django初识1
django
django初识
django的本质就是基于socket通信

一。127.0.0.1 本地回环地址 后面:8001是端口号 /ppt是根目录下的ppt子网页
二。/当前网站的客户端(根目录)
例如:
127.0.0.1/#默认80可以不写
web框架的功能;
1.使用socket收发信息
2.根据不同路径返回不同的内容
3. 返回动态的数据(字符串的替换 模板的渲染)

web框架的几个开源版本
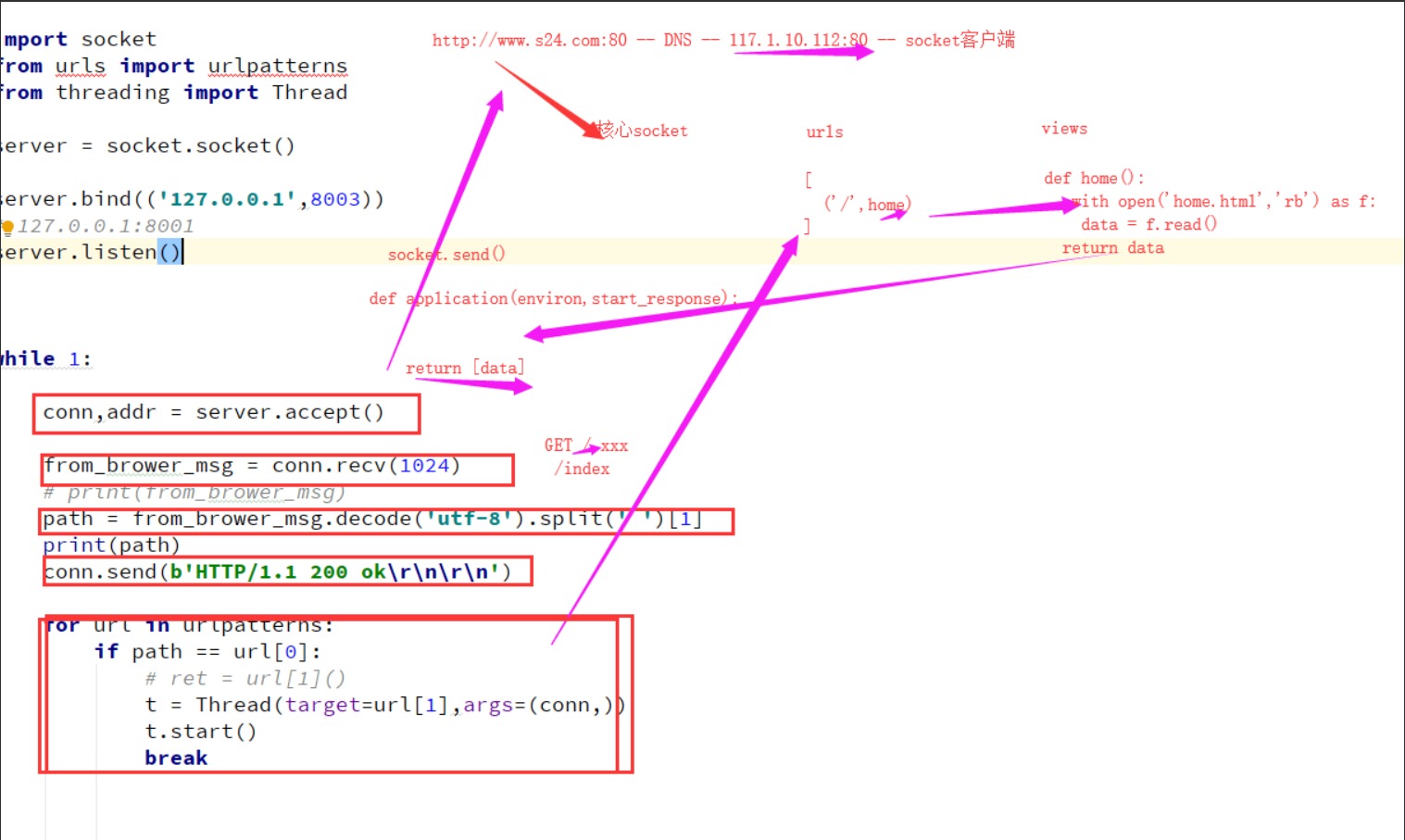
low版web框架
import socket
server=socket.socket()
server.bind(('127.0.0.1',8001))
server.listen()
while 1:
conn,addr=server.accept()
from_brower_msg=conn.recv(1024)
path=from_brower_msg.decode('utf-8').split(' ')[1]#对收到消息编码转换成字符串,切割成列表【0】是方法【1】是对应的页面
#GET / HTTP/1.1
#/是本页面的主页面 /后面的home page什么的都是对应的子页面
print(path)
conn.send(b'http/1.1 200 ok\r\n\r\n')
if path=='/':#读取文件都用rb
with open("04test.html",'rb')as f:
data=f.read()
elif path=='/style.css':#判断路径是否存在
with open('style.css','rb')as f:
data=f.read()
elif path == '/mi.png':#每遇到一个url都会请求一次
with open('mi.png', 'rb') as f:
data = f.read()
elif path=="./test.js":
with open("test.js","rb")as f:
data=f.read()
conn.send(data)
conn.close()
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./style.css"><!--从上往下执行 遇到io(地址主动向服务端发送请求)-->
</head>
<body>
<h2>ee官网</h2>
<div>
<img src="./mi.png" alt=""><!--从上往下执行 遇到io(地址主动向服务端发送请求)-->
</div>
<script src="test.js"></script><!--从上往下执行 遇到io(地址主动向服务端发送请求)-->
</body>
</html>
只要跳出html文件就会出问题
升级函数版多线程
import socket
from concurrent.futures import ThreadPoolExecutor
server=socket.socket(socket.AF_INET,socket.SOCK_STREAM)
server.bind(("127.0.0.1",8848))
server.listen()
#一定记得关闭连接 等待下一个连接请求
#处理页面请求的函数
def home(conn):
with open('04test.html','rb')as f:
data=f.read()
conn.send(data)
conn.close()#关闭连接等待下一个请求
#处理页面link( <link rel="stylesheet" href="test.css">)标签href属性值是本地路径的时候的请求
def css(conn):
with open('style.css','rb')as f:
data=f.read()
conn.send(data)
conn.close()#关闭连接
#处理页面script(<script src="test.js"></script>)标签src属性值是本地路径的时候的请求
def js(conn):
with open("test.js","rb")as f:
data=f.read()
conn.send(data)
conn.close()
#处理页面img标签src属性值是本地路径的时候的请求
def pic(conn):
with open("mi.png","rb")as f:
data=f.read()
conn.send(data)
conn.close()#关闭
while 1:
conn,addr=server.accept()
from_brower_msg = conn.recv(1024)
# print(from_brower_msg)
path = from_brower_msg.decode('utf-8').split(' ')[1]
print(path)
conn.send(b'HTTP/1.1 200 ok\r\n\r\n')
urlpatterns = [
('/',home),
('/style.css',css),
('/test.js',js),
('/mi.png',pic)
]
#线程池
for url in urlpatterns:
if path ==url[0]:
# ret=url)[1](
t=ThreadPoolExecutor()#开启一个线程池
t.submit(url[1],conn)#
break
else:
conn.send(b'404')
············································ #多线程
for url in urlpatterns:
if path == url[0]:
t = Thread(target=url[1],args=(conn,))
t.start()
break
else:
conn.send(b'404')
jinja2 第三方内置框架和wsgiref类似socketserver
jinja2 (浏览器渲染)本质是字符串替换
把数据库中查询到的内容进行文本的替换,读取用r
字符串替换replace
用jinja2独有的渲染方法 flask 里面的东西 没有渲染 利用jinja2渲染
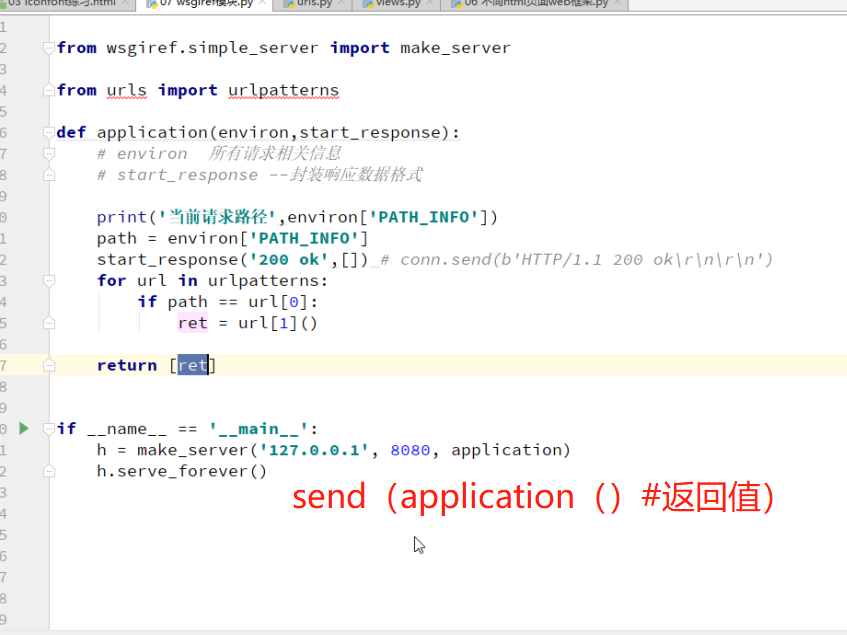
wsgiref和jinja
from wsgiref.simple_server import make_server
from jinja2 import Template
def index():
# 把数据库中查询到的内容进行文本的替换,读取用r
with open("index2.html", "r",encoding='utf-8') as f:
data = f.read()
template = Template(data) # 生成模板文件
ret = template.render({"name": "于谦", "hobby_list": ["烫头", "泡吧"]}) # 把数据填充到模板里面
return [bytes(ret, encoding="utf8"), ]
# 定义一个url和函数的对应关系
URL_LIST = [
("/index/", index),
]
#environ返回的是一个字典
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
url = environ['PATH_INFO'] # 取到用户输入的url
func = None # 将要执行的函数
for i in URL_LIST:
if i[0] == url:
func = i[1] # 去之前定义好的url列表里找url应该执行的函数
break
if func: # 如果能找到要执行的函数
return func() # 返回函数的执行结果
else:
return [bytes("404没有该页面", encoding="utf8"), ]
if __name__ == '__main__':
httpd = make_server('', 8000, run_server)
print("Serving HTTP on port 8000...")
httpd.serve_forever()#发送给浏览器
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<h1>姓名:{{name}}</h1>#第一种写法
<h1>爱好:</h1>
<ul>
{% for hobby in hobby_list %}#第二种写法循环键值对
<li>{{hobby}}</li>
{% endfor %}
</ul>
</body>
</html>
reponse
wsgiref框架

http 规定请求和响应的标准
get获取数据 post 提交数据
1.客户端链接web服务器 connect
2.发送http请求
3.服务器接收请求并返回http响应
4.释放链接tcp连接
5.客户端浏览器解析html内容
http的分为两种
短链接和无连接 无状态
无连接发送完就断开链接,
无连接有两种模式
短链接
发送完数据等待几秒客户端的操作
无状态
不会保留状态
http
http协议
请求信息格式
GET / HTTP/1.1 请求行
Host: 127.0.0.1:8003 请求头
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
指定 浏览器格式
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
#空行br
请求数据 username=ziwen password=666
get请求 请求数据部分是没有数据的,get请求的数据在url上,在请求行里面,有大小限制,常见的get请求方式: 浏览器输入网址,a标签
post请求 请求数据在请求体(请求数据部分) ,数据没有大小限制, 常见方式:form表单提交数据
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据.
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
````````````````````````````````````
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1.浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2.解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3.浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;(根据不同路径返回不同数据)
4.服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5.释放 TCP连接;(conn.close())因为tcp是长连接 http协议的特点
6.浏览器将该 html 文本并显示内容;
请求方法
八种动作
常用get post
#GET
//向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
#HEAD//
//与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
#POST
//向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。(把信息放入了请求数据)
PUT
//向指定资源位置上传其最新内容。
DELETE
//请求服务器删除Request-URI所标识的资源。
TRACE
//回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
//这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
#CONNECT
//HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由加密的HTTP代理服务器)。
patch
局部更新数据

http状态码
1xx消息——请求已被服务器接收,继续处理
2xx成功——请求已成功被服务器接收、理解、并接受
3xx重定向——需要后续操作才能完成这一请求
4xx请求错误——请求含有词法错误或者无法被执行
5xx服务器错误——服务器在处理某个正确请求时发生错误
重定向
例如一个http:jd.com/auth
1.输入 username和passwerd 提交数据
2.判断用户是否合法
3.如果是重定向 3xx
4.浏览器拿到网址,get请求获取对应的html
首页 http:www.jd.com
mvc和mtv框架
mvc
M --- models 数据库相关
v --- views 视图相关(逻辑)
C -- controller url控制器(url分发器,路由分发)
django-mtv
M -- models 数据库相关
T -- templates HTML相关 html就是模板
V -- views 视图相关(逻辑)s
+ controller url控制器(url分发器,路由分发)
url
https默认 443端口
http默认 80端口
查询参数
?k1=v1&k2=v2
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
传送协议。
层级URL标记符号(为[////],固定不变)
访问资源需要的凭证信息(可省略)
1.服务器。
#//(通常为域名,有时为IP地址(dns解析))
2.端口号。
//(以数字方式表示,若为HTTP的默认值“:80”可省略)
路径。
//(以“/”字符区别路径中的每一个目录名称)
查询。
//(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
片段。(锚点)
//以“#”字符为起点
····································
以http://www.luffycity.com:80/news/index.html?id=250&page=1 为例, 其中:
1. http,是协议;
2. www.luffycity.com,是服务器;
3. 80,是服务器上的网络端口号;
4. /news/index.html,是路径;
5. ?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
常见的请求头
user_agent:用什么浏览器访问的网站 发送的请求
content-type:application/json或application
#指定请求体的格式 (服务端按照格式要求进行解析)
响应格式
url是127.0.0.1 /路径
响应可以不写头部字段 在回复信息的时候可以定制响应头
django请求生命周期
wsgi协议web服务网关接口
wsgi 是一种规范定义python的接口规范 可以搭配不同的应用程序
1.wsgiref本地做测试用,请求来了只能处理一个请求不能并发
2.uwsgi linux和项目部署的时使用
浏览器向服务器请求数据(b/s架构)
本质是一个socket通信
1.浏览器请求发送到服务端 wsgi把接收到的请求 转发给django
2.到达路由系统 进行路由匹配
3.到达视图进行业务处理 可以用orm从数据库中读取数据,调用模板进行渲染 渲染完成之后的字符串
4.通过wsgi 用send发送给客户端浏览器
请求(网址访问,提交数据等等) request
响应(回复页面,回复数据等等) response


 浙公网安备 33010602011771号
浙公网安备 33010602011771号