vue-动手做个选择城市
查看完整的代码请到 我的github地址
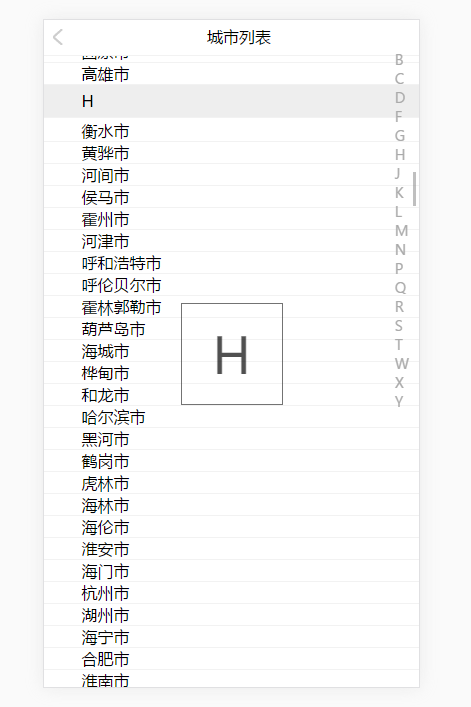
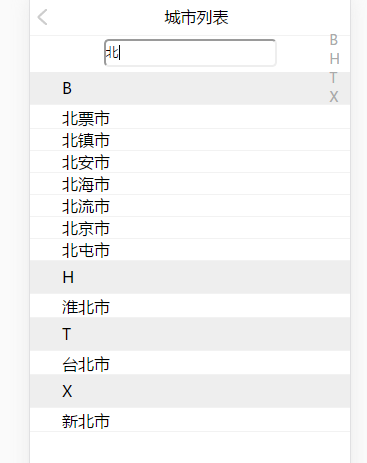
一、结果展示

二、前期准备:
1.引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请到pinyin
2.引入vue-resource,调用json文件,可以参考目录中的city.json,有条件的也可以自己去扒
三、 分析
所实现的功能点:
1、获取json数据展示城市列表 。
2、侧边字母定位滚动到相应的位置。
3、实现搜索城市
1、实现1的逻辑,主要是引入vue-resource,然后利用其中http的功能去调用json文件,当然api也是同样可以 。
this.$http.get('/static/city.json').then(response => {/* 要进行的数据处理 */}) // '/static/city.json'自己要引入的文件或接口。
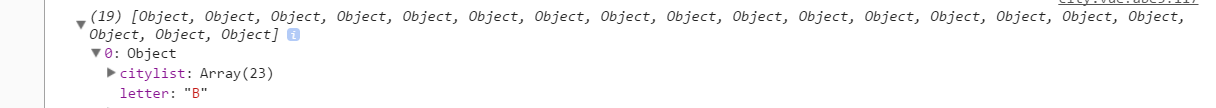
渲染列表的时候,将数据组成数组对象的形式,例如这样

这样的话可以一次将字母列表和城市列表一起渲染出来。不过要想把对应的汉字都放到对应的字母后面,我们引入了一个插件,可以用npm直接安装 。
引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请到pinyin
引入之后调用
getFirstLetter: function (str) { // 得到城市第一个字的首字母 return pinyin(str)[0][0].charAt(0).toUpperCase() },
buildLetter: function () { // 构建字母项 letter = [] for (let i = 0; i < 26; i++) { let obj = {} obj.letter = String.fromCharCode((65 + i)) obj.citylist = [] letter.push(obj) } },
buildItem: function (cityNamesFilter) { // 构建城市 this.buildLetter() let _this = this for (let i = 0; i < 26; i++) { letter[i].citylist = [] } for (let i = 0; i < cityNamesFilter.length; i++) { let _index = Number(_this.getFirstLetter(cityNamesFilter[i]).charCodeAt() - 65) if (_index >= 0 && _index < 26) { letter[_index].citylist.push(cityNamesFilter[i]) } } // 如果letter中citylist中没有值的话,过滤这一项 showCity = showCityTemp = letter.filter(function (value) { let len = value.citylist.length return len > 0 }) },
<template> <div id="city"> <header-item message="城市列表" backUrl="/"></header-item> <div class="search-city"><input type="text" placeholder="请输入要搜索的城市" v-model="citySearch" :value="citySearch"></div> <div> <div id="showCityContent"></div> <div v-for="item in showCity" class="letter-item"> <div><a :id="item.letter">{{item.letter}}</a></div> <div v-for="i in item.citylist">{{i}} </div> </div> </div> <aside class="letter-aside"> <ul> <li v-for="item in showCity" @click="naver(item.letter)">{{item.letter}} </li> </ul> </aside> <div id="tip"> {{tipString}} </div> </div> </template>
从上可看出只用了showCity这个数据进行v-for 。
2、构建完主体以后,其实右侧的字母栏与中间的字母生成方式是一致的,在定位的方面采用的是js中的scrolltop的方法,用锚点的方法也是可以的,有兴趣的可以自己试试。
naver: function (id) { // 点击右边字母滚动 this.tipString = id let obj = document.getElementById(id) let tip = document.getElementById('tip') tip.setAttribute('class', 'tipAppear') setTimeout(function () { tip.removeAttribute('class') }, 500) let oPos = obj.offsetTop return window.scrollTo(0, oPos - 36) },
在滚动的同时,中间也加入了字母的显示动画。
这样的话,城市列表的显示和导航基本完成,接下来的重点在于搜索城市。
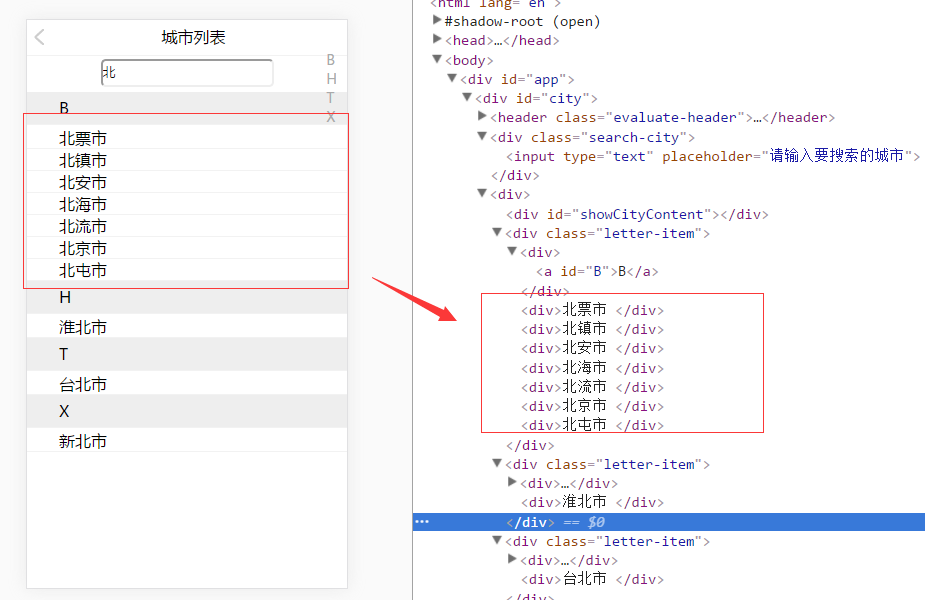
3、实现搜索城市

原理说起来很简单,就是在列表中去寻找还有输入字符的项,找到了就可以的让他显示出来。
由于vue的便利性,我们不需要去自己进行对dom太多操作,只需要对数据进行操作。
可以看出这一块并没有隐藏第一次渲染出的结构,而是确确实实的没有构建,这都得益于vue对虚拟dom的操作,这里就不细说了。

在实现这个功能的时候,用到了vue中watch,可以用来观察数据的改变,当数据改变的时候,绑定函数。
watch: { citySearch: function (newCitySearch) { //citySearch是input中输入的值 this.cityFilter(newCitySearch) }
cityFilter: function (city) { // 城市搜索筛选 let showCityListTemp this.buildItem(cityNamesFilter) showCity = showCityTemp showCity = showCity.filter(function (value) { showCityList = value.citylist showCityListTemp = showCityList.filter(function (val) { return (val.indexOf(city) > -1) }) value.citylist = showCityListTemp return value.citylist.length > 0 }) this.showCity = showCity if (showCity.length === 0) { let _showCityContent = document.getElementById('showCityContent') _showCityContent.innerText = '查询不到结果' _showCityContent.setAttribute('class', 'tipShow') } else { document.getElementById('showCityContent').innerText = '' } }
到这里,基本的的城市算是做完了。
转载请注明原文地址 谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号