移动端实现边框0.5像素
为了在移动端实现0.5像素的实线,以下是个人实践结果
1.通过background-image的渐变效果linear-gradient实现:
<p class="gradient">retina border-bottom 0.5px</p>
.gradient{ width: 200px; height: 20px; background-position: left bottom; background-image:linear-gradient(to bottom,transparent 50%,#000 50%); background-repeat: no-repeat; background-size: 100% 1px; }
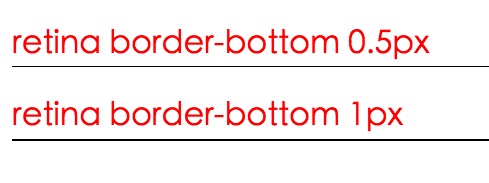
效果图:

2.通过border-image的边框背景图实现
<p class="gradient">retina border 0.5px</p>
.gradient{ width: 240px; height: 20px; border:1px solid #ddd; border-image: url(data:image/gif;base64,R0lGODlhBQAFAIABAN3d3f///yH5BAEAAAEALAAAAAAFAAUAAAIHhB9pGatnCgA7) 2 stretch; -webkit-border-image: url(data:image/gif;base64,R0lGODlhBQAFAIABAN3d3f///yH5BAEAAAEALAAAAAAFAAUAAAIHhB9pGatnCgA7) 2 stretch; }
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号