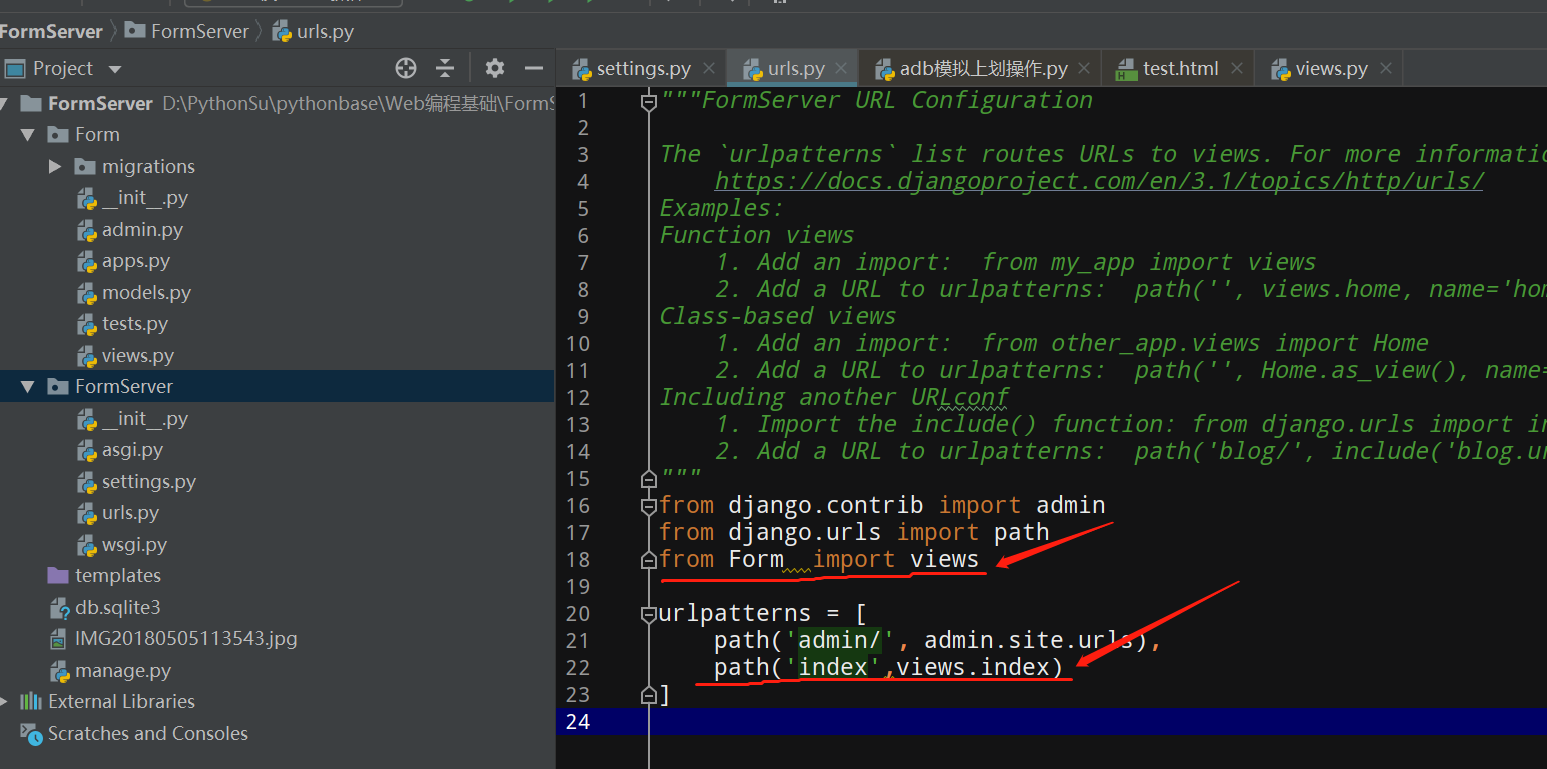
3、在Formserver 打开urls.py 添加内容

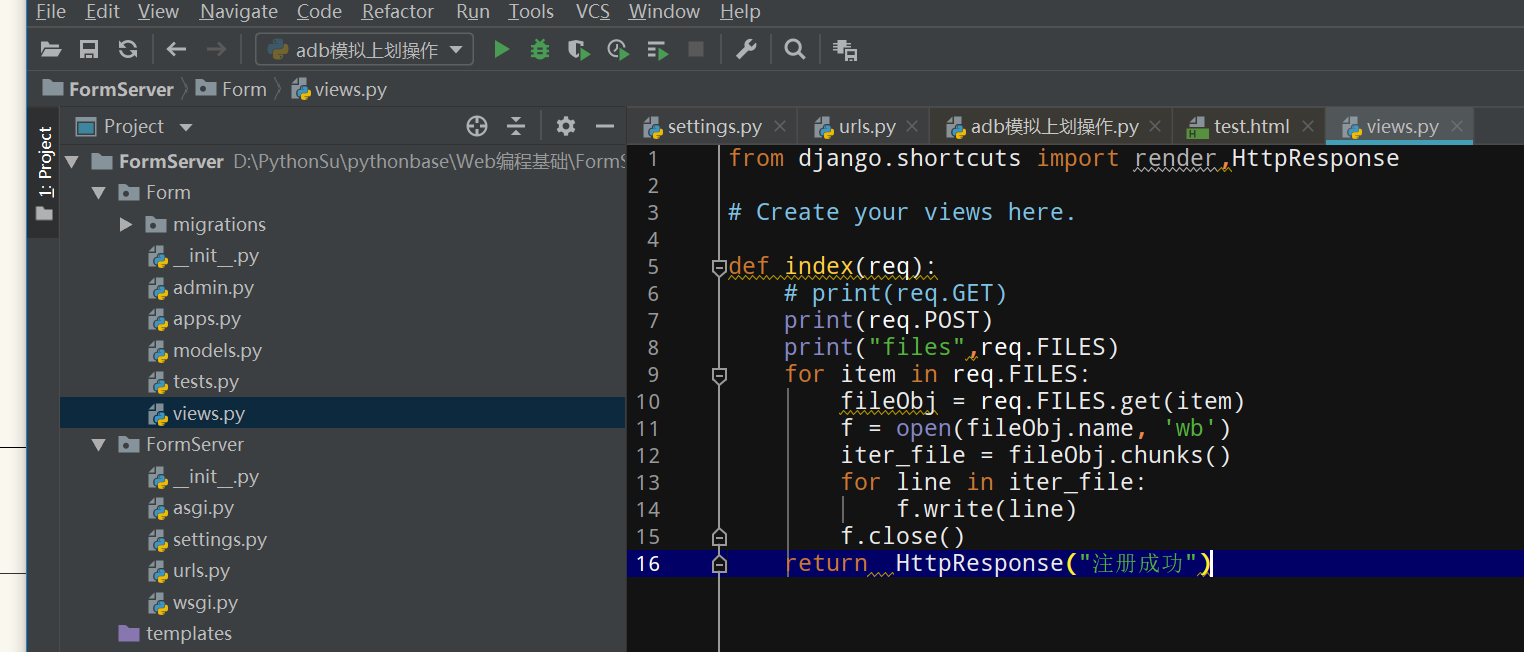
3、在Form-migrations-views.py 添加内容

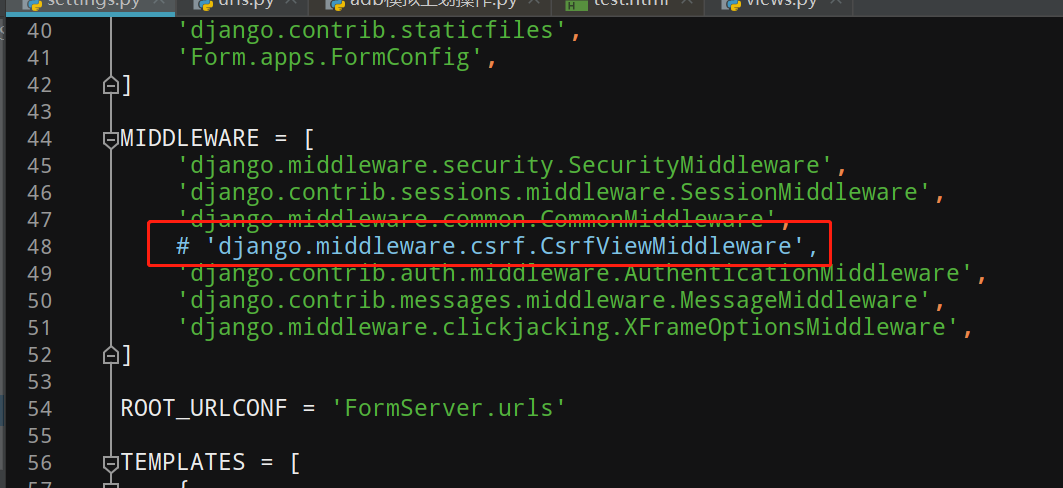
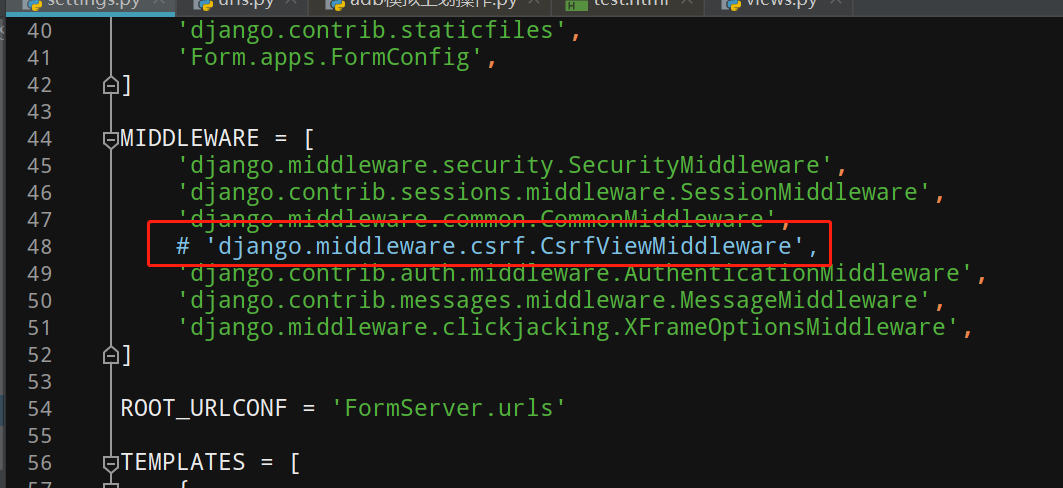
4、在FormServer-settings.py 找到 'django.middleware.csrf.CsrfViewMiddleware' ;将该行屏蔽了


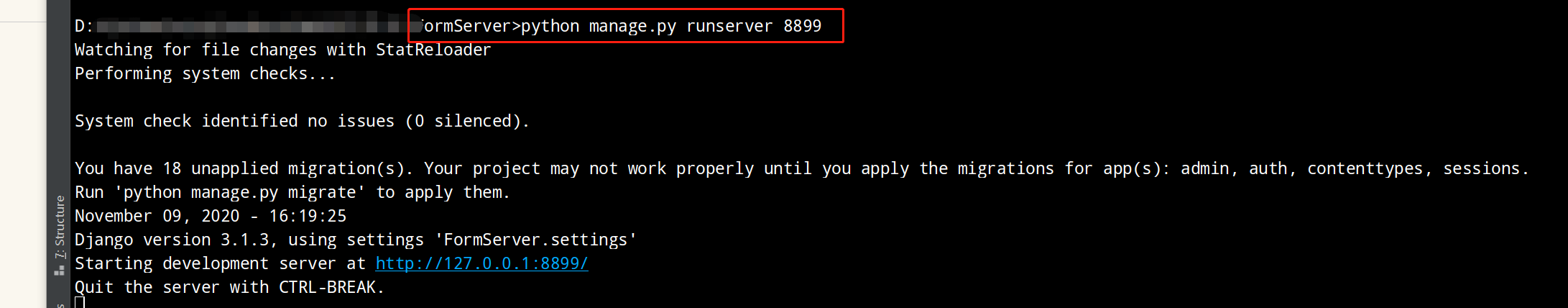
5、在命令行执行 python manage.py runserver 8899


html 文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Susu</title>
<link rel="icon" href="https://crm.ihuzan.com/favicon.ico" type="image/x-icon">
</head>
<body>
<!--<div id ='only'>顶部</div>-->
<!--<h1>hello world</h1>-->
<!--<h2>hello world</h2>-->
<!--<h3>hello world</h3>-->
<!--<div style="background-color: aquamarine"> hello world</div>-->
<!--<span style="background-color: aquamarine">hello world</span>-->
<!--<img src="https://pics5.baidu.com/feed/ac4bd11373f082028825d354504f70eaaa641b65.jpeg?token=c836f4f26c410415f6b94ec25fad2c5a" alt="截图" title="百度图片" >-->
<!--<a href="https://baijiahao.baidu.com/s?id=1682560732002877179&wfr=spider&for=pc" target="_blank"><img src="https://pics5.baidu.com/feed/ac4bd11373f082028825d354504f70eaaa641b65.jpeg?token=c836f4f26c410415f6b94ec25fad2c5a"></a>-->
<!--<!–无序列表–>-->
<!--<ul>-->
<!-- <li>鬼1</li>-->
<!-- <li>鬼2</li>-->
<!-- <li>鬼3</li>-->
<!--</ul>-->
<!--<!–有序列表–>-->
<!--<ol>-->
<!-- <li>鬼1</li>-->
<!-- <li>鬼2</li>-->
<!-- <li>鬼3</li>-->
<!--</ol>-->
<!--<!–定义列表–>-->
<!--<dl>-->
<!-- <dt>鬼1</dt>-->
<!-- <dd>鬼2</dd>-->
<!-- <dd>鬼3</dd>-->
<!--</dl>-->
<!--<a href="#only">返回顶部</a>-->
<h1>注册页面</h1>
<form action="http://127.0.0.1:8899/index" method="post" enctype="multipart/form-data">
<!-- action =放着的是-->
<p>用户名:<input type="text" name="username" placeholder="姓名"></p>
<p>禁用用户名:<input type="text" name="username" placeholder="姓名" disabled></p>
<p>密码:<input type="password" name="password" placeholder="密码" ></p>
<!-- readonly="readonly"-->
<p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked> 电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别: 男<input type="radio" name="gender" value="men" checked> 女<input type="radio" name="gender" value="women"></p>
<p><input type="file" name="put_file"></p>
<p>
<select name="province" multiple size="1">
<option value="beijing"> 北京省</option>
<option value="fujian"> 福建省</option>
<option value="yunnan"> 云南省</option>
<option value="zhejiang" selected="selected"> 浙江省</option>
<!-- 默认选中 浙江-->
</select>
</p>
<p>
<select name="pro" >
<optgroup label="河北省">
<option value="廊坊"> 廊坊</option>
<option value="唐山"> 唐山</option>
</optgroup>
</select>
</p>
<p>简介<textarea name="desc"></textarea></p>
<p><input type="submit" value="提交注册"> <input type="reset" value="重置"></p>
<!-- <p><input type="button" value="提交注册按钮"></p>-->
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
</form>
</body>
<!--<script>-->
<!-- alert(window.top.document.compatMode)-->
<!--</script>-->
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号