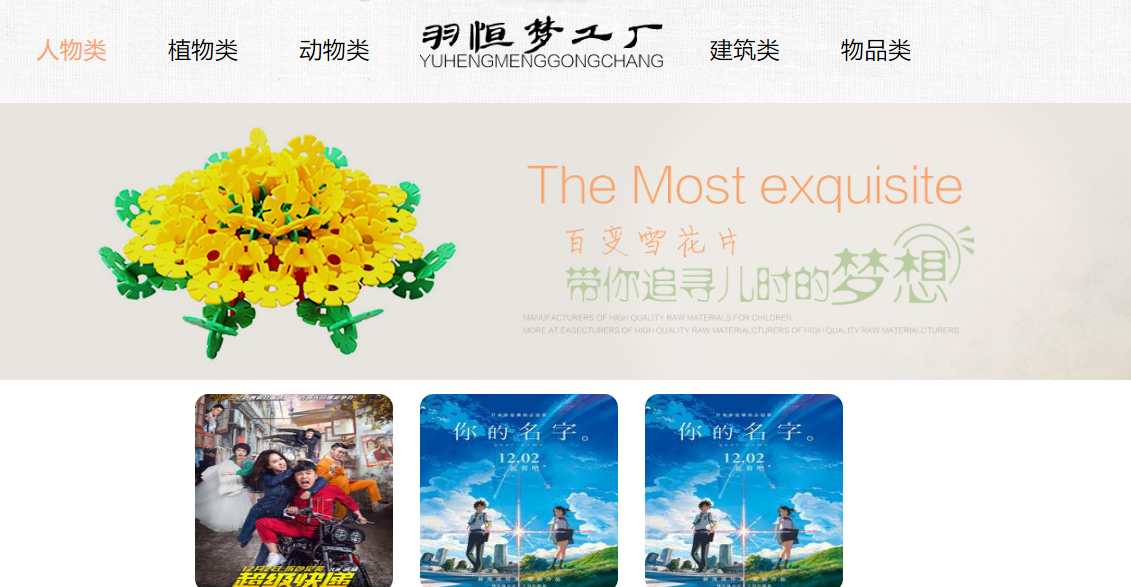
羽恒梦工厂布局分类页面
下面主页部分

下面是分布的代码buju.php
<?php include("../DBDA.class.php"); $db = new DBDA(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="login.css" rel="stylesheet" type="text/css" /> <script src="../jquery-1.11.2.min.js"></script> <style> #dlxx{ margin:0 0 0 auto; text-align:right; height:10px; position:relative; top:10px} #yonghuming{ width: auto; max-width:160px; text-align:center;} #zhuxiao{ width:46px; text-align:center;} #huiyuanzhx{ width:76px; text-align:center} #dl{ width:46px; text-align:center;} #zc{ width:46px; text-align:center;} .yh{ float:left;} .yh:hover{ cursor:pointer} #top{ background-image:url(img/header.png); background-repeat:no-repeat; background-position:center; height:158px; width:100%; min-width:1347px; max-width:1920px;} #dhl_wai{margin:0 auto; text-align:center; width:1190px; height:35px} #logo{ margin:0 auto; text-align:center;width:290px; height:80px; position:relative; top:35px } #logo:hover{ cursor:pointer} .dhl{ float:left; font-size:26px; width:80px; margin:0 33px; position:relative; top:-10px} .dhl:hover{ cursor:pointer;} .right{ margin-left:343px} #second{background-image:url(img/banner.png); background-repeat:no-repeat; background-position:center; height:308px; width:100%; min-width:1347px; max-width:1920px} .pagination{ list-style-type:none; margin:0 auto; position:relative;} .fy_zhong{ float: left; font-size:18px; width:40px; height:40px; line-height:40px; vertical-align:middle; text-align:center; border:1px solid #DBDBDB; color:#727272; margin-top:10px; margin-left:4px;} .fy_zhong:hover{ cursor:pointer} </style> </head> <body> <!--导航--> <div id="top"> <div id="dlxx"> </div> <div id="logo"><img src="img/logo.png" /></div> <div id="dhl_wai"> <?php $dhlb = "select * from leibie"; $dh = $db->Query($dhlb); foreach($dh as $k=>$v){ $class = $k==3?"dhl right":"dhl" ; $code = $_GET["code"]; $col = $v[0]==$code?"#faa66a":"#000"; $bsh = $v[0]==$code?"1":"0"; echo "<div class='{$class}' bsh='{$bsh}' code='{$v[0]}' style='color:{$col}'>{$v[2]}</div>"; } ?> </div> </div> <div style="clear:both"></div> <!--中间图--> <div id="second"></div> <div style="clear:both"></div> <!--主页界面--> <div id="buju"> <div style="height:800px; width:800px"><div id="fangtu"></div> </div> <div> <a><img id="td" /></a> </div> < <!--分页开始--> <center> <div id="fyh" style="position:relative;top:-50px"> <ul class="pagination" id="fy_list"> </ul> </div> <input type="hidden" value="1" id="fy_n" /> </center> <!--分页结束--> </div> <!--最下面--> <div id="buju_zxm" style="background-image:url(images/1111_02.jpg)" )> </div> <script type="text/javascript"> $(document).ready(function(e) { dengluxx(); JiaZai(); //确定总页数的变量 var zys = 0; }); function JiaZai() { var n = $("#fy_n").val(); var r=window.location.search.substr(6); $.ajax({ url:"bujuchuli.php", async:false, data:{r:r,n:n}, type:"POST", dataType:"TEXT", success: function(data){ var s =""; var hang = data.split("|"); var strs = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); strs=strs+"<div class='zhuye_x'><a href='xiangqing.php?code="+lie[4]+"'><img class='zhuye_t' src='"+lie[3]+"' /></a></div>"; } $("#fangtu").html(strs); } }); //获取分页数(列表) $.ajax({ url:"zyschuli.php", data:{r:r}, type:"POST", dataType:"TEXT", success: function(data){ //总页数 var ys = Math.ceil(data/9); zys = ys; var cd = zys*48; if(zys<5){ $("#fyh").css("width",cd+"px"); }else{ $("#fyh").css("width","235px"); } var s = ""; //var s = "<li><a id='fy_shang'>«</a></li>"; var dangqian = parseInt($("#fy_n").val()); //当前页数 if(dangqian==1){ for(var i=dangqian;i<=dangqian+4;i++){ if(i>0 && i<=ys) { if(dangqian==i) { s+="<li class='active fy_zhong' style='background-color:#faa66a; color:#FFF'><a>"+i+"</a></li>"; } else { s+="<li class='fy_zhong'><a>"+i+"</a></li>" } } } }else if(dangqian==2){ for(var i=dangqian-1;i<=dangqian+3;i++){ if(i>0 && i<=ys) { if(dangqian==i) { s+="<li class='active fy_zhong' style='background-color:#faa66a; color:#FFF'><a>"+i+"</a></li>"; } else { s+="<li class='fy_zhong'><a>"+i+"</a></li>" } } } }else if(dangqian==zys){ for(var i=dangqian-4;i<=dangqian;i++){ if(i>0 && i<=ys) { if(dangqian==i) { s+="<li class='active fy_zhong' style='background-color:#faa66a; color:#FFF'><a>"+i+"</a></li>"; } else { s+="<li class='fy_zhong'><a>"+i+"</a></li>" } } } }else if(dangqian==zys-1){ for(var i=dangqian-3;i<=dangqian+1;i++){ if(i>0 && i<=ys) { if(dangqian==i) { s+="<li class='active fy_zhong' style='background-color:#faa66a; color:#FFF'><a>"+i+"</a></li>"; } else { s+="<li class='fy_zhong'><a>"+i+"</a></li>" } } } }else{ for(var i=dangqian-2;i<=dangqian+2;i++){ if(i>0 && i<=ys) { if(dangqian==i) { s+="<li class='active fy_zhong' style='background-color:#faa66a; color:#FFF'><a>"+i+"</a></li>"; } else { s+="<li class='fy_zhong'><a>"+i+"</a></li>" } } } } //s += "<li><a id='fy_xia'>»</a></li>"; $("#fy_list").html(s); //给分页列表加事件 JiaShiJian(); } }) } //给分页列表加事件的方法 function JiaShiJian() { /* $("#fy_shang").click(function(){ var n = $("#fy_n").val(); if(n>1) { n--; } else { n=1; } $("#fy_n").val(n); //加载数据 JiaZai(); }) $("#fy_xia").click(function(){ var n = $("#fy_n").val(); if(n<zys) { n++; } else { n=zys; } $("#fy_n").val(n); //加载数据 JiaZai(); })*/ $(".fy_zhong").click(function(){ var n = $(this).text(); $("#fy_n").val(n); //加载数据 JiaZai(); }) } //导航 $(document).ready(function(e) { $.ajax({ url:"dhchuli.php", dataType:"TEXT", success: function(data){ var hang=data.split("|"); var str=""; for(var i=0;i<5;i++){ if(i==3){ var lie=hang[i].split("^"); str+="<a href='buju.php?code="+lie[1]+"'><div class='daohang_1'>"+lie[2]+"</div></a>"; }else{ var lie=hang[i].split("^"); str+="<a href='buju.php?code="+lie[1]+"'><div class='daohang_2' code='"+lie[1]+"'>"+lie[2]+"</div></a>"; } } $("#dh_jieshou").html(str); } }); }); function dengluxx(){ $.ajax({ url:"./chuli/htshjchuli.php", async:false, data:{tp:4}, type:"POST", dataType:"TEXT", success: function(data){ $("#dlxx").html(data); } }); var yh = $("#yonghuming").width(); var zx = $("#zhuxiao").width(); var hyzx = $("#huiyuanzhx").width(); var dl = $("#dl").width(); var zc = $("#zc").width(); $("#dlxx").width(yh+zx+hyzx+dl+zc+26); $("#dl").click(function(){ window.location.href="login2.php"; }); $("#zc").click(function(){ window.location.href="zhuce.php"; }); $("#zhuxiao").click(function(){ $.ajax({ url:"./chuli/htshjchuli.php", data:{tp:5}, type:"POST", success: function(data){ window.location.href="login2.php"; } }); }); $("#huiyuanzhx").click(function(){ window.location.href="yhfukuanjilu.php"; }); $("#yonghuming").click(function(){ window.location.href="xiugaimm.php"; }); $("#logo").click(function(){ window.location.href="main.php"; }); $(".dhl").click(function(){ var code = $(this).attr("code"); window.location.href="buju.php?code="+code+""; }); } $(".dhl").mouseover(function(){ for(var i=0;i<$(".dhl").length;i++){ if($(".dhl").eq(i).attr("bsh")==0){ $(".dhl").eq(i).css("color","#000"); } } $(this).css("color","#faa66a"); }); $(".dhl").mouseout(function(){ for(var i=0;i<$(".dhl").length;i++){ if($(".dhl").eq(i).attr("bsh" )==0){ $(".dhl").eq(i).css("color","#000"); } } }); </script> </body> </html>
布局处理页面 bujuchuli
<?php include("../DBDA.class.php"); $db = new DBDA(); $r=$_POST["r"]; $n = $_POST["n"]; $tg = ($n-1)*9; $sqlsj = "select * from main where video_leibie='{$r}' limit {$tg},9 "; echo $db->StrQuery($sqlsj); ?>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号