<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>javascript的数据类型</title>
<meta lang="utf8" >
</head>
<body>
<script>
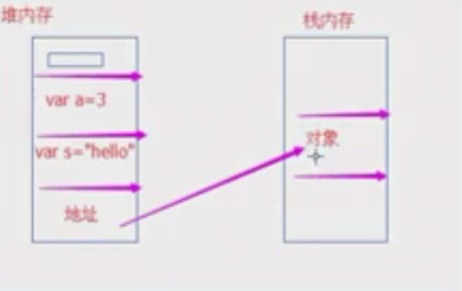
/* 1.基本数据类型(放在堆内存)
js的五种基本数据类型:
(1)Number : 数字类型(包括整型跟浮点型)
(2)String : 字符串类型
var s='hellostar';
var s2="\u4f60\u597d\n欢迎来到\"javascript世界\"";
alert(s);
alert(s2)
(3) : boolean类型 true,false用于条件判断;
if(true){
alert('123')
}
(4) : Undefined类型:js声明了某个变量,但未对它赋值,则该变量是undefined
var a;
alert(a) undefined
(5): Null类型:占一个对象位置;
var obj=new Animal();
var obj=Null;
2.引用数据类型(放在栈内存)
3.数据类型转换
(1)alert(1+'star');//'1star'
alret(1+true);//2
alret(1+false);//1
alret(2==true);//false
alert('hello'+true);//'hellotrue'
(2)parseInt 转换为整型
alert(parseInt(3.14));
alert(parseInt('3.14'));
alert(parseInt('3.14a'));
alert(parseInt('a3.14'));NaN 当字符串转换成数字失败时就是NaN,属于Number
alert(NaN==0);false
alert(NaN>0);false
alert(NaN<0);false
alert(NaN==NaN);false -----NaN数据出现在表达式中一定结果为false,除了遇到 ! =
alert(NaN!=0);true
var i=1;
var s='star';
var a=undefined;
var b=false;
var c=null;
var obj=new Object();
console.log(typeof(i));number
console.log(typeof(s)); string
console.log(typeof(a));undefined
console.log(typeof(b));boolean
console.log(typeof(c)); object
console.log(typeof(obj));object
*/
</script>
</body>
</html>
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号