mpvue小程序开发之 城市定位
背景:
在进行小程序开发时,有一个定位城市的需求,下面就来讲讲怎么实现这个功能的吧
解决方案:
小程序的wx.getLocation()获得是经纬度并不包含地名,所以要通过经纬度用相应的地图转换出地名(本文使用的是百度地图)。
/* 微信获取城市定位 */ wx.getLocation({ type: 'wgs84', success(res) { const latitude = res.latitude const longitude = res.longitude const speed = res.speed const accuracy = res.accuracy console.log('-d---------------------') console.log(res) scope.getCityInfo(latitude,longitude) } })
1.1代码详解
wx.getLocation(object):获取当前的地理位置、速度。注意:需要用户授权地理定位权限。
详细参数说明请查看小程序API:https://developers.weixin.qq.com/miniprogram/dev/api/location.html#wxgetlocationobject
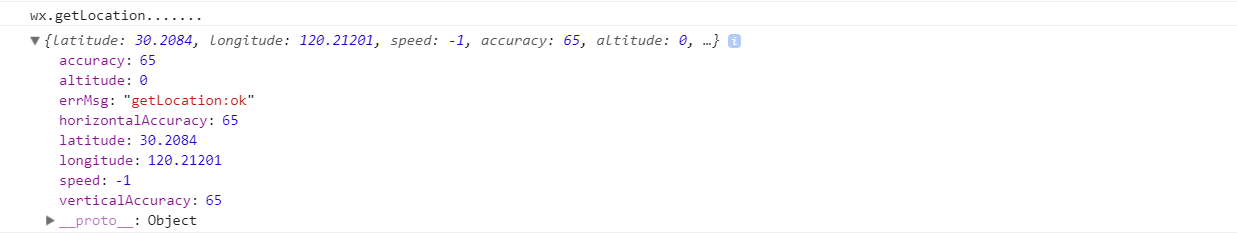
我们看看wx.getLocation()成功后获得到的数据:

从获得到的数据我们可以看到并没有我们想要的地名,因此就需要我们把经纬度转换成相应的地名,本文使用的是百度地图相应功能转换出相应地名。
1.2 百度地图的准备工作
1.在使用百度地图API之前,首先要获得百度地图的密钥ak,ak由百度地图方生成;
2.打开百度地图开放平台,导航栏处选择 “开发文档” > “微信小程序JavaScript API”,在“入门指南”处有详细介绍怎么生成密钥ak,本文不再介绍。
参考文档:http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
3.复制生成好的ak,把ak粘贴到小程序中。其实,百度地图有提供小程序使用的地图api的压缩包,但是出于小程序发布时对大小的限制,我选择了使用链接。
百度地图线上转换链接地址:https://api.map.baidu.com/geocoder/v2/?ak=获得的AK&location=' + latitude + ',' + longitude + '&output=json'
4.使用小程序的账号登录微信公众平台(https://mp.weixin.qq.com/),在“设置” 中选择 “开发设置”,把百度地图api的url添加到request合法域名中。
注意:百度地图提供的有关于小程序API的下载包,不想使用链接地址的可以使用下载包,出于小程序发布时对大小的限制,本文使用的是链接地址未使用下载包。
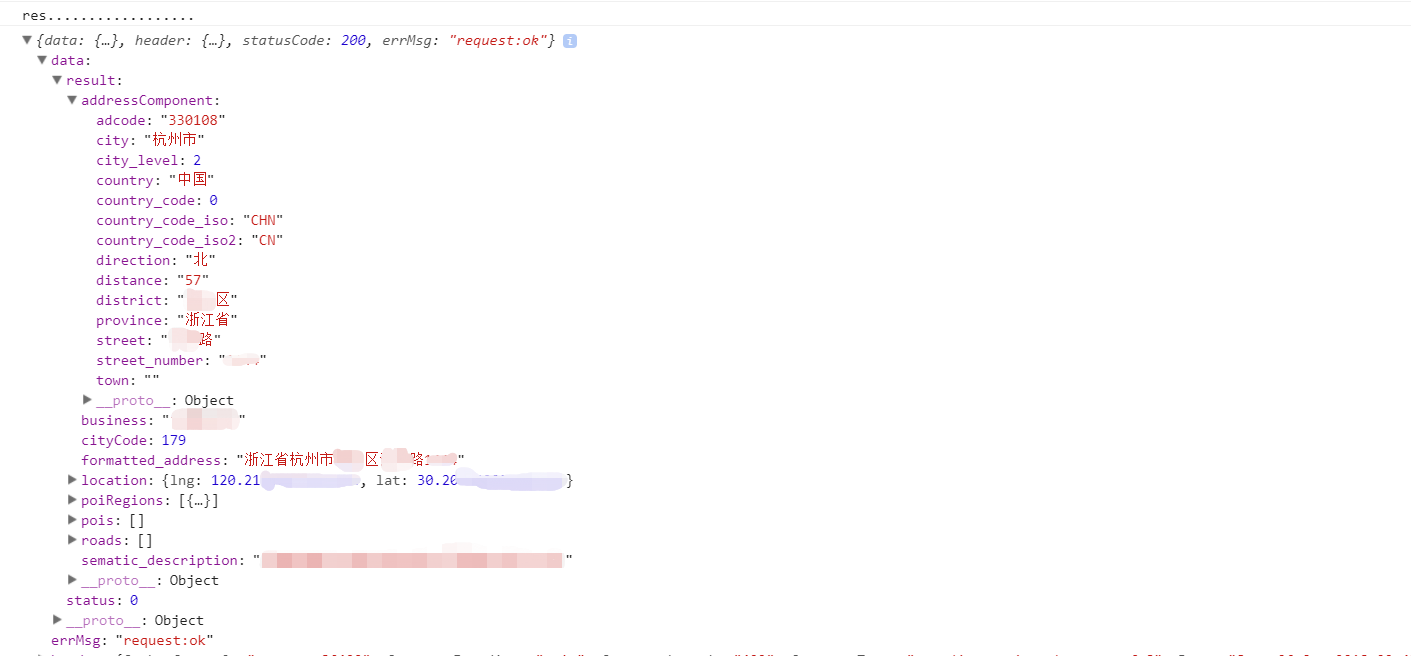
/* 逆向地理编码 */ getCityInfo(latitude,longitude){ let scope=this; wx.request({ url:'http://api.map.baidu.com/geocoder/v2/?location='+latitude+','+longitude+'&output=json&pois=1&ak=', data:{}, header:{ 'Content-Type':"application/json" }, success:function(res){ if(res&&res.data){ console.log(res); scope.cityName=res.data.result.addressComponent.city; scope.getCommunity(); console.log(res.data.result.addressComponent.city) }else{ console.log('获取失败') } } })



 浙公网安备 33010602011771号
浙公网安备 33010602011771号