layui按钮多选数据赋值到OA明细表
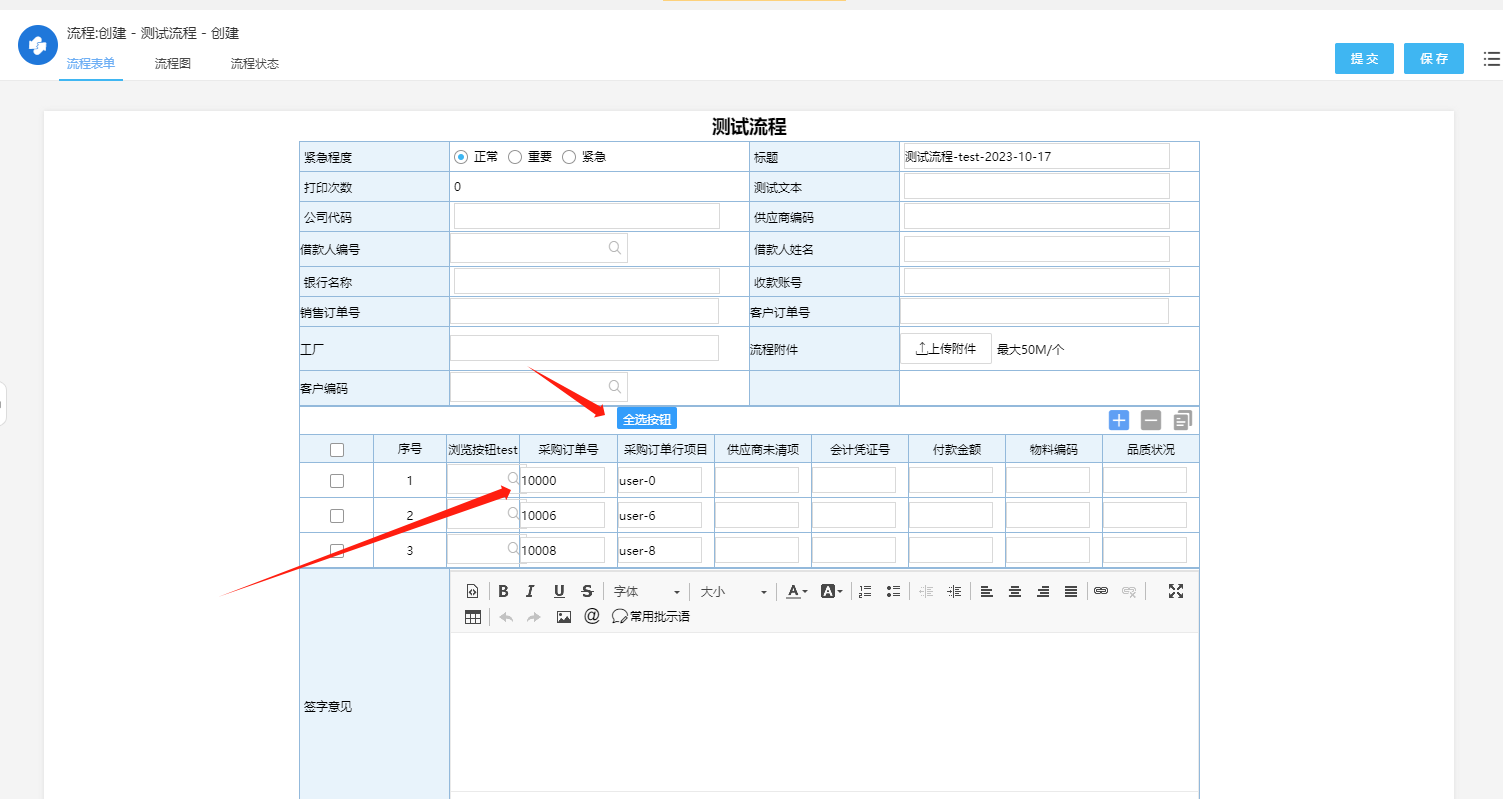
实际效果:点击全选按钮,选择数据,点击获取选中行数据,自动赋值给明细表


因为利用layui生成按钮以及表格,所以需要引入layui。
表格内容为固定数据,如需要实现动态分页数据,自行实现,或者查看我另一篇博客文章:https://www.cnblogs.com/stfzhuang/p/17676056.html
实现JS:
<script> $("#oTable0").find("tbody").find("tr:eq(1)").find("td:eq(4)").prepend("<button id='selectall' type='button' class='layui-btn layui-btn-xs layui-btn-normal'>全选按钮</button>") $("#selectall").click( function(event){ // 在此处输入 layer 的任意代码 var index1 = layer.open({ type: 1, // page 层类型 area: ['800px', '600px'], title: '采购订单号', shade: 0.6, // 遮罩透明度 shadeClose: true, // 点击遮罩区域,关闭弹层 maxmin: true, // 允许全屏最小化 anim: 0, // 0-6 的动画形式,-1 不开启 content: "<table class='layui-hide' id='ID-table-demo-search'></table>" }); layui.use(function(){ var table = layui.table; var form = layui.form; var laydate = layui.laydate; // 创建表格实例 table.render({ elem: '#ID-table-demo-search', //url: 'https://layui.dev/static/2.8/json/table/user.json', // 此处为静态模拟数据,实际使用时需换成真实接口 cols: [[ //{type: 'radio', title: '?', fixed: true}, // 单选框 {checkbox: true, title: '?',fixed: true}, {field:'id', title: 'ID', width:80, sort: true, fixed: true}, {field:'username', title: '用户名', width:80}, {field:'sex', title: '性别', width:80, sort: true}, {field:'city', title: '城市', width:80}, {field:'sign', title: '签名'}, {field:'experience', title: '积分', sort: true, width:80} ]], toolbar: "<div class='layui-btn-container' id='demo-toolbar-setRowChecked'><button class='layui-btn layui-btn-sm' lay-event='getCheckData'>获取选中行数据</button></div>", data:[{"id":10000,"username":"user-0","sex":"女","city":"城市-0","sign":"签名-0","experience":255,"logins":24,"words":82830700,"classify":"作家","score":57},{"id":10001,"username":"user-1","sex":"男","city":"城市-1","sign":"签名-1","experience":884,"logins":58,"words":64928690,"classify":"词人","score":70.5},{"id":10002,"username":"user-2","sex":"女","city":"城市-2","sign":"签名-2","experience":650,"logins":77,"words":6298078,"classify":"酱油","score":31},{"id":10003,"username":"user-3","sex":"女","city":"城市-3","sign":"签名-3","experience":362,"logins":157,"words":37117017,"classify":"诗人","score":68},{"id":10004,"username":"user-4","sex":"男","city":"城市-4","sign":"签名-4","experience":807,"logins":51,"words":76263262,"classify":"作家","score":6},{"id":10005,"username":"user-5","sex":"女","city":"城市-5","sign":"签名-5","experience":173,"logins":68,"words":60344147,"classify":"作家","score":87},{"id":10006,"username":"user-6","sex":"女","city":"城市-6","sign":"签名-6","experience":982,"logins":37,"words":57768166,"classify":"作家","score":34},{"id":10007,"username":"user-7","sex":"男","city":"城市-7","sign":"签名-7","experience":727,"logins":150,"words":82030578,"classify":"作家","score":28},{"id":10008,"username":"user-8","sex":"男","city":"城市-8","sign":"签名-8","experience":951,"logins":133,"words":16503371,"classify":"词人","score":14},{"id":10009,"username":"user-9","sex":"女","city":"城市-9","sign":"签名-9","experience":484,"logins":25,"words":86801934,"classify":"词人","score":75},{"id":10009,"username":"user-9","sex":"女","city":"城市-9","sign":"签名-9","experience":484,"logins":25,"words":86801934,"classify":"词人","score":75},{"id":10009,"username":"user-9","sex":"女","city":"城市-9","sign":"签名-9","experience":484,"logins":25,"words":86801934,"classify":"词人","score":75}], page: true, height: 500 }); // 头工具栏事件 table.on('toolbar(ID-table-demo-search)', function(obj){ var checkStatus = table.checkStatus(obj.config.id); //获取选中行状态 switch(obj.event){ case 'getCheckData': var data = checkStatus.data; // 获取选中行数据 layer.alert(JSON.stringify(data)); // 显示 - 仅用于演示 console.log(data); for(let i = 0 ; i < data.length; i++){ WfForm.addDetailRow("detail_1",{field19394:{value:data[i].id},field19395:{value:data[i].username}}); } break; }; layer.close(index1); }); }); }); </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号