囫囵吞枣——CSS笔记
学习http://www.runoob.com/css/css-syntax.html的笔记。文中图片均来自菜鸟教程
CSS样式的格式:

- 可读性:每行描述一个属性。
- 注释方式:/* 注释说明*/
- 选择器:#(id选择器).(class选择器)
- 样式:内部样式(写在<style></style>标签内)。行内样式(在标签内添加 style="样式" 属性)。外部样式(引用css文件)。
CSS
背景颜色(background-color):
例:background-color:#6495ed;
定义颜色的方式有三种:
- 十六进制 - 如:"#ff0000" ——十六进制颜色大全http://www.runoob.com/cssref/css-colorsfull.html
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red" ——颜色名称大全 http://www.runoob.com/cssref/css-colornames.html
背景图片(background-image):
例:background-image:url('名称.png');
- 设置背景图像是否固定或者随着页面的其余部分滚动:background-attachment :
- scroll:默认值。背景图像会随着页面其余部分的滚动而移动。
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:规定应该从父元素继承 background-attachment 属性的设置
- 图片是否及如何重复。:background-repeat:
- 水平垂直平铺:repeat-x
- 定位不平铺:no-repeat
- 改变图像在背景中的位置:background-position (三种设置方式):
1.(top left(左上) ,top center(上 中),top right(右上),center left(右 中),center center (居中),center right(右中),bottom left( 左下),bottom center(下中) ,bottom right(右下),top left(上左))
2.(x% y%)第一个值是水平位置,第二个值是垂直位置。只设定一个值,是两个值均为设定的值。
3.(xpos ypos)第一个值是水平位置,第二个值是垂直位置。单位是像素 (0px 0px) ,可混合使用 % 和 position 值。
可以把属性简写在一起。例:body {background:#ffffff url('img_tree.png') no-repeat right top;}
注:顺序为
- background-color(颜色)
- background-image(图片)
- background-repeat(展现方式)
- background-attachment(是否随着页面滚动)
- background-position(设置背景图像是否及如何重复。)
-
关于文本
- 设置字体颜色: color(和设置背景颜色一致)
- 文本对齐方式:text-align(center right lef ....justify(每一行被展开为宽度相等))
- 下划线: text-decoration:
- none(没有下划线)
- underline(有下划线)
- overline(文本上有条线)
- line-through(穿过文本的一条线)
- blink(闪烁的文本)
- inherit(规定应该从父元素继承 text-decoration 属性的值。)
- 文本转换:text-transform:
- none(默认。定义带有小写字母和大写字母的标准的文本。)
- capitalize(文本中的每个单词以大写字母开头。)
- uppercase(定义仅有大写字母。)
- lowercase(定义无大写字母,仅有小写字母。)
- inherit(规定应该从父元素继承 text-transform 属性的值。)
- 文本缩进:text-indent:
- % 设置百分百
- length 固定缩进设定的值
- inherit 规定应该从父元素继承 text-indent 属性的值。
- 字体样式:font-style
- normal:默认值。浏览器显示一个标准的字体样式
- italic:浏览器会显示一个斜体的字体样式
- oblique:浏览器会显示一个倾斜的字体样式。
- inherit:规定应该从父元素继承字体样式。
链接(伪类)
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
注意:伪类的名称不区分大小写。
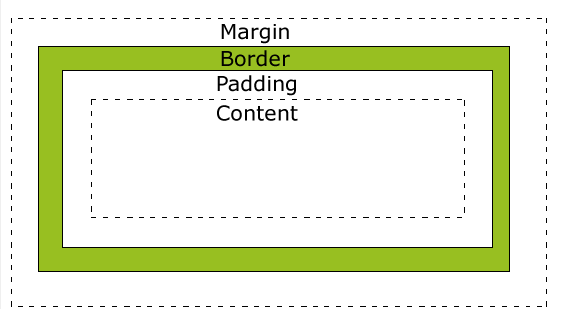
盒子模型

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
注:其中关于边框的设置
border-style:dotted(点状) solid(实线) double(双线) dashed(虚线) ridge(定义3D脊边框)groove(定义3D沟槽边框)等;
可以单独设置 每天边的边框样式。
外边距 :margin
填充:padding
分组选择器:每个选择器用逗号分隔. 例:h1,h2,p{color:green;}
嵌套选择器:适合选择器内部的选择器的样式。(无法写出比较通俗的解释,自行百度)
隐藏元素 - display:none(不占布局)或visibility:hidden(隐藏但还占布局位置)
定位: position:
- fixed (固定)
- relative (相对)
- absolute (绝对)
注:定位重叠时: z-index(数值越大,越显示在前,数值是包含正负数)
浮动:Float(浮动)
清除浮动:clear:both;
CSS组合选择符(哈哈~):
- 后代选取器(以空格分隔) 例:div p { color:red }
- 子元素选择器(以大于号分隔) 例:div>p{ color:red } div 为父级 p为子级 div-9之间的元素
- 相邻兄弟选择器(以加号分隔) 例:div+p{ color:red }
- 普通兄弟选择器(以破折号分隔) 例:div~p{ color:red } div 后面所以的p元素
四周阴影 :
语法:
box-shadow: h-shadow(水平阴影的位置,可为负值) v-shadow(垂直阴影的位置,可为负值) blur(模糊距离) spread(阴影的尺寸) color(阴影的颜色) inset(内部)/外部(outset) ;
图片透明度:opacity

 浙公网安备 33010602011771号
浙公网安备 33010602011771号