本来我是想想用vue-simple-uploader (https://www.cnblogs.com/xiahj/p/vue-simple-uploader.html)的
但是公司后台已经做好了webuoloader了,
本来webuploader都已经不维护了,没办法
遇到很多坑,只能一步步爬。
你们也可以参考这个(https://www.cnblogs.com/winteronlyme/p/7008703.html)
我只写自己对于bug的处理方法,
(本文转载须备注来源,这是我自己探索的)
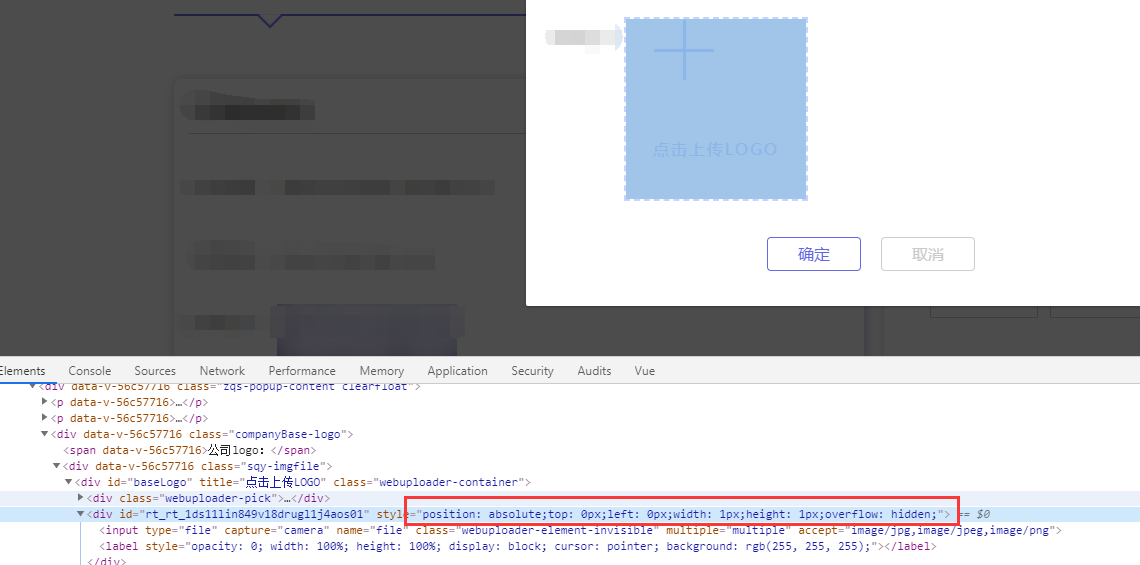
1.就是如果直接点击图片上传图片的话,会出现宽和高都是1px的点。

我一直研究这个问题,也看了上门那个文章,今天突然想到直接用css控制。
因为我是用npm安装的,所以不能用 “uploader.refresh();”
```
.webuploader-container>div:nth-child(2){
width:100% !important;
height:100% !important;
}
```
完美解决
2.关于上传png图片没有返回_info信息,而jpg图片有_info。
这个_info有图片的宽高,可以拿来限制上传图片的宽高

在上传前加一个方法,然后设置一个值,赋布尔值
```
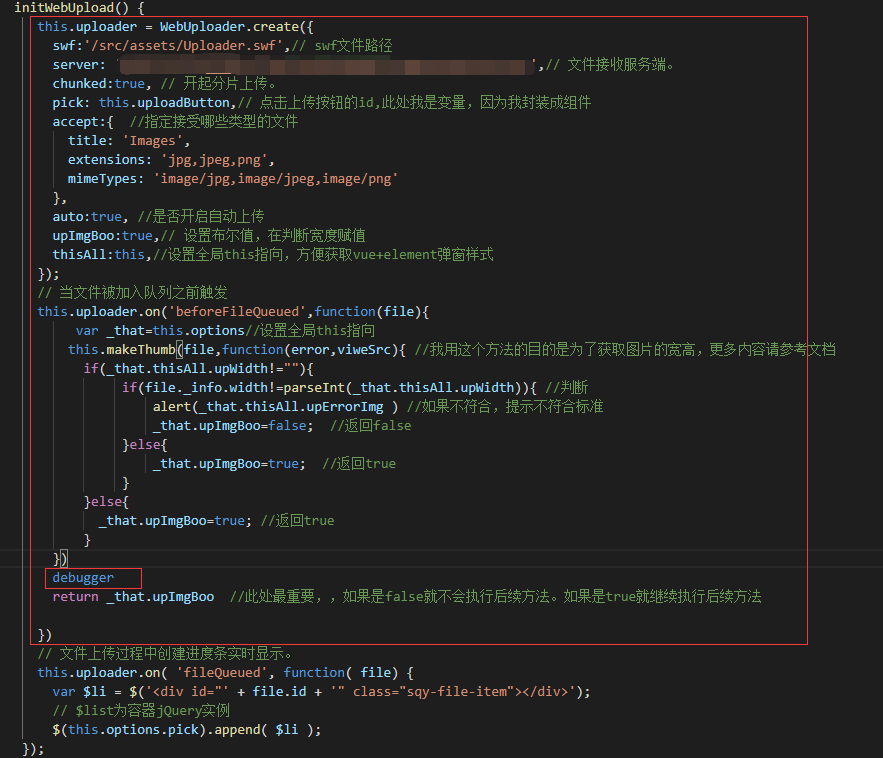
// 当文件被加入队列之前触发

this.uploader.on('beforeFileQueued',function(file){
var _that=this.options//设置全局this指向
this.makeThumb(file,function(error,viweSrc){ //我用这个方法的目的是为了获取图片的宽高,更多内容请参考文档
if(_that.thisAll.upWidth!=""){
if(file._info.width!=parseInt(_that.thisAll.upWidth)){ //判断
alert(_that.thisAll.upErrorImg ) //如果不符合,提示不符合标准
_that.upImgBoo=false; //返回false
}else{
_that.upImgBoo=true; //返回true
}
}else{
_that.upImgBoo=true; //返回true
}
})
debugger //断点测试
return _that.upImgBoo //此处最重要,,如果是false就不会执行后续方法。如果是true就继续执行后续方法
})
完美解决。如果你们自己出现各种问题,请用断点测试 debugger 自己查看,基本上是对的。
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
this.uploader.on( 'uploadSuccess', function(file,response ) {
$(this.options.pick).find("img").attr("src",response.data.compress);
this.options.thisAll.$message({ type: 'success', message: '上传成功!' });
});
```
3.关于在一个页面引用多个webuploader插件显示的层级的bug
这是我的问题,不过一直没人解决(https://segmentfault.com/q/1010000021221749)
我也没找到办法,等我找到办法再写。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号