003.小程序-按钮、图标、单元格、上拉菜单、评分

index.wxml
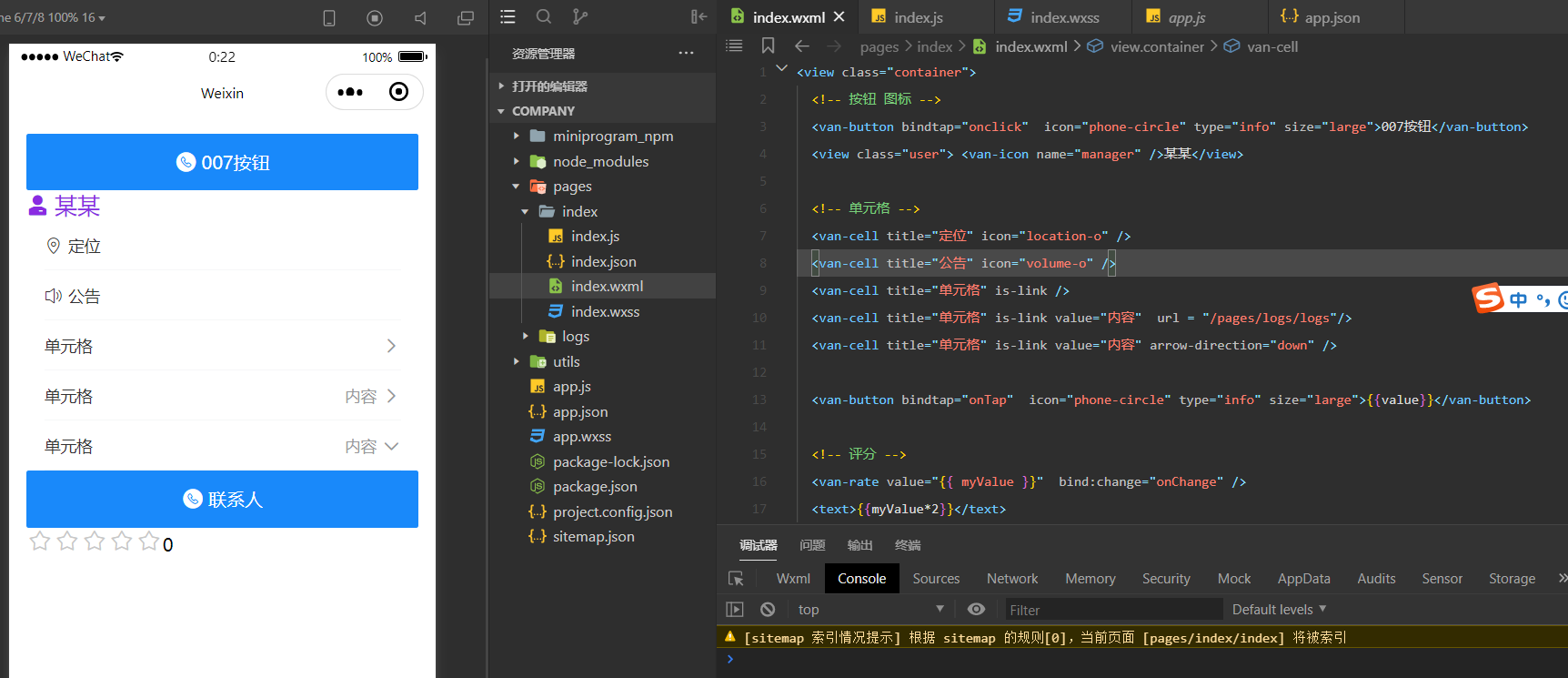
<view class="container"> <!-- 按钮 图标 --> <van-button bindtap="onclick" icon="phone-circle" type="info" size="large">007按钮</van-button> <view class="user"> <van-icon name="manager" />某某</view> <!-- 单元格 --> <van-cell title="定位" icon="location-o" /> <van-cell title="公告" icon="volume-o" /> <van-cell title="单元格" is-link /> <van-cell title="单元格" is-link value="内容" url = "/pages/logs/logs"/> <van-cell title="单元格" is-link value="内容" arrow-direction="down" /> <van-button bindtap="onTap" icon="phone-circle" type="info" size="large">{{value}}</van-button> <!-- 评分 --> <van-rate value="{{ myValue }}" bind:change="onChange" /> <text>{{myValue*2}}</text> </view> <!-- 上拉菜单 --> <van-action-sheet show="{{ show }}" actions="{{ arr }}" bind:close="onClose" bind:select="onSelect" />
index.js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
show:false,
arr:[
{name:"张三"},
{name:"李四"}
],
value:"联系人",
myValue:"",
},
onTap(){
this.setData( {
show:true
} )
},
onClose(){
this.setData( {
show:false
} )
},
onSelect(res){
console.log(res.detail.name)
this.setData( {
value:res.detail.name
} )
},
onclick(){
wx.showToast({
title: '成功',
})
},
onChange(res){
console.log(res.detail)
this.setData({
myValue:res.detail
})
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad() {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
index.wxss
/**index.wxss**/
.container{
padding: 30rpx;
}
.user{
font-size: 40rpx;
color: blueviolet;
display: flex;
align-items: center;
}
.user .van-icon{
margin-right: 10rpx;
}
app.js
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-icon": "@vant/weapp/icon/index",
"van-cell": "@vant/weapp/cell/index",
"van-cell-group": "@vant/weapp/cell-group/index",
"van-dropdown-menu": "@vant/weapp/dropdown-menu/index",
"van-dropdown-item": "@vant/weapp/dropdown-item/index",
"van-action-sheet": "@vant/weapp/action-sheet/index",
"van-rate": "@vant/weapp/rate/index"
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号