记一次vue弹框内列表数据没有实时更新的问题
ISSUE:
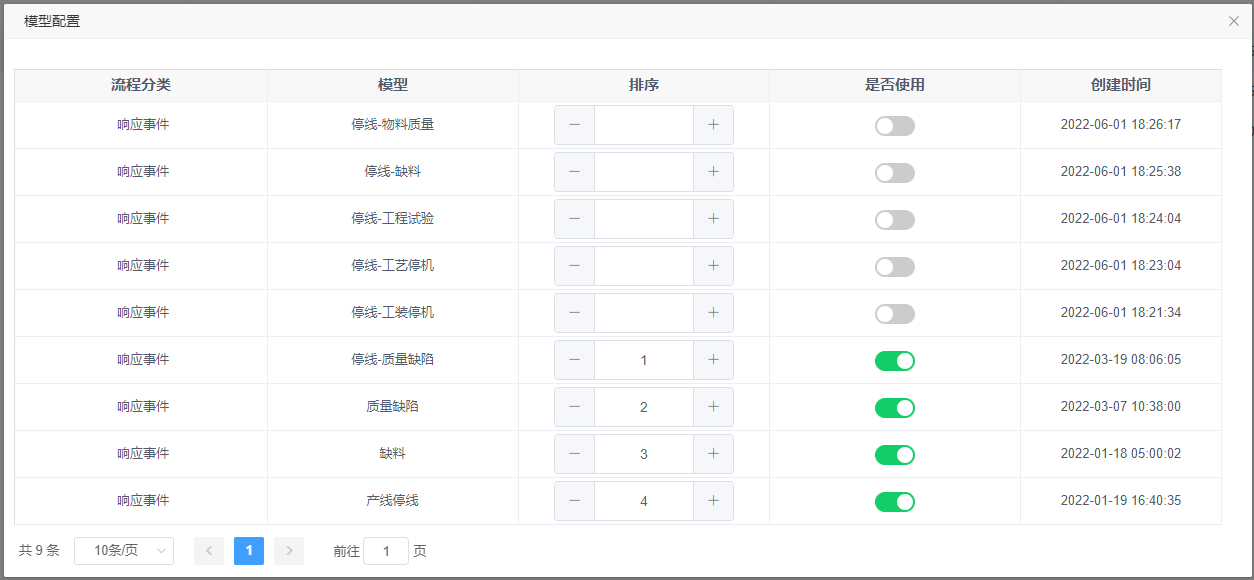
第一次打开弹框:

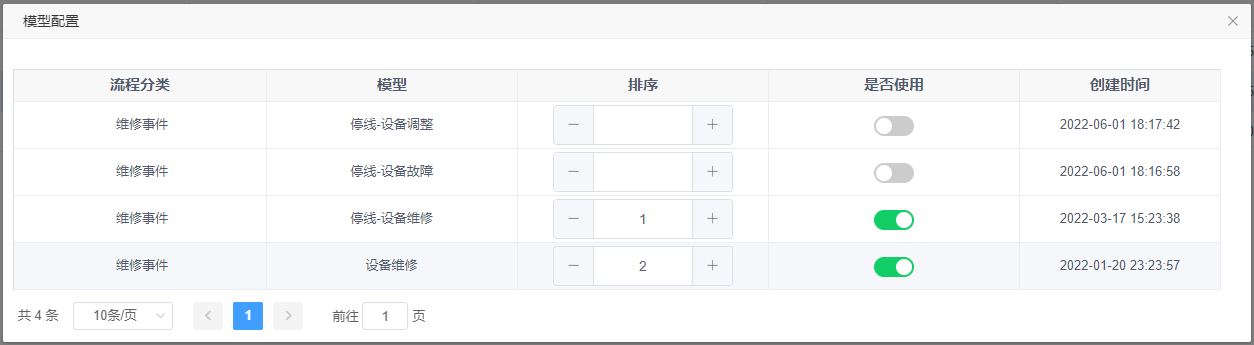
关掉再打开弹框:

反复操作几次,会发现第二个弹框“是否使用”一栏全部是灰色的。
因为这个“排序”和“是否使用”字段是获取接口数据后,又调用了另一个接口,遍历动态添加上去的。一开始以为是这个问题,使用了this.$set()赋值没用。
最后在放弃的时候,看到接口是在弹框open的时候调用的,然后抱着试一试的态度,在close里面把this.list赋值空数组,竟然OK了。
<el-dialog :modal-append-to-body="false" v-el-drag-dialog class="dialog-mini" width="65%" title="模型配置" :visible.sync="modelsDialogVisible" :close-on-click-modal="false" :show-close="true" :before-close="cancel" @open="openVisible" @close="clearData" >
//关闭弹框事件 clearData() { this.list = []; },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号