Orchard学习笔记一:Orchard安装和汉化
Orchard下载地址:http://www.orchardproject.net/download。

1、将Orchard 1.9.2解压到D:\Orchard-1.9.2
2、双击D:\Orchard-1.9.2\src\Orchard.sln,默认用VS2015打开
3、改菜单中Debug为Release模式,然后“生成”——“重新生成解决方案”(正常应该成功82个,失败0)
4、控制面板——管理工具——Internet信息服务管理器
a、如果没有IIS,就到“程序和功能”里面“打开或关闭Windows功能”,勾选“Internet信息服务”
b、在IIS中注册Asp.net
管理员身份打开cmd
运行 C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis -i
5、网站——右键添加网站——
物理路径:选D:\Orchard-1.9.2\src\Orchard.Web
网站名称:写Orchard.Web
端口:8011
6、应用程序池,选Orchard.Web,.Net Framework版本改为v4.0,重启应用程序池和相应网站
7、在mysql里面创建空数据库orchard,字符集选utf8
8、浏览器访问 http://127.0.0.1:8011/
安装界面
网站名:Labplus 编程世界
用户:xxxxx
密码:******
重复密码
数据源类型:mysql
连接字符串:localhost ... orchard ... root ... password
安装完出现错误页面,不要管它
9、汉化
汉化包下载地址:http://pan.baidu.com/s/1kUrL9Ld
a、把汉化包中App_Data、Core、Modules、Themes四个文件夹,覆盖D:\Orchard-1.9.2\src\Orchard.Web下同名文件夹
b、浏览器访问 http://127.0.0.1:8011/Admin,Setting 里面 Add or remove supported cultures for the site,增加zh-CN

c、再次点Setting,Default Site Culture里面选zh-CN,Save后,汉化完毕

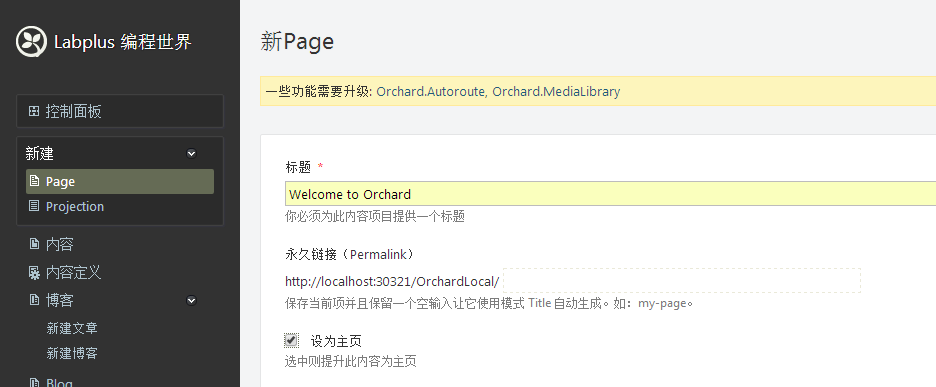
10、创建首页
新建——Page(任意填充)——勾选“设为主页”——“现在发布”

以后在“内容”里面维护首页
首页预览结果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号