前端页面html重新赋值后单击事件失效问题处理
场景描述:
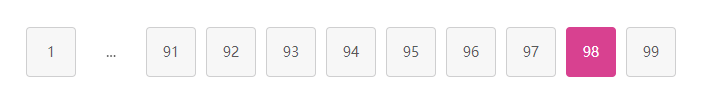
每次页面切换,通过计算,获取最新的页码数据,遍历渲染到前端页面上。倘若在 p-pagerlist__box_list--item 加上单击事件的话,页面重新渲染后 单击事件失效。




例如:
$('.p-pagerlist__box_list--item').on('click', function () {
let current_page_data = $(this).attr('page-data');
let browser_size = browserSizeNum();
var navigatePageData = getNavigatePage(current_page_data, config.last_page_num, browser_size);
let li_html = '';
let navigate_html = '';
for (let i = 0; i < navigatePageData.length; i++) {
const page_data = navigatePageData[i];
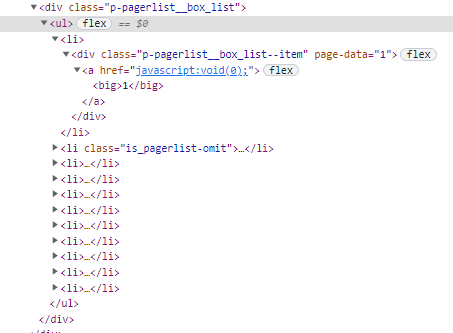
navigate_html = '<li><div class="p-pagerlist__box_list--item" page-data="' + page_data + '" ><a href="javascript:void(0);"><big>' + page_data + '</big></a></div></li>';
if (page_data == current_page_data) {
navigate_html = '<li><div class="p-pagerlist__box_list--item is_pagerlist-current" page-data="' + page_data + '" ><a href="javascript:void(0);"><big>' + page_data + '</big></a></div></li>';
}
if (page_data == '...') {
navigate_html = '<li class="is_pagerlist-omit"><div class="p-pagerlist__box_list--item"><span><big>...</big></span></div></li>';
}
li_html += navigate_html;
}
$('.p-pagerlist__box_list ul').html(li_html);
// Success Callback
callback();
});
问题解决:
把click 绑定到body 冒泡到点击元素身上。就可以实现动态创建的元素出发事件。
$('body').on('click', '.p-pagerlist__box_list--item', function () { let current_page_data = $(this).attr('page-data'); let browser_size = browserSizeNum(); var navigatePageData = getNavigatePage(current_page_data, config.last_page_num, browser_size); let li_html = ''; let navigate_html = ''; for (let i = 0; i < navigatePageData.length; i++) { const page_data = navigatePageData[i]; navigate_html = '<li><div class="p-pagerlist__box_list--item" page-data="' + page_data + '" ><a href="javascript:void(0);"><big>' + page_data + '</big></a></div></li>'; if (page_data == current_page_data) { navigate_html = '<li><div class="p-pagerlist__box_list--item is_pagerlist-current" page-data="' + page_data + '" ><a href="javascript:void(0);"><big>' + page_data + '</big></a></div></li>'; } if (page_data == '...') { navigate_html = '<li class="is_pagerlist-omit"><div class="p-pagerlist__box_list--item"><span><big>...</big></span></div></li>'; } li_html += navigate_html; } $('.p-pagerlist__box_list ul').html(li_html); // Success Callback callback(); });





 浙公网安备 33010602011771号
浙公网安备 33010602011771号