Angular G2 切换至第二个Tab时不显示图表
此处的G2用的是9.0版本
现象:
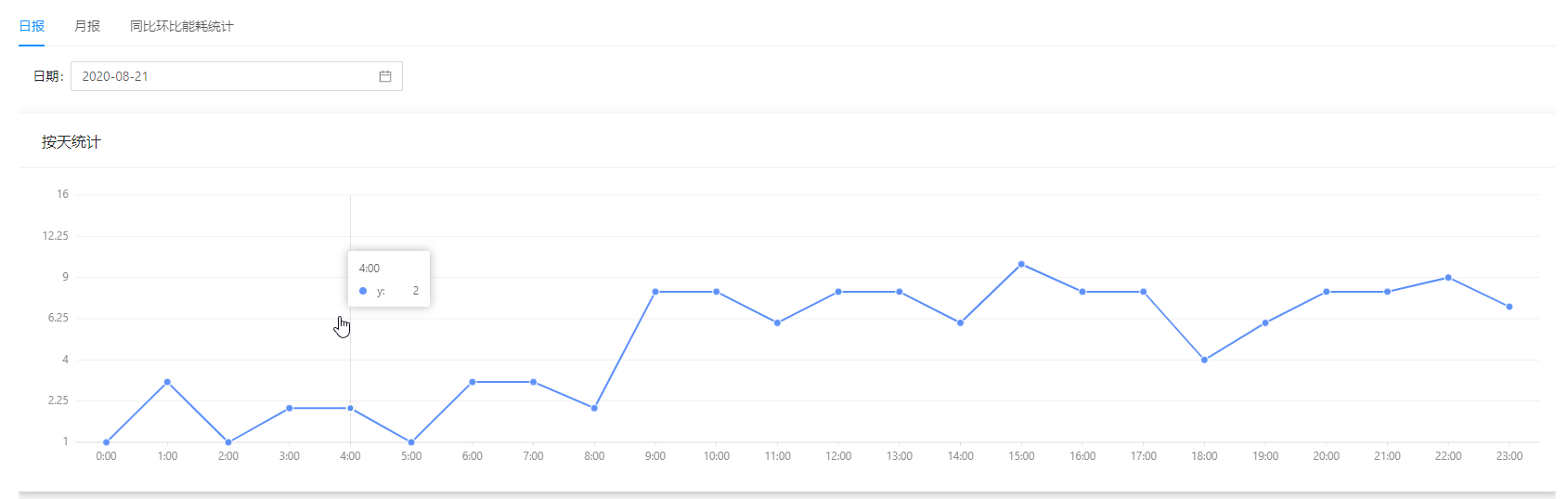
页面有三个Tab,第一个Tab的图表能正常显示,后面Tab的图表显示不全,如下(此时按F12也可以显示出来)


在排查的过程中发现,每次进入到第一个Tab页面时就会调用页面所有Tab的ngOnInit事件,从而加载图表的数据。
猜想:第二个Tab的页面还没的渲染时,数据就已经加载,数据就会触发渲染图表的事件,此时的渲染就会失败,当点击到该Tab页面时,图表就会显示不全
尝试:关于Tab是不是会有只有Tab被激活时再触发 ngOnInit事件的情况,查阅了关于Tab的官方文档,发现Tab使用懒加载的方式可以实现(ps:项目中使用NG-ZRROR的组件)
使用方式如下图

结果:图表能正常显示了

ps:如果有小伙伴知道图表的渲染原理或相关的内容,欢迎留言




 浙公网安备 33010602011771号
浙公网安备 33010602011771号