简单登录界面(纯css实现),利用透明度
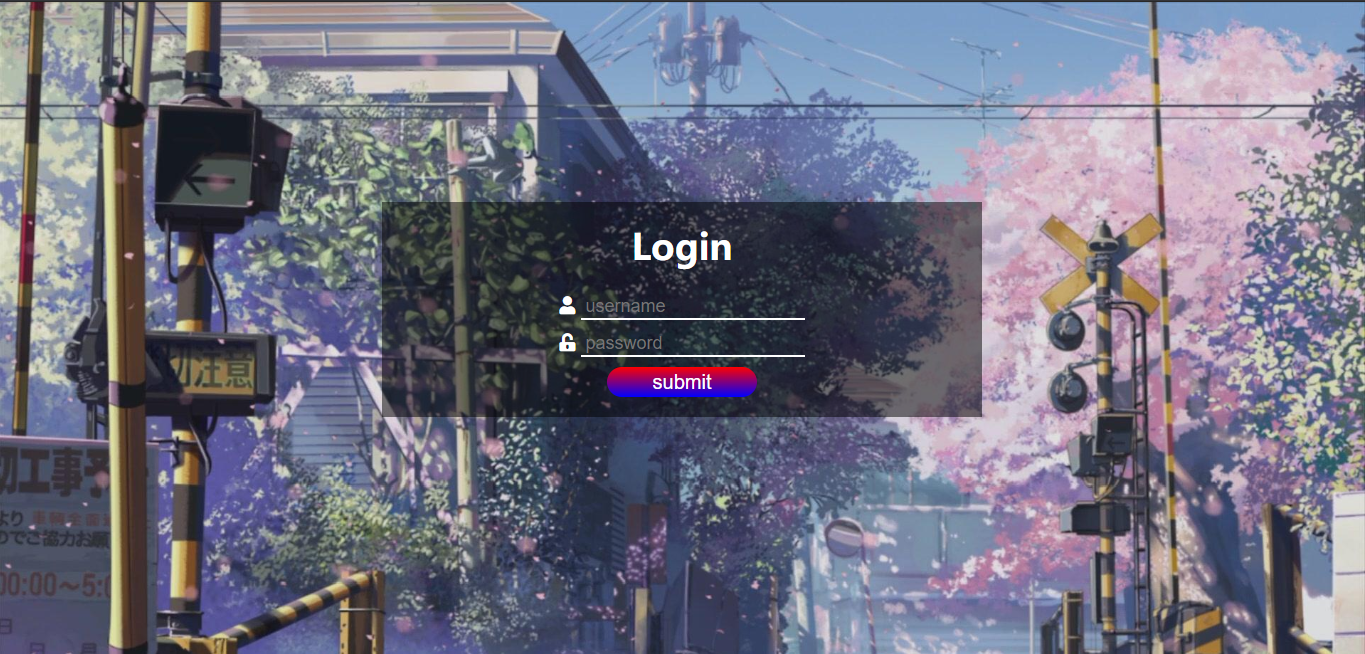
跟着B站up主视频教程学习,自己手敲代码实现 效果如下:

总结一下要点:
1.主要是利用颜色及其透明度。css的颜色表示有好几种,在这里用的RGB十六进制,有个小技巧--如#ffffff00,直接在颜色后面写透明度。
透明度用16进制表示的话,全透明到不透明的取值对应(00-ff)之间。FF为不透明可以忽略不写,所以通常所见的RGB#ffffff六位。
2.表单控件input标签有个属性值,用来设置提示信息--placeholder。HTML5新加属性,可以在input标签里显示提示输入信息,与value不同。
3.设置颜色的时候,搞混了background-color和color....
4.字符图标的使用:font awesome的下载最好是中文的,可以用什么在官网搜索。之前下载的一直没找到搜索框,也没有帮助文档,用起来很吃力。
http://www.fontawesome.com.cn/。
在线复制粘贴样式,用<i>标签引用。阿里的矢量图还没有好好研究。
5.一个在线渐变的调色网站:https://webgradients.com/ 有点卡,熟悉背景渐变可以忽略。
PS:动漫电影图片作背景真的很nice!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号