flex布局

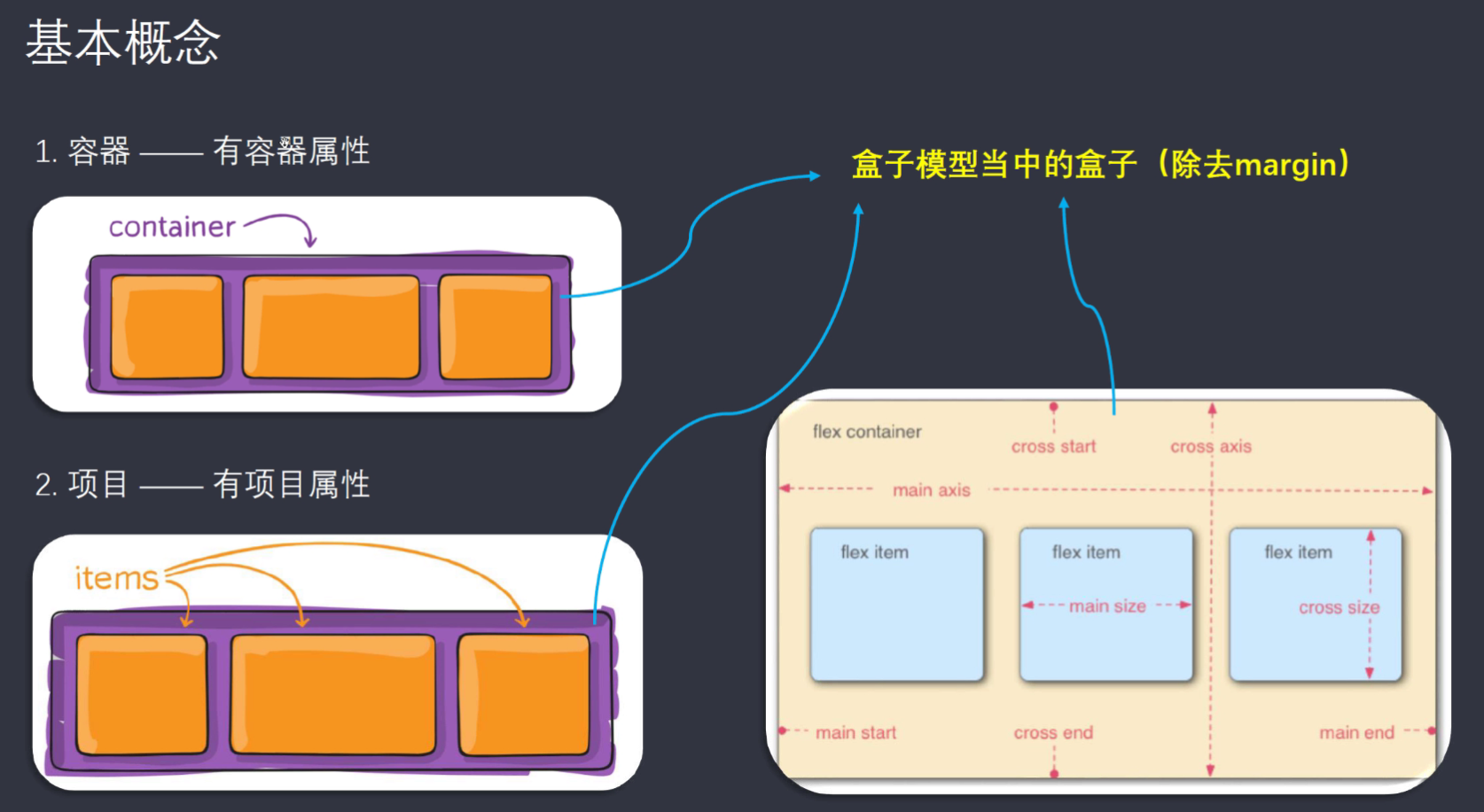
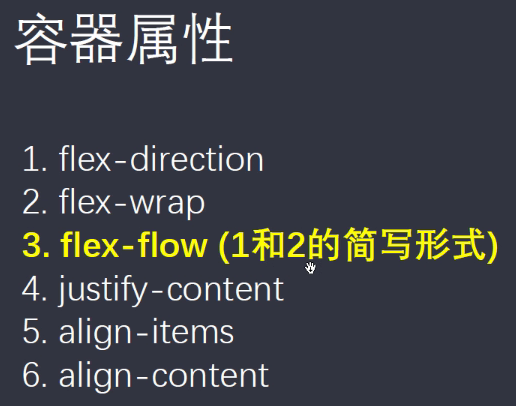
一,容器属性

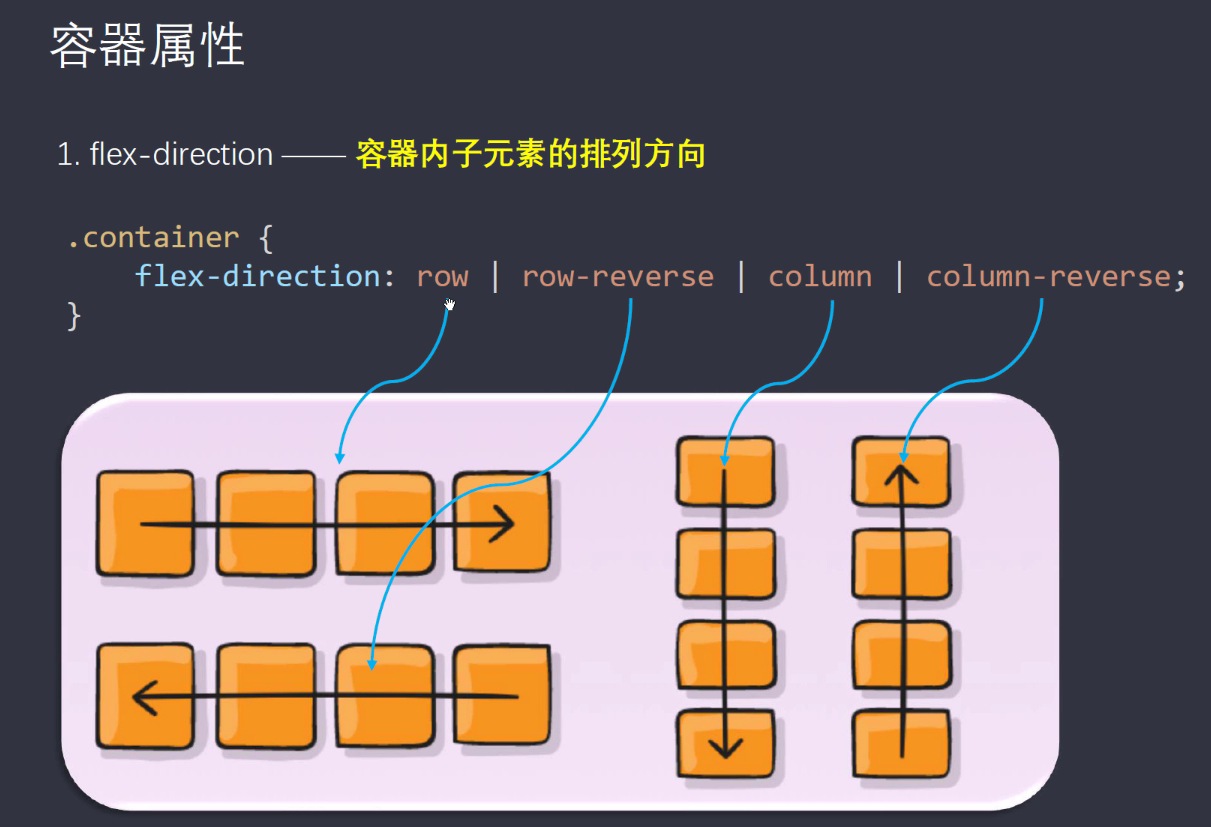
1,flex-direction

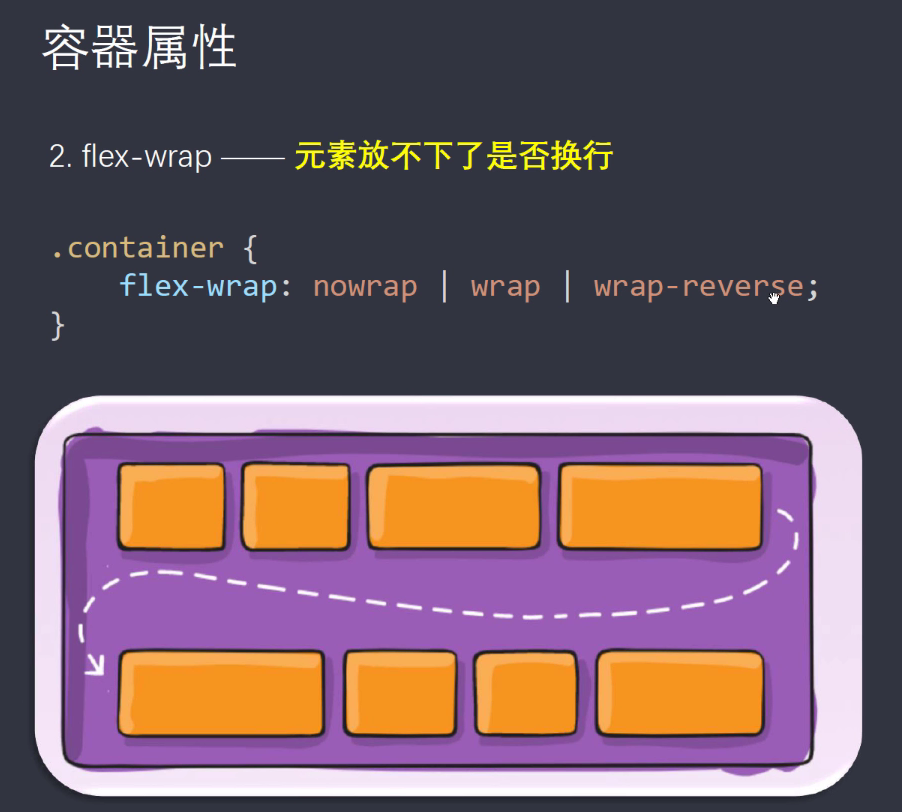
2,flex-wrap
默认会缩小Item。

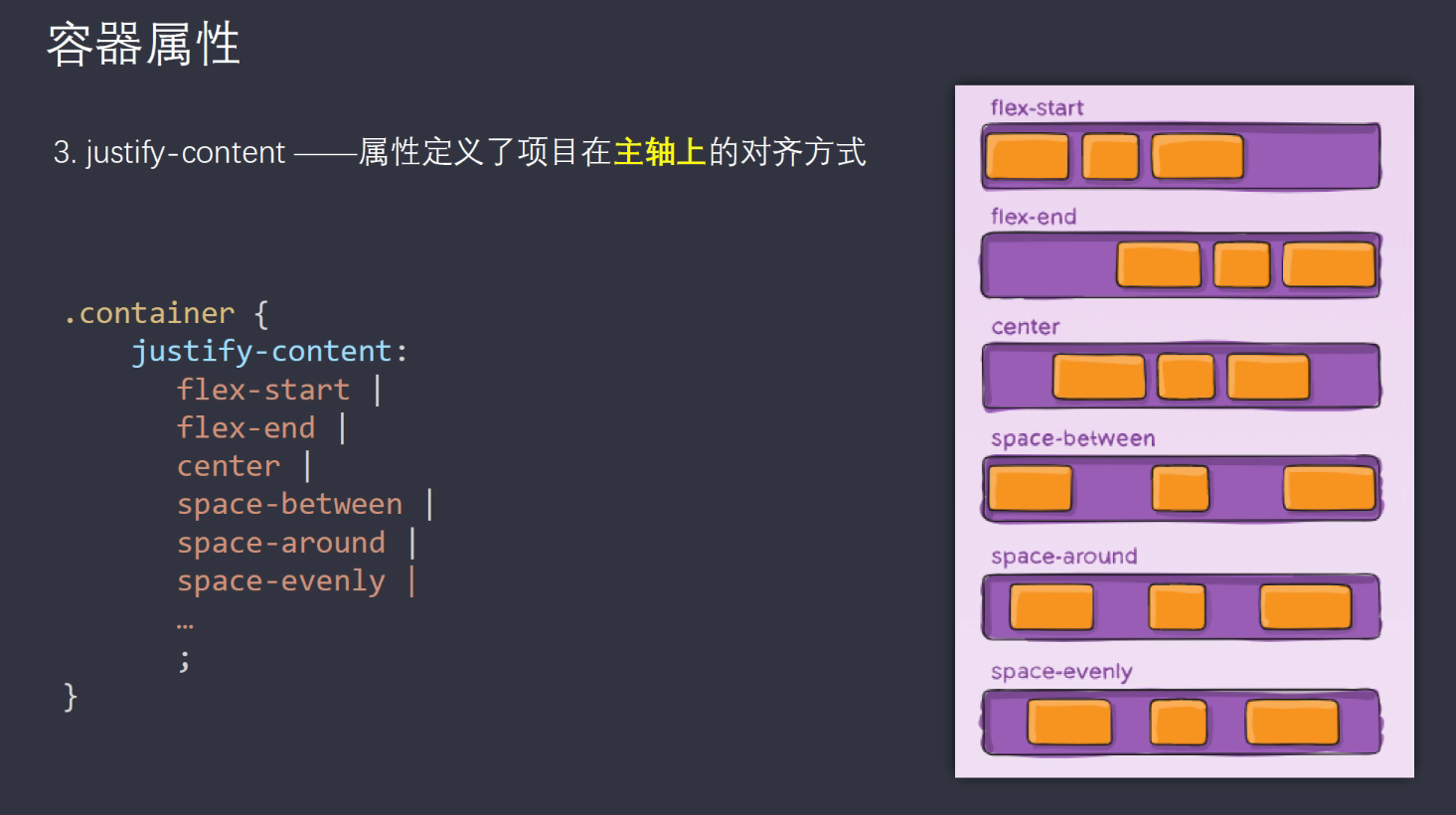
3,justify-content
justify-content:把所有元素打包一块放到中间。

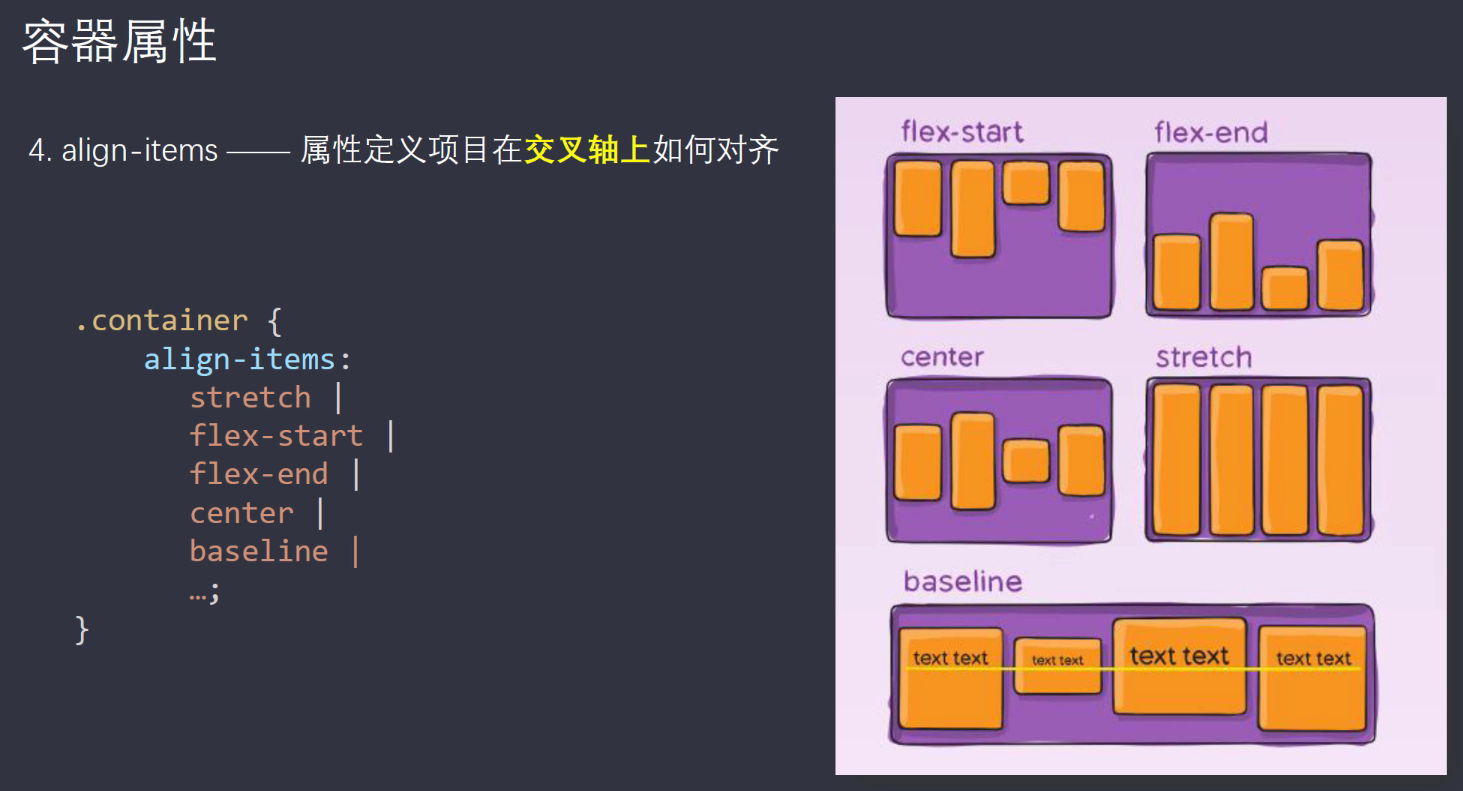
4, 轴向的对齐方式

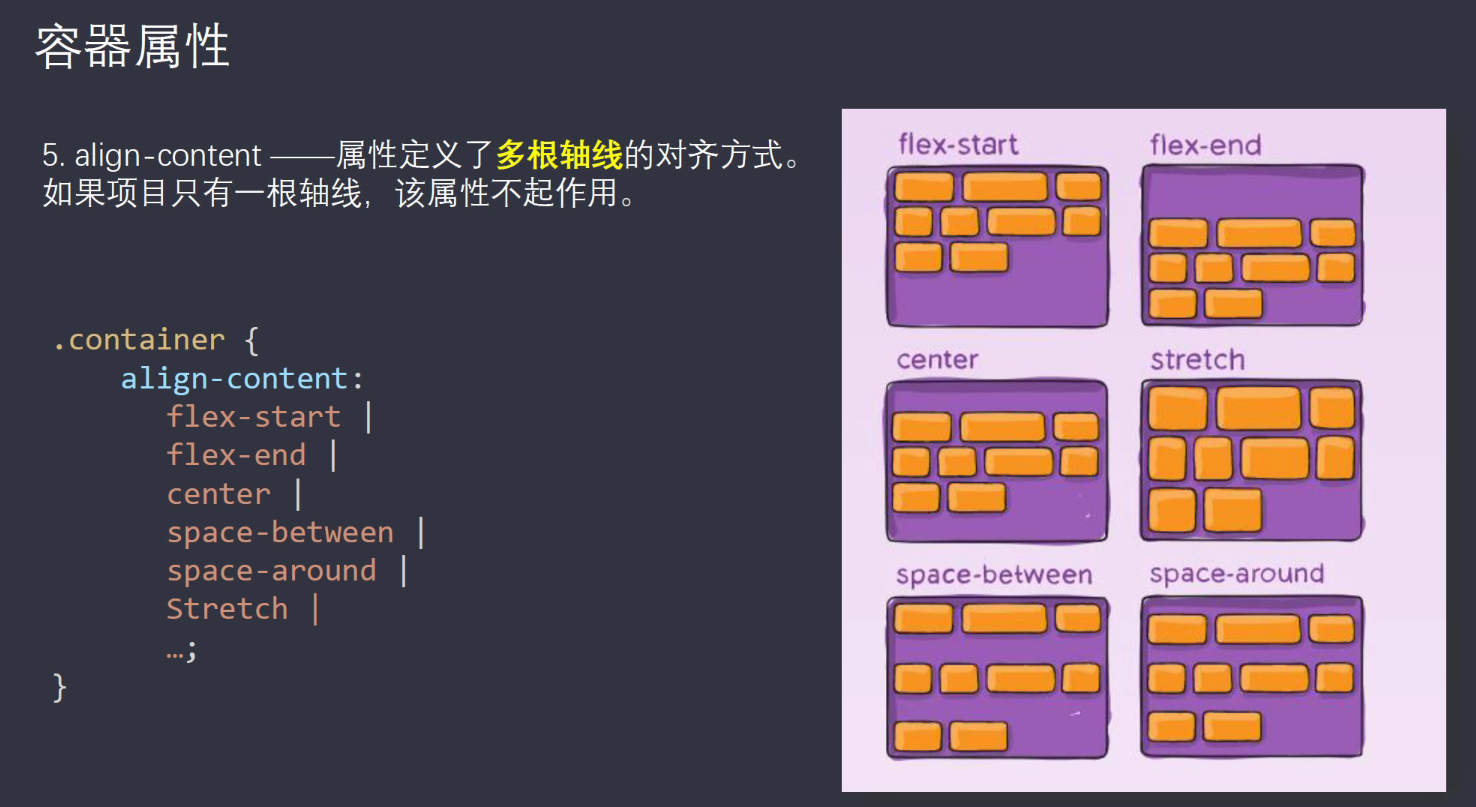
5, align-content (不常用,多行,多轴的时候对齐方式)

align-content的容器只有一根轴线,不起作用指的是
This property has no effect on single line flex containers (i.e. ones with flex-wrap: nowrap).
二、项目属性

项目属性用的不是非常多,有时候特殊情况也会用。
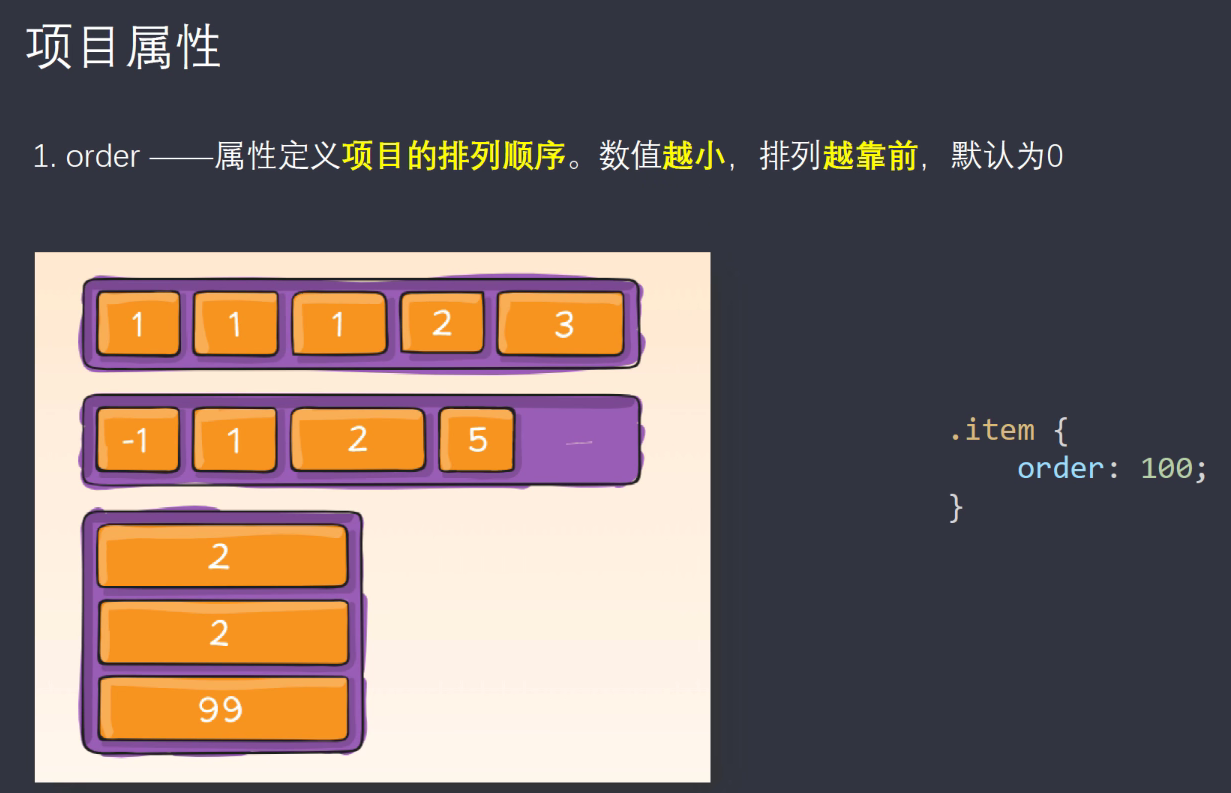
1,order

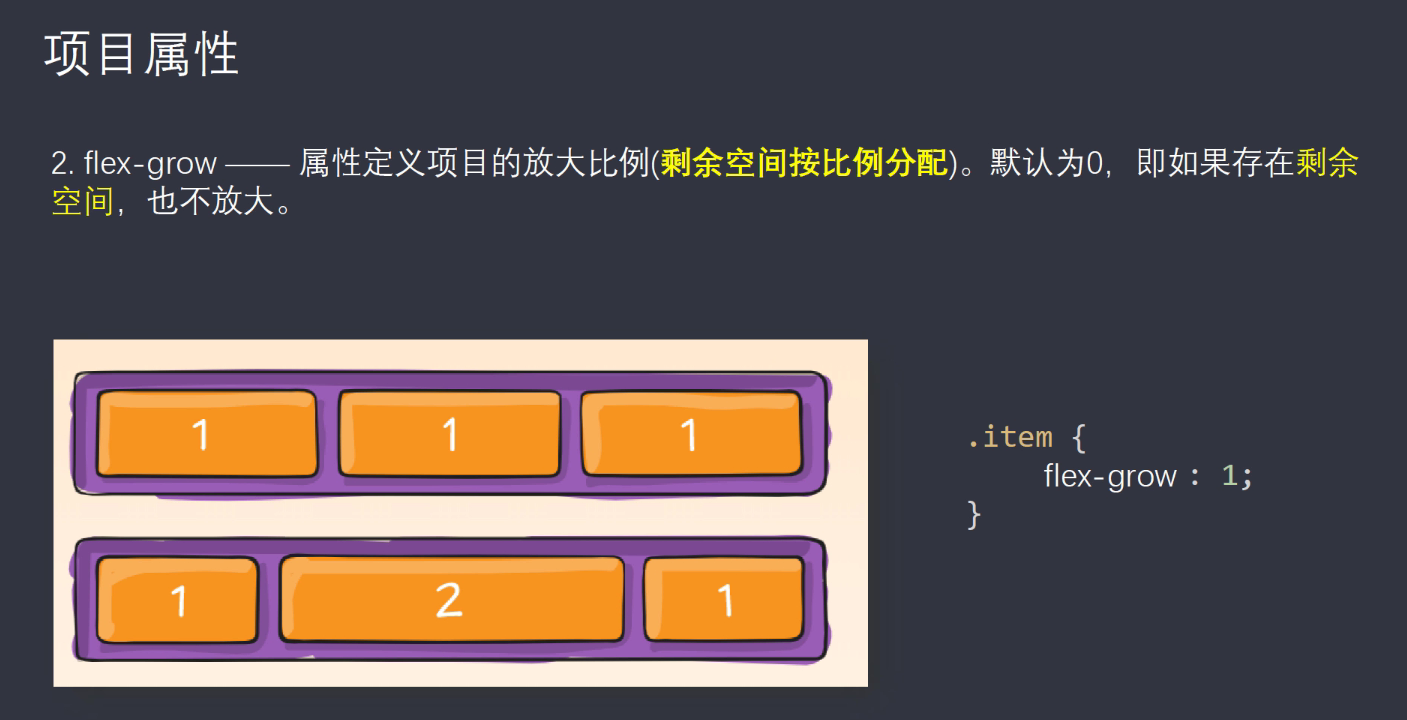
2, flex-grow
flex-grow填满剩余空间的比例分配。

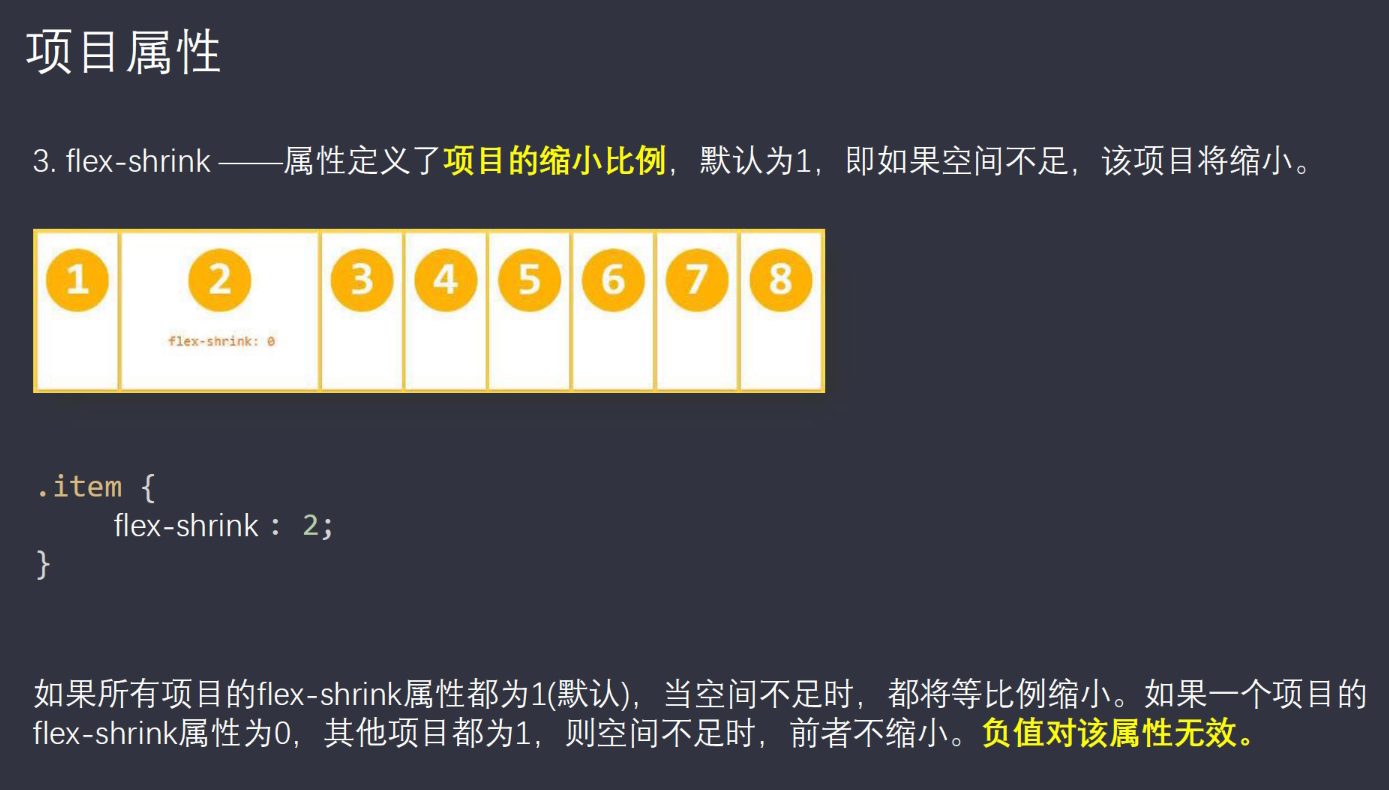
3,flex-shrink
典型例子。一个项目的flex-shrink属性为0,其余为默认1,那么空间不足时,其他都缩小,该项目不缩小。

4,flex-basis(复杂,但是用的很少)

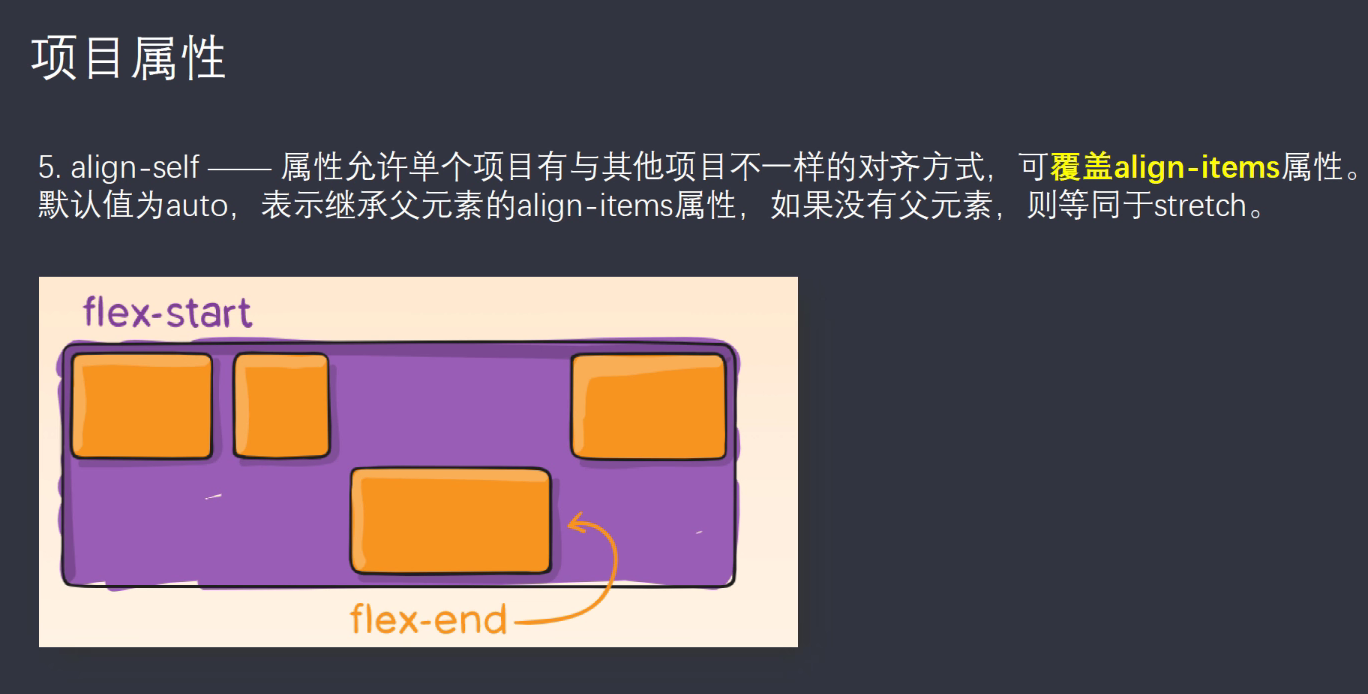
5,align-self 脱离团队,自己定位

https://www.bilibili.com/video/BV1t7411E7tn?spm_id_from=333.999.0.0
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号