web前端开发最佳实践笔记
一、文章开篇
由于最近也比较忙,一方面是忙着公司的事情,另外一方面也是忙着看书和学习,所以没有时间来和大家一起分享知识,现在好了,终于回归博客园的大家庭了,今天我打算来分享一下关于《web前端开发最佳实践》这本书的读后感,以及梳理这本书中比较有用的核心知识点
二、书之印象
《web前端开发最佳实践》其实说到底就是一本提高你的涉猎面的书籍,但是缺点就是这本书的标题是web前端开发最佳实践,但是其实也就是一些很基础的东西没有什么很高深的,所以前端最佳实践这个书名就是标题党,而且里面的东西就是只可意会不可言传,说到底就是根本都没有详细的说明要怎样来实现的,从我个人的角度上来看,就是本书的内容太过于肤浅,不适合细度,大致了解就行了,但是其实这个也是挺难说的,毕竟技术也是因人而异的,如果这本书是初入职场的小白或者是还是在校的大学生的话,那么这本书拓展知识面也是挺不错的。
三、书之知识面
书中提出了几个知识点我认为是平时使用中比较有用的知识,所以在这里就跟大家分享一下
1、HTML5的async属性和defer属性
这两个属性只有在script标签设置了src属性的时候才有用,其中的defer大部分的浏览器都是支持的,但是opera mini不支持这个属性,
defer属性:这个属性是让脚本后置加载,相当于把脚本放置于页面最后加载和执行
async属性:让脚本异步加载和执行,设置了async属性之后不能保证脚本按照属性加载和执行,所以如果是脚本之间存在依赖关系,那么不能使用async属性来加载,
从功能上面来说,可以使用async属性的场合就可以使用defer属性,因此设置了async属性的时候最好是把defer属性加上,async这个属性是HTML5才出现的属性,但是defer这个属性就由来已久,所以这样写的另外一个好处是如果浏览器不支持html5属性,那么也就可以执行defer属性
2、自定义标签属性data-*
相信大多数人都知道HTML5中是可以自定义标签的,但是一方面自定义标签会导致不同的人编写的格式不同,从而降低了代码的可维护性,data-*的使用如下:
<ul> <li id="test" data-length="222222"></li> </ul> <script> var test=document.getElementById('test'); //获取数据 test.dataset['length']; //设置数据 test.dataset['length']='qwe'; </script>
要注意的是这种用法在IE7以下的版本中是不支持的
3、浏览器兼容问题
说到浏览器的兼容问题,这里我们区分为两种兼容性问题,一种是兼容低版本的浏览器,比如就是兼容IE6、IE7之类的低版本浏览器,另外一类就是兼容不同高版本浏览器对HTML5支持特性的不完整
1、兼容低版本浏览器
低版本的浏览器我们一般是要引入html5.js来支持高版本浏览器中支持的HTML5标签,但是在高版本的浏览器中我们是不需要这个html5.js文件的这个时候我们的思路是当浏览器是IE低版本的时候就引入,这个时候我们可以尝试使用IE浏览器特有的条件注释
例如:为IE9以下的版本添加HTML5.js文件
<!--[if lt IE 9]--> <script src="html5.js"></script> <!--[endif]-->
2、兼容高版本浏览器的差异
高版本的差异性主要体现在对HTML5特性支持的差异性上面,如果是忽略了这一点的话,那么就有可能会出现意想不到的错误,所以为了防范于未来,在构建的时候,我们就应该要把这种问题扼杀在襁褓中,这里我推荐使用自动检测框架来解决这个问题,现在市面上的检测框架有很多,但是从检测准确率和使用率较高的是Modernizr框架
用法是首先引入框架的JS文件
<script src="modernizr-1.5.min.js"></script>
然后是在html标签中添加no-js类,这样做是指定了检测的范围是包含在html标签内的,也就是全部的内容
例如:
<html class="no-js">
这样当你运行脚本的时候,就可以在浏览器中查看到框架为HTML中的标签动态的添加添加class类,要注意的是添加的类中y
4、编写高性能的CSS代码
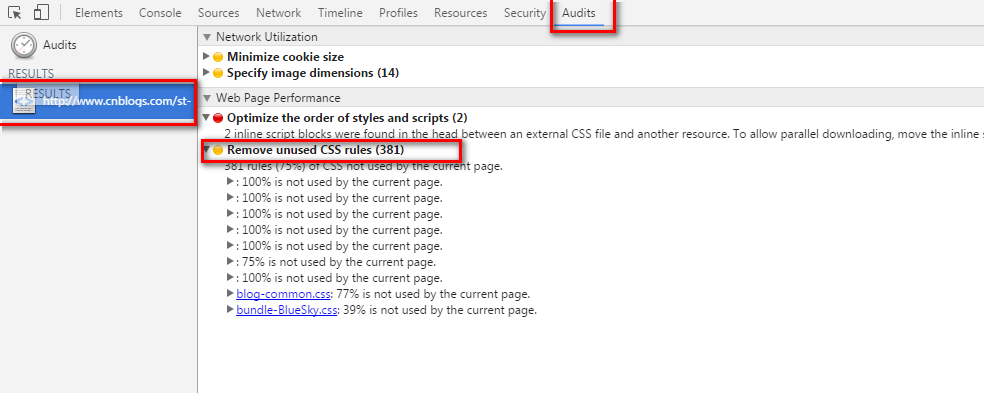
对于高性能的CSS代码,我个人认为CSS从性能上面来说,在CSS上面做优化可能是不太明智的选择,但是还是要提一点,就是在chrome浏览器的开发工具dev tool中提供了一个查找无效样式规则的东东,这个的具体如下:

从这里我们就可以看到了CSS使用的情况
5、Timeline工具的使用
这个的具体使用我也是一知半解,在此就不误人子弟了,以后了解到了再来讲解
四、小结
总的来说我个人认为这本书对于我这个层次的核心东西也就是这些,本书我的感觉是太过理论化,有点忽略了知识在实际中的应用实战这一点,本次的书评就到此为止,期待下期我带来的新书知识,如果你觉得本文还可以的话,请点赞


 浙公网安备 33010602011771号
浙公网安备 33010602011771号