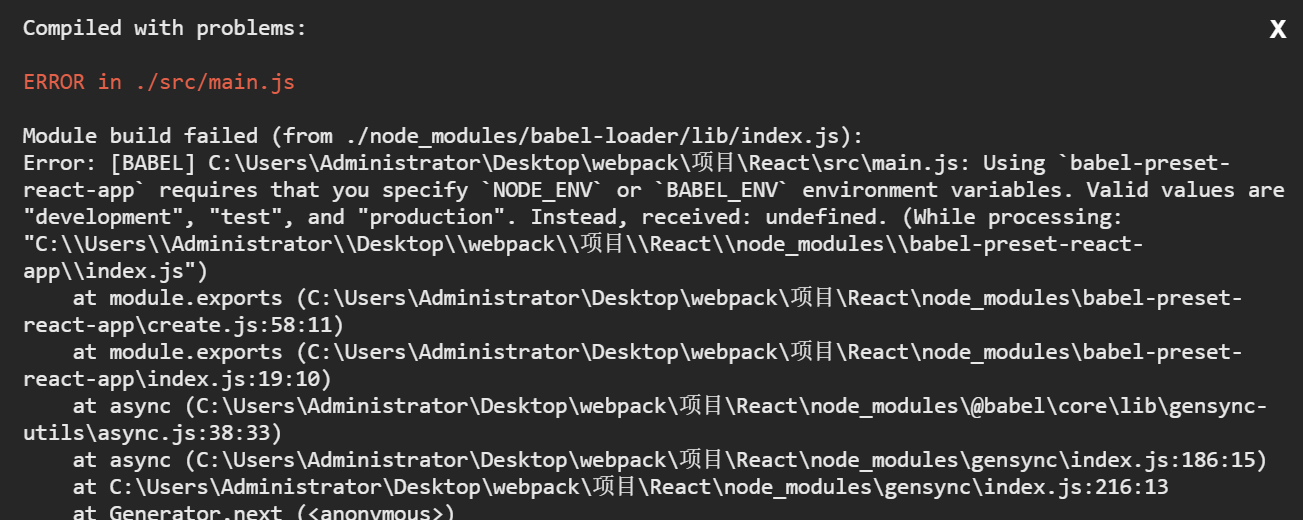
Using `babel-preset-react-app` requires that you specify `NODE_ENV` or `BABEL_ENV` environment variables. Valid values are "development", "test", and "production". Instead, received: undefined.
运行webpack出现以下错误:

出现bug的原因是:
环境变量没配置好,虽然在webpack.dev.js 中配置了mode: 'development'配置项,但这个环境变量是代码运行的环境变量,不是babel运行的环境变量,所以还需要定义。
解决方案:
// 下载 cross-env 。专门用于定义环境变量的库 npm install --save-dev cross-env // 在webpage运行命令的前面加上配置 在package.json 中 "scripts": { "start": "npm run dev", "dev": "cross-env NODE_ENV=development webpack serve --config ./config/webpack.dev.js" },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号