android中可口的吐司,一种信息提示机制——Toast
这篇文章是我发表在eoeandroid论坛上的帖子,今天也来这里和园友们分享一下,希望对大家有所帮助~ 原帖子地址:
http://www.eoeandroid.com/thread-34700-1-1.html
大家平时在开发的时候,应该经常会有这样的需求,向用户提示一些信息,比如程序的状态,或者完成某个操作,而不希望打搅用户当前正在进行的操作——不获取任何焦点。我们一般很容易想到的一个方法就是使用类似对话框的机制,但即使是非模态的对话框,也会打扰用户当前的操作,那么有没有更简单的方法呢?
答案当然是肯定的啦,android已经为我们提供了一个非常简便的方法,那就是Toast,直译为吐司~ 很可爱的名字吧~ 用起来像它的名字一样,非常方便。例如我们要想用户显示一些文本信息,可以使用下面的方法~
Toast.makeText(self, "Hello World!", Toast.LENGTH_SHORT).show();
非常简单的一句话,第一个参数self是当前上下文Context对象,接着是我们要显示的消息文字,最后一个参数是显示的时间,可以在这两个值里面取其一:
Toast.LENGTH_SHORT
Toast.LENGTH_LONG
下面为运行效果:

大家看看是不是很熟悉呢,很多应用中都可以看到类似的提示信息,这条信息不会影响用户任何正在进行的操作,当时间到了之后,他会自动消失。
那么Toast是不是除了显示文本消息,就没有其他功能了呢?当然不是了,Toast远不只是显示文本这么简单,我们可以定制它的界面,只需使用它的setView传入任何符合View规范的对象,就可以演变出各种口味的吐司~~
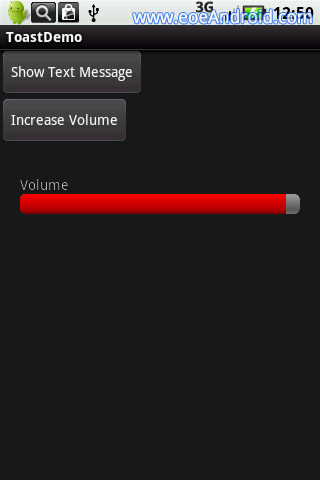
例如,我们的手机上都有调节音量的按钮,其实这个功能的界面就是一个Toast,例如下面这幅图:

我们每点击Increase Volume 这个按钮一次,这个进度条就会浮现出来,并且增加一格,如果几秒内没有任何操作,这个进度条就会消失,直到我们再次点击Increase Volume按钮。这个操作就和我们平时调节音量的两个按钮非常像了,下面是主干代码:
我们首先需要定义一个Layout,用来显示Toast中的进度条和提示文字:
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="280dp"
5 android:layout_height="wrap_content"
6 android:gravity="center_horizontal"
7 android:orientation="vertical"
8
9 >
10 <TextView
11 android:layout_width="fill_parent"
12 android:layout_height="wrap_content"
13 android:text="Volume"
14 />
15 <ProgressBar
16 android:id="@+id/progress"
17 android:layout_width="280dp"
18 android:layout_height="wrap_content"
19 android:progress="50"
20 android:max="100"
21 style="?android:attr/progressBarStyleHorizontal"
22 />
23 </LinearLayout>
2 <LinearLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="280dp"
5 android:layout_height="wrap_content"
6 android:gravity="center_horizontal"
7 android:orientation="vertical"
8
9 >
10 <TextView
11 android:layout_width="fill_parent"
12 android:layout_height="wrap_content"
13 android:text="Volume"
14 />
15 <ProgressBar
16 android:id="@+id/progress"
17 android:layout_width="280dp"
18 android:layout_height="wrap_content"
19 android:progress="50"
20 android:max="100"
21 style="?android:attr/progressBarStyleHorizontal"
22 />
23 </LinearLayout>
随后,我们就可以在按钮的点击事件里面添加下面的代码:
1 ((ProgressBar)volumeView.findViewById(R.id.progress)).setProgress(
2 ((ProgressBar)volumeView.findViewById(R.id.progress)).getProgress() + 5
3 );
4
5
6 if(volumeToast == null ) {
7 volumeToast = new Toast(self);
8 volumeToast.setGravity(Gravity.TOP, 0, 150);
9 volumeToast.setView(volumeView);
10 volumeToast.setDuration(Toast.LENGTH_LONG);
11 }
12
13 volumeToast.show();
2 ((ProgressBar)volumeView.findViewById(R.id.progress)).getProgress() + 5
3 );
4
5
6 if(volumeToast == null ) {
7 volumeToast = new Toast(self);
8 volumeToast.setGravity(Gravity.TOP, 0, 150);
9 volumeToast.setView(volumeView);
10 volumeToast.setDuration(Toast.LENGTH_LONG);
11 }
12
13 volumeToast.show();
上面这段代码也非常简单吧~虽然实现起来很容易,但却是很实用的功能,我们还可以利用Toast组合中各种新奇的好东西~ 下面就由大家来尽情的发挥想象吧~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号