docsify + GitHub Page免费搭建个人博客
docsify生成文档
docsify是一个动态生成文档网站的工具。通过编辑MarkDown文件就能实现简约清爽的文档页面。
-
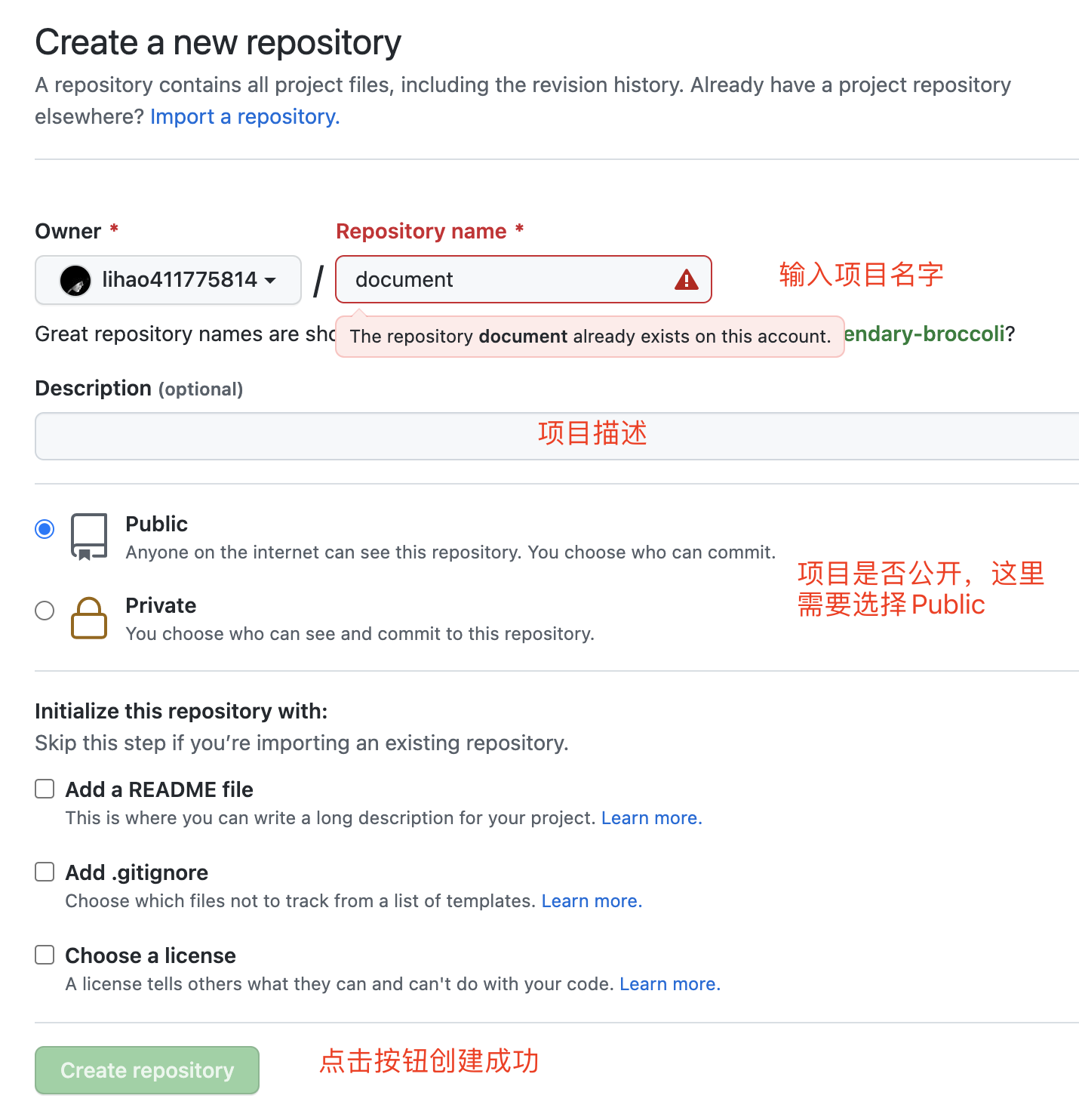
先在Github创建项目

-
创建项目成功后,把项目克隆到本地(以自己的实际地址为准,Git教程)
git clone https://github.com/lihao411775814/document.git cd document -
安装docsify-cli工具(需要安装Node.JS)
npm i docsify-cli -g -
初始化项目
docsify init ./docs -
运行项目
docsify serve docs -
浏览器访问http://localhost:3000/就能看到首页了
docsify serve docs
Github Pages部署
本地搭建成功后,Git上传代码开始准备部署
-
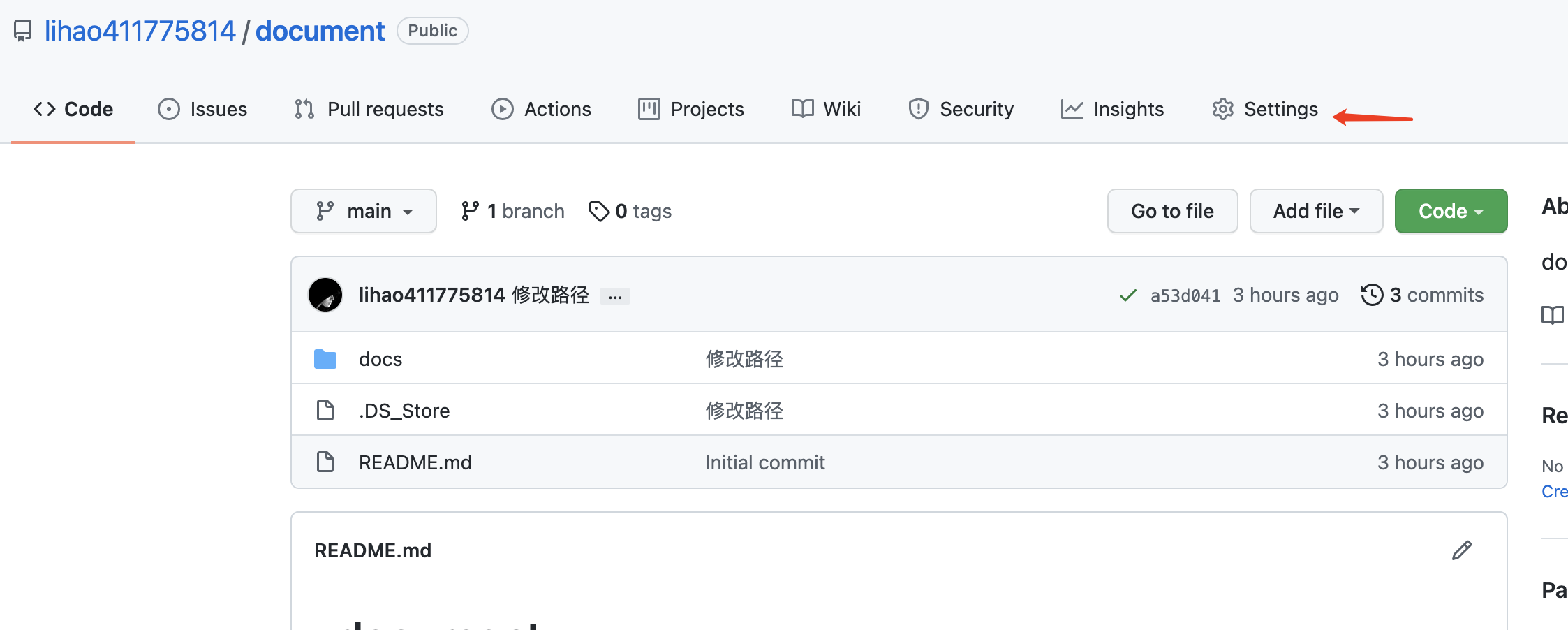
打开GitHub,进入到项目主页,点击Setting

-
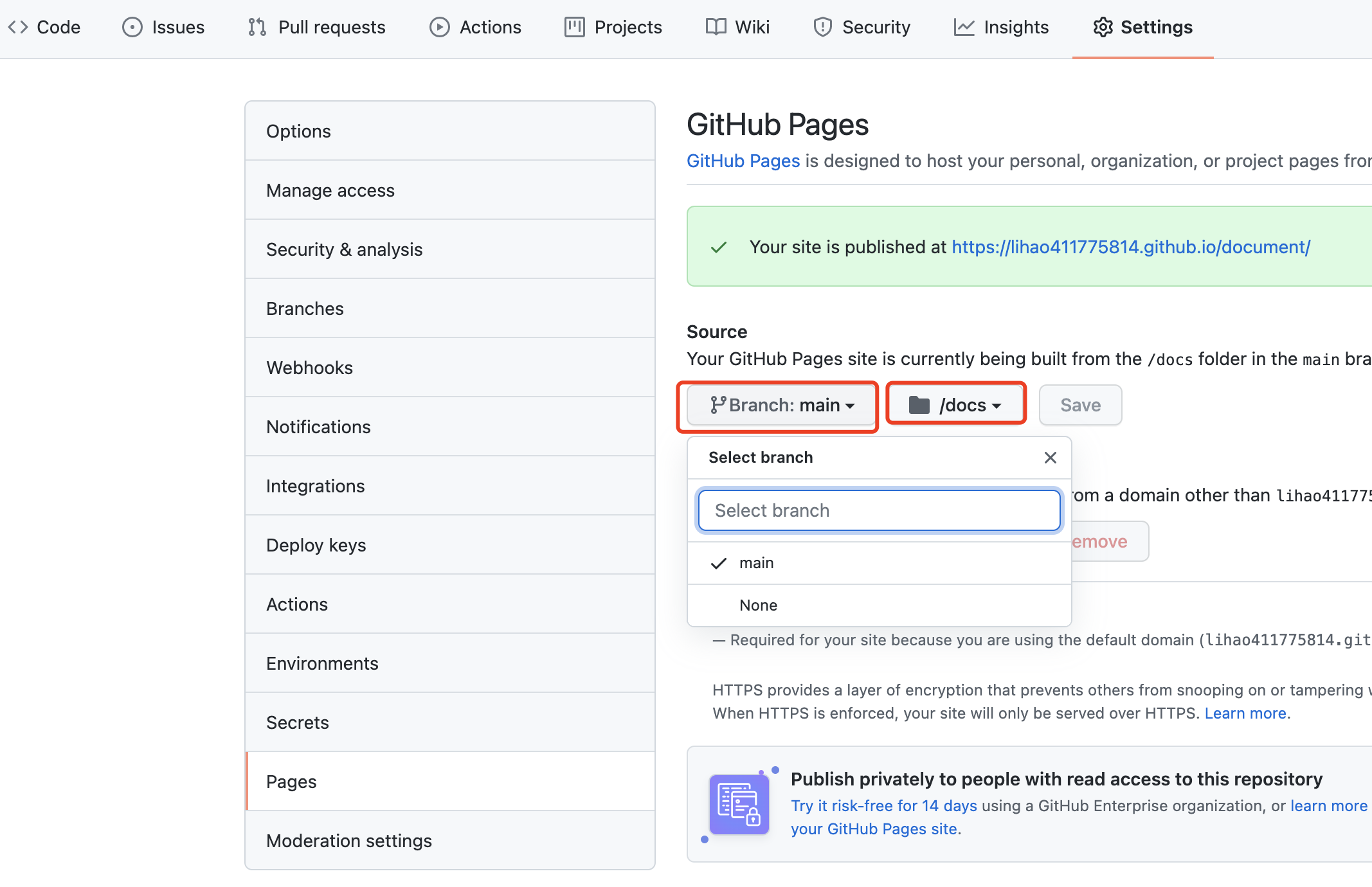
左边选项卡选择“Pages”进行设置

右边看到的链接就是你的访问地址了,以后每次更新文档后提交代码即可更新
推荐开发工具
-
Visual Studiio Code
可以编辑HTML方便修改首页或者编辑自定义样式,也支持Markdown。
-
Typora
Markdown编辑神器,有了Typora,妈妈再也不担心我不会写Markdown了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号