BOM总结
一、window对象
1.全局作用域
var age = 23;
alert(window.age); //23
在全局定义的变量age会被自动归在window对象名下。于是,可以通过window.age访问变量age。
2.窗口位置
IE,Safari,Opera,Chrome都提供了screenLeft和screenTop属性,分别用来表示窗口相对于屏幕左边和屏幕上边的位置。
FireFox则在screenX和screenY属性中提供相同的窗口位置信息。Safari和chrome也同时支持这两个属性。
使用下列代码可以跨浏览器取得窗口左边和上边的位置
var leftPos = (typeof window.screenLeft === 'number')?
window.screenLeft:window.screenX;
var topPos = (typeof window.screenTop === 'number')?
window.screenTop:window.screenY;
移动窗口:
moveTo()接收的是新位置的x和y坐标值
moveBy()接收的是在水平和垂直方向上移动的像素数
window.moveTo(0,0) //将窗口移动到屏幕左上角
window.moveBy(0,100) //将窗口向下移动100像素
这两个方法可能会被浏览器禁用。window.resizeTo(),window.resizeBy()也可能会被禁用。
T^T我是真的觉得JS是一个大坑,规范就不能给个确切的到底是能用还不是能用么? 上面那个screen也是。
3.间歇调用和超时调用
超时调用:
window.setTimeout()接收两个参数:1.要执行的代码。2.以毫秒表示的时间。
其中第一个参数可以是一个包含JS代码的字符串(就和在eval()函数中使用的字符串一样),也可以是一个函数。
setTimeout("alert('Hello Wolrd')",1000); //不建议传递字符串
setTimeout(function(){alert('Hello Wolrd');},1000); //推荐的调用方式
虽然这两种调用都没有问题,但由于传递字符串可能导致性能缺失,因为不建议以字符串作为第一个参数。在node.js中,第一个参数只能传递function。传递字符串会报错。
setTimeout执行完毕会返回一个数值ID作为唯一标识符。可以通过它来取消延时调用
var timeoutId = setTimeout(function(){alert(1)},1000); clearTimeout(timeoutId);
间歇调用与超时调用类似,此处不再赘述。
一般认为,使用超时调用来模拟间歇调用是一种最佳模式。在开发环境下,很少使用真正的间歇调用,原因是后一个间歇调用可能会在前一个间歇调用结束之前启动。所以最好不要使用间歇调用。
以下用超时调用模拟间歇调用
<script>
var num = 0;
var max = 10;
function increamentNum(){
++num;
if(num < max ){
setTimeout(increamentNum,500);
}else{
alert("Done");
}
}
setTimeout(increamentNum,500);
</script>
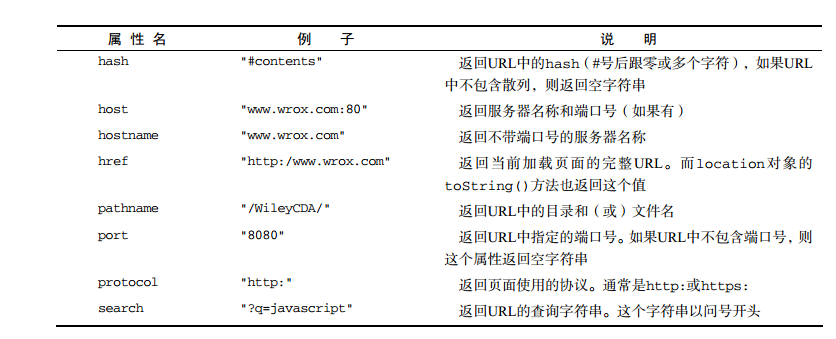
二、location对象
location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
location是一个很特别的对象,因为它既是window对象的属性,也是document对象的属性。即window.location 和 document.location引用是同一个对象。

location.assign()和location.href都可以改变浏览器的URL,完成跳转操作,并且会在history中增加历史记录。location.replace()是将新的URL替换掉当前的
浏览器页面,不会在history中增加历史记录。
location.reload() // 重新加载当前页面,如果页面自上次请求没有改变过,页面就会从缓存中加载。
location.reload(true) // 重新加载(从服务器重新加载)
需要注意的是:位于reload()调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素。为此,最好将reload()放在代码的最后一行。
三、navigator对象
四、screen对象
五、history对象
history对象保存着用户上网的历史记录,从窗口被打开那一刻算起。
history.go()方法接收一个参数,表示向前或者向后跳转,另外可以使用两个简写的方法back()和forward()来代替go()。
history.back(); // 后退一页
history.forward(); //前进一页
history.length 保存着历史记录的数量
if(history.length === 0){
//这是用户打开窗口后的第一个页面
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号