DOM事件模型学习笔记
下面的内容属于阅读笔记,其中涉及大量内容来自于PPK的博客,如果你要领略大家风采,那么就从Introduction to Events开始阅读吧。
现代的前端开发应该是会严格遵守
html 展示文档内容构成,css 渲染页面效果,javascript 提供交互
浏览器提供交互行为可以追溯到Netscape公司在其第二个版本中支持javascript语言,随后其与微软之间的浏览器大战,以及w3c标准制定的落后,导致至今一直被诟病的浏览器兼容问题,而这些不兼容中关于DOM事件模型的支持无疑是比较难去处理的一个。在 Introduction to Events中PPK提到了如何学习javascript中的事件模型,概括来说就是理解:
1. four event registration models
2. two event accessing models
3. two event orders
four event registration models
- inline event registration model
下面的代码应该都见过,直接在html文档中对相应的元素注册对应的事件处理函数,好处是直观,坏处也是太直观,破坏了文章开始提到的内容-展现-交互分离的原则
<A HREF="somewhere.html" onClick="doSomething(this);return false;">
行内注册模型中,this对象可以直接以参数的形式传人,避免了查找触发元素的问题。
- Traditional event registration model
该种事件注册模型是在Netscape 3中引入的,算是事实上的标准,当时浏览器大战还未开始, IE基于Netscape用户基数巨大,被迫实现了该规范。
element.onclick = doSomething;
该种事件注册模型this值就是触发事件的元素本身,该种事件模型的缺点就是一个事件只能注册一个处理函数,如果多次注册会发生之后注册的事件处理函数覆盖之前的函数。
element.onclick = startDragDrop;
element.onclick = spyOnUser;
spyOnUser会覆盖之前的startDragDrop。
- Advanced event registration models
为了改进Netscape事件注册模型的不足,w3c开发了自己的事件注册模型,对于传统方式不能处理的给一个事件注册多个事件处理函数的问题,新的模型可以轻松做到
element.addEventListener('click',startDragDrop,false)
element.addEventListener('click',spyOnUser,false)
要移除某一个事件处理函数也很容易
element.removeEventListener('click',spyOnUser,false)
该种事件注册模型this值也是触发事件的元素本身
存在的一个问题是,如果获知某一元素是否注册了相应的事件,对于传统的时间注册模型,可以:
alert(element.onclick)
值得欣喜的是:DOM Level 3 Events W3C 添加了eventListenerList 接口存储当前注册事件的元素的所有事件句柄列表,另外即便不清楚是否元素注册了相应的事件,我们也可以使用removeEventListener()直接移除,因为该接口在移除一个并没有注册的事件是并不会报错。
- Microsoftevent registration models
最后要说的是IE自己新搞得一套自己的事件注册模型,跟w3c的接口有异曲同工之效,例如可以使用下面的方式注册
element.attachEvent('onclick',startDragDrop)
element.attachEvent('onclick',spyOnUser)
唯一不足的问题是:IE的模型只支持事件冒泡阶段,并不支持事件捕获。
其次IE的事件模型中的事件处理函数只是函数引用,什么意思呢,我们了解到javascript中this的值是随着上下文变化而变化的,这样就导致事件处理函数在被调用时this的值指向了window对象。而window对象在这里是没一点用。
two event accessing models
ok,已经为元素绑定了事件处理函数,接下来的问题就是如果获知更多关于事件本身更多的信息,例如对于鼠标单击事件,我们可能想要知道鼠标的位置, 非常抱歉的是,在那个浏览器大战的年代,Netscape和微软处于自身战略的考虑,各自引入了自己的事件访问模型,要命的是这两种模型完全不兼容。
为了说明这两种事件访问模型,PPK给出了5个问题以及相应的回答:
1. 事件的类型是什么?
( e | window.event).type
2. 事件target对应的HTML元素是谁?
e = e | window.event target = e.target || e.srcElement if(target.nodeType == 3){ target = target.parentNode; }
3. 事件触发过程中,哪一个键被按下?
e = e | window.event if (e.keyCode){ code = e.keyCode; } else if (e.which){ code = e.which; } var character = String.fromCharCode(code);
4. 事件触发过程中,用户使用的时鼠标的哪一个键?
首先是有两个属性可以判断鼠标的哪一个键点击:which 和button,同时要注意的时这两个属性不总是在click事件中正常工作,安全的做法是使用mousedown或者 mouseup事件
which是旧式Netscape浏览器中的属性,
左键用1表示
中键(鼠标滚轮)是2
右键用3表示
button把事情全搞砸了,W3C给出的值是:
- Left button – 0
- Middle button – 1
- Right button – 2
- Left button – 1
- Middle button – 4
- Right button – 2
看到没,关于鼠标按键的兼容上遇到了困难,你没法区分用户单击了鼠标左键还是中键,搞笑的是微软和w3c在关于鼠标右键的问题上达成一致,下面是关于鼠标右键的兼容方案:
function doSomething(e) { var rightclick; if (!e) var e = window.event; if (e.which) rightclick = (e.which == 3); else if (e.button) rightclick = (e.button == 2); alert('Rightclick: ' + rightclick); // true or false }
5. 事件触发过程中鼠标的位置坐标是什么?
对于鼠标坐标计算的兼容问题同样严峻,尽管规范提供了不少于6个鼠标坐标属性,但是没有一个可信赖的跨浏览器方式去找到鼠标相对于文档document的坐标,下面是作者提供的一个方案
function doSomething(e) { var posx = 0; var posy = 0; if (!e) var e = window.event; if (e.pageX || e.pageY) { posx = e.pageX; posy = e.pageY; } else if (e.clientX || e.clientY) { posx = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft; posy = e.clientY + document.body.scrollTop + document.documentElement.scrollTop; } }
two event orders
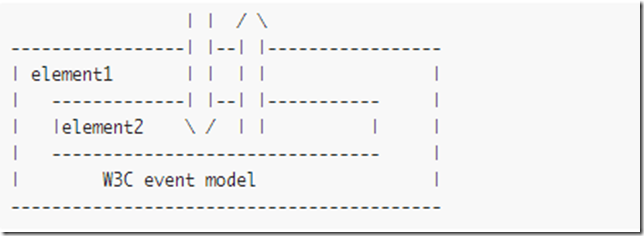
w3c在event orders的问题上扮演了和事老的角色,博采众家之长,产生了w3c的事件模型,在w3c的事件模型中,首先进行事件捕获的阶段,直到到达target元素,然后进行事件冒泡的过程:
事件有捕获或者冒泡阶段,实际的应用价值是什么呢?个人观点仅供参考
1. 对于复杂的界面,逐一给每一个元素单独去绑定事件显得繁琐枯燥,一种可操作的方案就是让事件冒泡到根元素,然后由根元素做统一处理。
2. 对于复杂界面,为每个元素做绑定势必消耗大量资源,统一由根元素处理节省了资源。
3. 采用事件冒泡的方式处理事件,使得对于未来插入文档中的元素也能承接之前绑定的事件,这一点可以参考jquery中delegete方法的实现原理,具体可以参考
既然事件有冒泡的特性,那有没有一种方式可以取消这种特性呢?
在IE中可以这样
window.event.cancelBubble = true
遵循w3c规范的浏览器中可以这样
e.stopPropagation()
currentTarget 对象
前面讲过 target 指向的是当前事件正在发生在哪个元素身上,要明确一点是:不论是在事件捕获还是冒泡阶段,target对象是不会发生变化的,那么如果多个元素绑定了同一事件,如何知道哪个元素正在处理事件呢? w3c引入了currentTarget 对象,可惜IE没有相似对应的属性
鼠标事件
mousedown
mouseup
click
dblclick -- 很少使用
mousemove --有性能问题尽量少用
mouseover --同mouseout因为事件冒泡的缘故,导致两个事件问题多多
mouseout.
Mouseenter and mouseleave 尽管在DOM3中被规范采纳,但是目前除了IE之外,其他浏览器都没有实现。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号