react-router v5笔记
官方文档 https://reacttraining.com/react-router/web/guides/quick-start
中文文档 https://react-router.docschina.org/web/example/basic
git地址 https://github.com/ReactTraining/react-router#readme
react-router是与react配合使用的路由库,react-router提供多个包可以单独使用。

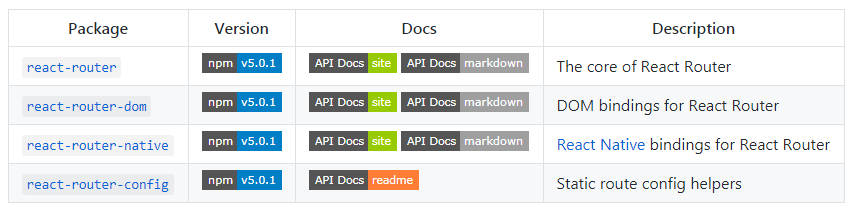
react-router提供路由的核心功能,react-router-dom基于react-router提供了在浏览器运行环境下的一些功能,例如Link组件和BrowserRouter组件。react-router-native同样基于react-router,提供了react-native运行环境下的一些功能。
如果基于浏览器环境的开发,在使用npm安装包时只需要安装react-router-dom即可,不需要再显示的安装react-router包,因为在安装react-router-dom时npm会解析package.json文件安装依赖。
所以下面两种写法是等效的
写法1:
import {Swtich, Route, Router, HashHistory, Link} from 'react-router-dom';
写法2:
import {Switch, Route, Router} from 'react-router';
import {HashHistory, Link} from 'react-router-dom';
在使用react-router编写路由时,和我们之前写的静态路由不太一样,静态路由是将路由声明在一处,并在应用程序渲染前导入,这个react-router v4之前的版本类似。react-router v4开始使用动态路由,这样就不需要将路由声明在一处,而是作为我们编写的react组件内容的一部分,Router组件就像div组件一样被使用,也就是在应用程序渲染时才发生路由。
React Router提供了三种类型的组件:router components路由器组件, route components路由组件, navigation components导航组件,三种组件都应该从react-router-dom导入。
router components路由器组件:对于 Web 项目,react-router-dom 提供了 <BrowserRouter> 和 <HashRouter> 路由。这两个路由都会为你创建一个专门的 history 对象。一般来说,如果你有一个响应请求的服务器,则你应该使用 <BrowserRouter> ,如果你使用的是静态文件的服务器,则应该使用 <HashRouter> 。
route components路由组件:路由匹配组件有Route和Switch,Router的作用是在location和path属性匹配时在此处渲染React组件,通过component、render和children三个属性来指向渲染组件,component属性通常指向一个现存的组件,render只有在需要传递参数给渲染组件时使用。Switch不是必须的,用于将Route组件分组并选择一个与当前地址匹配的第一个Route。
navigation components导航组件:有Link、NavLink和Redirect三个组件用于导航,Link组件会在Html中创建一个a标签,to属性指向一个导航地址。
下面记录了一些常用的组件和属性,文档中有非常详细的例子可以参考。
Router:所有路由器组件的公用底层实现,通常我们会使BrowserRouter等高级组件代替。
BrowserRouter:使用 HTML5 历史 API 记录( pushState,replaceState 和 popstate 事件)的 <Router> 使您的UI与URL保持同步。
Route:作用是在location和Route的path属性匹配时,在此处呈现UI。如有Route没有path会一直与它最近的父级匹配。
Switch:用于将Route或Redirect组件分组,选择第一个与地址匹配的Route渲染。
Link:提供可访问的导航,会在html中创建a标签。
match属性:match对象中包含了如何匹配URL的信息。
history属性:history对象实现对session历史的管理。
location属性:location属性代表应用程序现在在哪,你想去哪。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号