PHP通过AJAX及Access-Control-Allow-Origin实现跨域访问
这里的跨域实质上是由浏览器同源策略限制的一类请求场景,浏览器同源策略SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。这里测试下通过Access-Control-Allow-Origin实现不同域名之间的访问,Access-Control-Allow-Origin 响应头指定了该响应的资源是否被允许与给定的orgin共享。
语法 :
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: <origin>
*
对于不需具备凭证(credentials)的请求,服务器会以“*”作为通配符,从而允许所有域都具有访问资源的权限。
<origin>
指定一个可以访问资源的URI。
这里使用四个域名,分别是:本机localhost、shop.com、blog.com、oa.com,在localhost、shop.com、blog.com上都创建一个test.html,在oa.com上创建ajax.php文件。
test.html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax跨域</title> </head> <body> <!-- 创建一个按钮并绑定单击事件 --> <input type="button" value="走你" onclick="show()"> <!-- 创建一个空ul --> <ul></ul> <script type="text/javascript"> function show() { // 创建xhr对象 var xhr = new XMLHttpRequest(); // 监听请求状态 xhr.onreadystatechange = function() { if (this.readyState == 4) { // 当请求状态变为4时获取响应内容并放入ul document.getElementsByTagName('ul')[0].innerHTML = this.responseText; } } // 以get方式请求ajax.php xhr.open('get', 'http://oa.com/ajax.php', true); // 发送请求 xhr.send(null); } </script> </body> </html>
1、允许单个域名访问
ajax.php代码如下:
// 允许单个域名localhost访问 header('Access-Control-Allow-Origin: http://localhost'); echo '<h1>这是oa.com上的响应</h1>'; foreach ($_SERVER as $key => $value) { echo '<li>',$key,'=>',$value,'</li><br>'; }
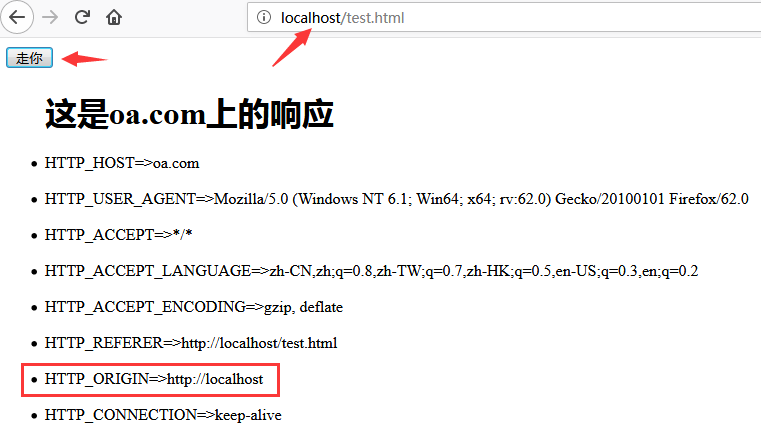
通过loclhost的test.html访问如下:

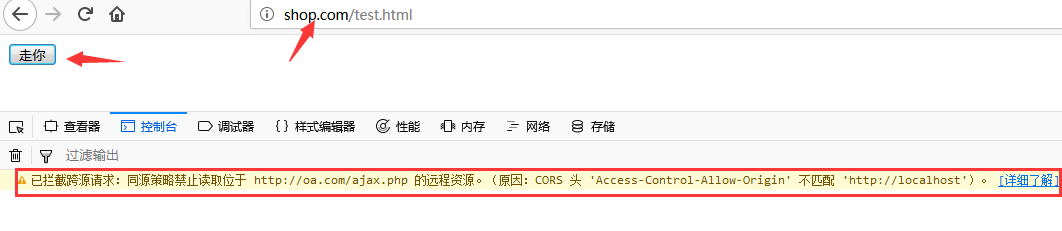
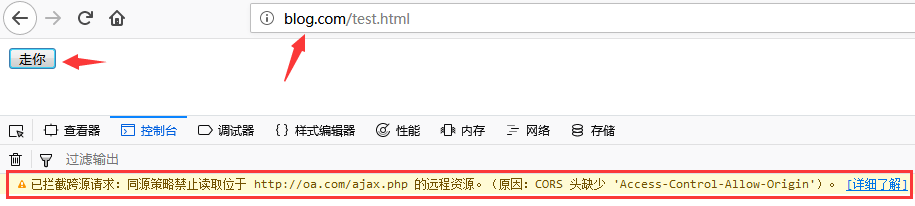
通过shop.com、blog.com访问如下:


2、允许多个域名访问
ajax.php代码如下:
//获取要跨域访问的请求源 $origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; //定义允许跨域访问的请求源 $allow_origin = array('http://localhost', 'http://shop.com'); //如果请求源在允许列表中就设置允许访问 if (in_array($origin, $allow_origin)) { header('Access-Control-Allow-Origin:' . $origin); } echo '<h1>这是oa.com上的响应</h1>'; foreach ($_SERVER as $key => $value) { echo '<li>',$key,'=>',$value,'</li><br>'; }
PS:$_SERVER['HTTP_ORIGIN'] 字段只有跨域访问时都会存在
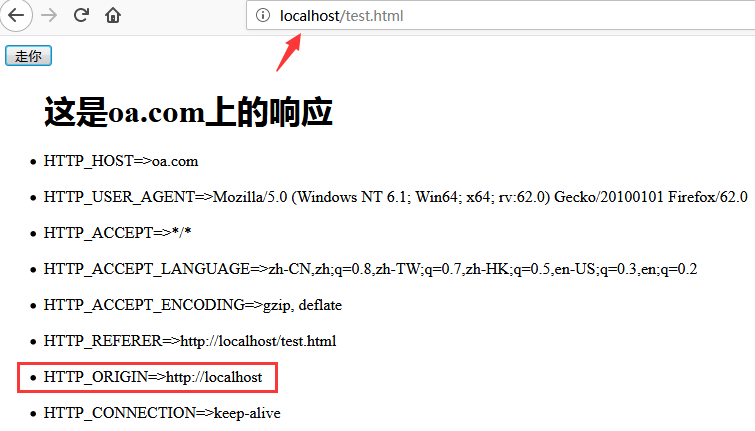
通过loclhost的test.html访问如下:

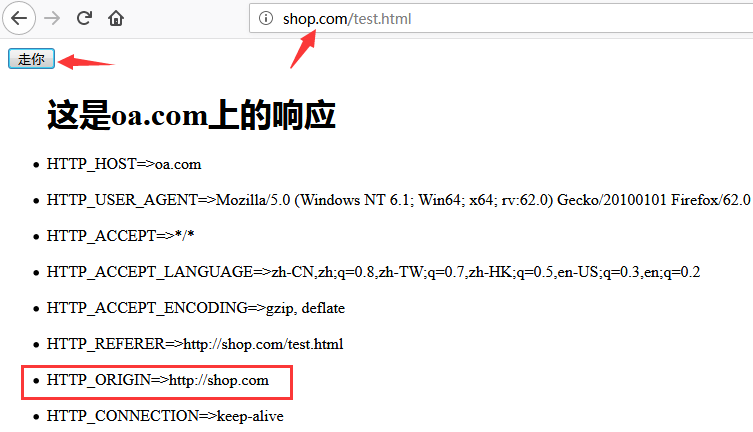
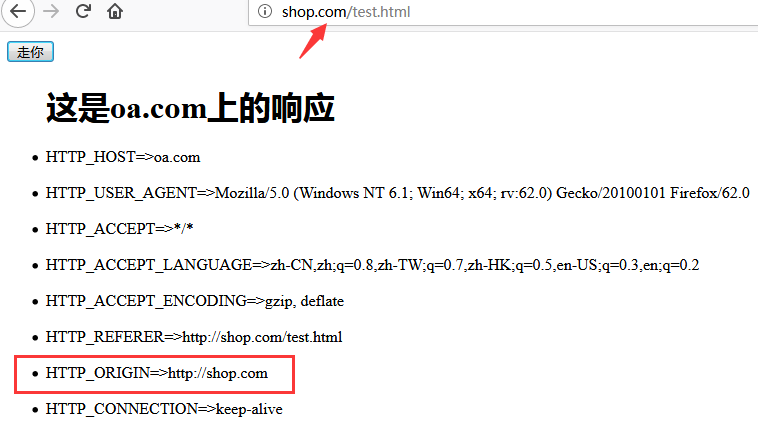
通过shop.com的test.html访问如下:

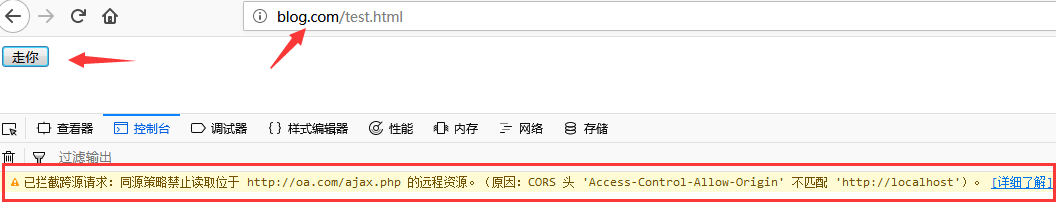
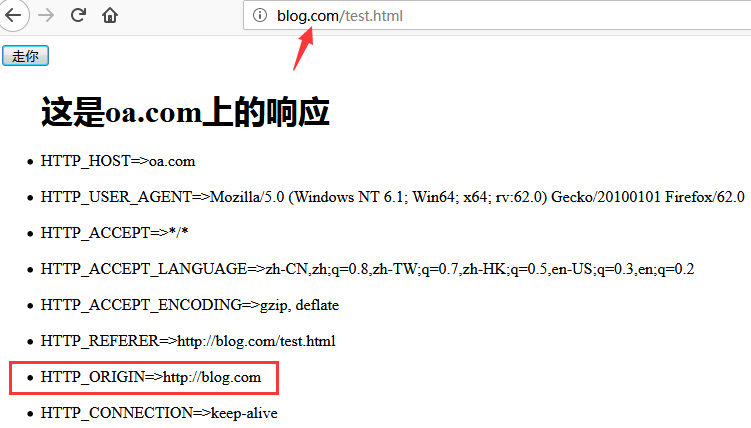
通过blog.com的test.html访问如下:

因为blog.com不在被允许访问的数组中,所以仍然不能访问,此处通过定义数组单元实现多个域名的跨域访问。
2、允许所有域名访问
ajax.php代码如下:
//通过通配符*允许所有域名访问 header('Access-Control-Allow-Origin: *'); echo '<h1>这是oa.com上的响应</h1>'; foreach ($_SERVER as $key => $value) { echo '<li>',$key,'=>',$value,'</li><br>'; }
通过localhost的test.html访问如下:

通过shop.com的test.html访问如下:

通过blog.com的test.html访问如下:

以上就是PHP通过AJAX及Access-Control-Allow-Origin响应头实现跨域访问的方法。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号