JavaScript基本语法

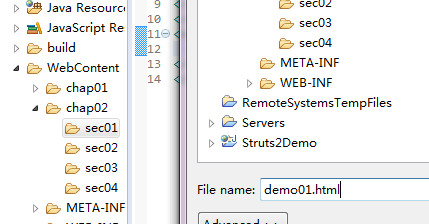
先建立1~4节的文件夹,在建立html文件:

第一节:javascript引入方式
先介绍内部引入的两种方法:js脚本分别在<head><head>和<body><body>里面。
JS脚本一定要包在<srcipt></script>里面:先包含在头部 head里面

运行结果:

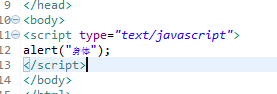
包含在body里面:

运行结果:

接下来是外部引入方式:
在sec01里面建立js文件:项目右键-新建File

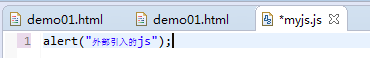
里面写入:

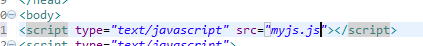
接下来引入myjs.js:

运行结果:

如果乱码,可能是属性的字符属性不对:

可以加入:charset 与属性的encoding一样,不然乱码。最好统一成UTF-8,出现乱码就修改编码。

2、JavaScript的注释:
单行注释://
多行注释:/* */

3、JavaScript变量:
JavaScript是弱语言类型,统一用var来定义变量(任何)。


说明:js有个垃圾回收机制,a从1变成字符串,则1是会被立马销毁的。
没有严格意义上的类型。
下面直接定义变量并赋值:


4、JavaScript的基本数据类型:
字符串支持" "、‘ ’(英文输入状态)这两个都可以。
接下来写数值、字符串、布尔类型:

结果:

接下来是2个特殊的:
1、Undefined:
2、变量置空:


本文来自博客园,作者:Javanumberone,转载请注明原文链接:https://www.cnblogs.com/stm32stm32/p/5759010.html
posted on 2016-08-10 21:50 Javanumberone 阅读(501) 评论(0) 收藏 举报

 浙公网安备 33010602011771号
浙公网安备 33010602011771号