flex"🎲"布局
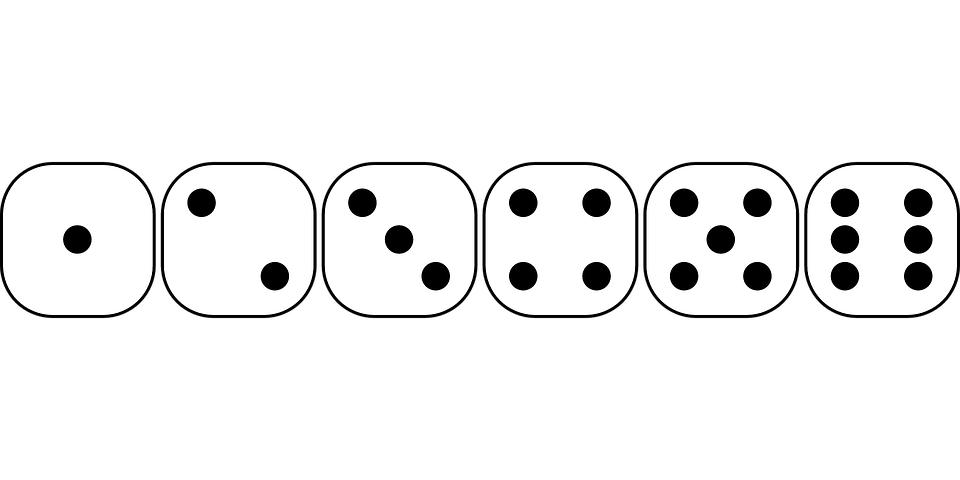
很久以前,有面试官问过我如何实现"🎲"六面的布局,要求不能有多余的标签,不能使用定位,可以使用flex,当时觉得不添加标签的情况下不可能实现,今天心血来潮,试了一下,发现骰子每面长宽固定,点的大小固定的情况下,还是能实现的.
 

<div id="main">
<div class="container">
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号