Json数组转表格
当我们查日志的时候遇到大量的json数组时,虽然有在线格式化工具,但是没在excel中做筛选过滤方便,经过在网查查询我发现了一篇文章写的是一个在线html可以做这个工作。
在线工具网址:http://tools.zjh336.cn/json2Table.html (这个不支持表头,所以用着麻烦些)
我对上面网址的html做了优化,添加了表头,和一些样例说明,可复制到本地的html文件中使用,代码如下:
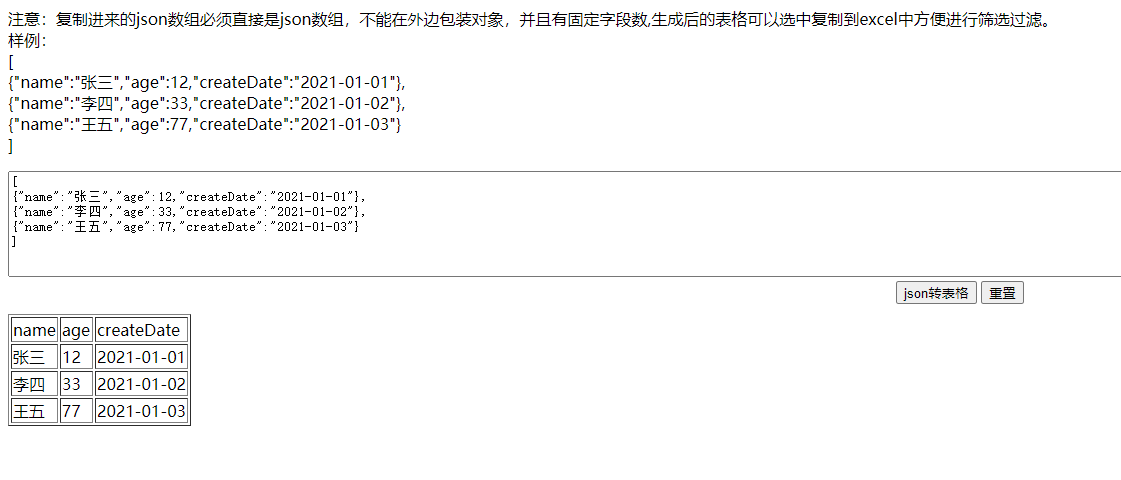
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线JSON转表格</title> </head> <body> <div> <p> 注意:复制进来的json数组必须直接是json数组,不能在外边包装对象,并且有固定字段数,生成后的表格可以选中复制到excel中方便进行筛选过滤。<br /> 样例:<br /> [<br /> {"name":"张三","age":12,"createDate":"2021-01-01"},<br /> {"name":"李四","age":33,"createDate":"2021-01-02"},<br /> {"name":"王五","age":77,"createDate":"2021-01-03"}<br /> ] </p> </div> <textarea style="width:100%;height:100px" id="jsonText"></textarea> <div style="margin-bottom:10px;text-align:center"> <input id="convertJson" type="button" value="json转表格" > <input id="reset" type="button" value="重置"> </div> <div id="tableDiv"> </div> </body> <script> var convertJson=document.getElementById("convertJson"); var reset=document.getElementById("reset"); convertJson.onclick = function(){ convertTable(); } reset.onclick = function(){ resetTable(); } function convertTable(){ var jsonString = document.getElementById("jsonText").value; var jsonData = new Function("return "+ jsonString)(); var i; var jsonLength = !jsonData?0:jsonData.length; var temp; var tbl; var tr; var td; var body; var tableDiv = document.getElementById("tableDiv"); if(tableDiv.childElementCount>0){ return; } tbl = document.createElement("table"); tbl.border="1px"; tbl.borderColor="red"; for(i=0;i<1;i++){ tr = document.createElement("tr"); for(temp in jsonData[i]){ td = document.createElement("td"); td.appendChild(document.createTextNode(temp)); tr.appendChild(td); } if(i==jsonLength-1){ tr.margin="0 0 5 0"; } tbl.appendChild(tr); } for(i=0;i<jsonLength;i++){ tr = document.createElement("tr"); for(temp in jsonData[i]){ td = document.createElement("td"); td.appendChild(document.createTextNode(jsonData[i][temp])); tr.appendChild(td); } if(i==jsonLength-1){ tr.margin="0 0 5 0"; } tbl.appendChild(tr); } tableDiv.appendChild(tbl); } function resetTable(){ var tableDiv=document.getElementById("tableDiv"); tableDiv.innerHTML=""; } </script> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号