原型设计工具——“墨刀”的介绍与基本教程
原型设计工具——“墨刀”的介绍与基本教程
一、产品介绍
(1)产品简介:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
(2)产品logo:

(3)发展历史:
APP原型设计工具墨刀完成500万Pre A轮融资,FreeS资本领投。此前,墨刀曾获得150万元天使轮融资。
2017年6月,墨刀推出3.0版本,主打团队协同方向,从3.0开始,墨刀不再是一个只给产品经理用的,用来画产品原型的工具,而是变成了一个覆盖整个产品的设计和开发流程,帮助整个产品团队最大限度的发挥协同效应的团队协同工具。
6月12日,高保真产品原型制作及团队协同工具公司墨刀宣布推出最新3.0版本,此次发布会墨刀主打团队协同方向,未来重点打造高效团队协作工具,加速团队内部效率和流程。同期墨刀宣布与石墨文档、吆喝科技、轻芒、联创工厂等多家上下游企业达成合作,未来打通整个产品设计流程。
2018年1月推出Sketch插件2.0版本,Sketch设计稿可以导入墨刀,进行交互设计,自动获取标注信息,推进开发进程;
2019年1月,墨刀启动To B 战略上线企业版,提供诸如企业项目及成员管理、基本数据统计等功能。
(4)适用平台:
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
(5)适用范围:
墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
(6)功能介绍:
①操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。
②演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
③团队协作
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
④交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
⑤自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
⑥素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
二、基本教程——创建第一个设计原型
首先进行注册登录后,我们来到首页创建项目的页面,如下:
空白项目:

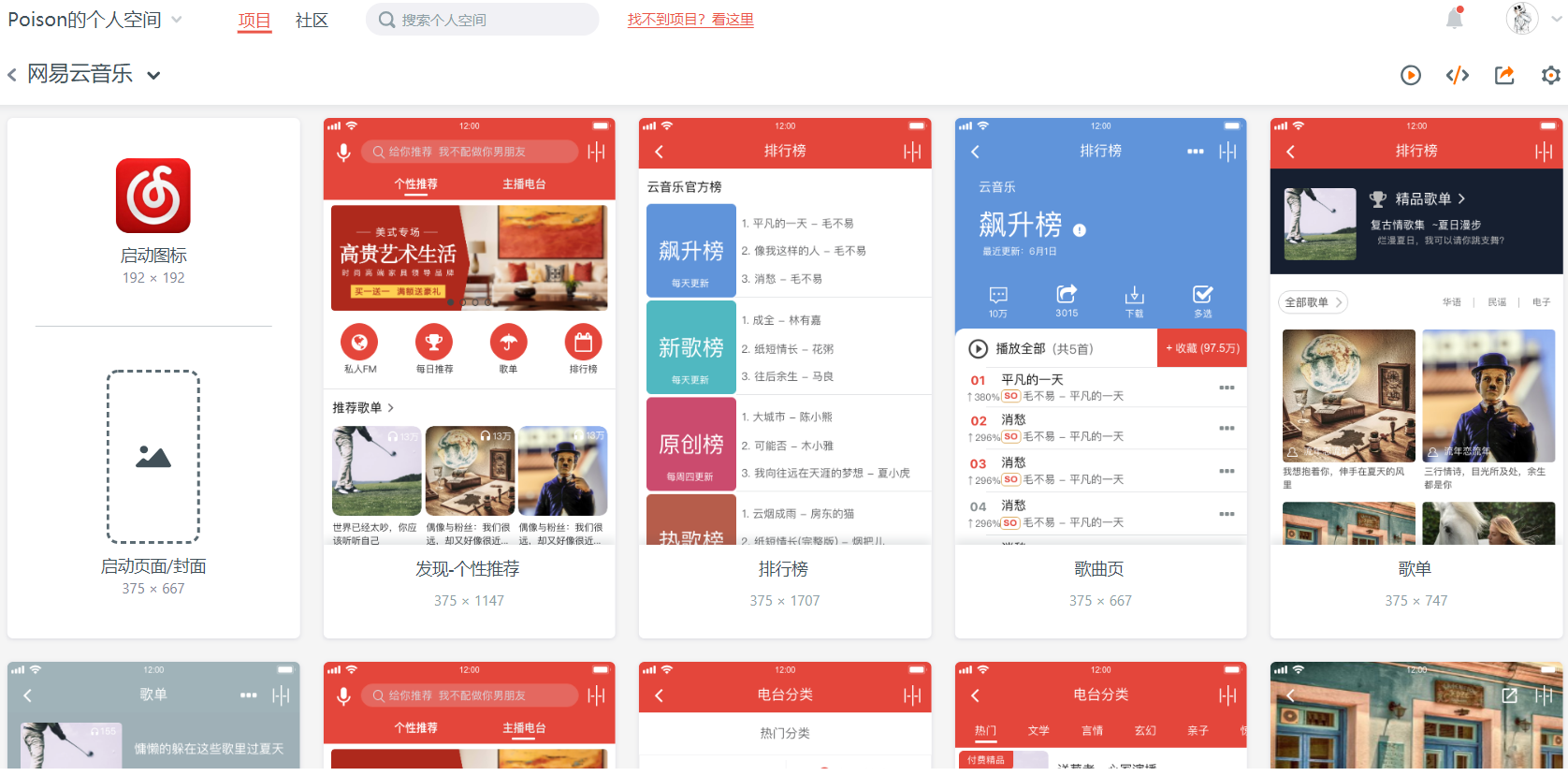
模板项目:

创建模板项目有包含各应用组件的模板页面,十分便于我们借鉴与修改;(网易云音乐模板项目如下)

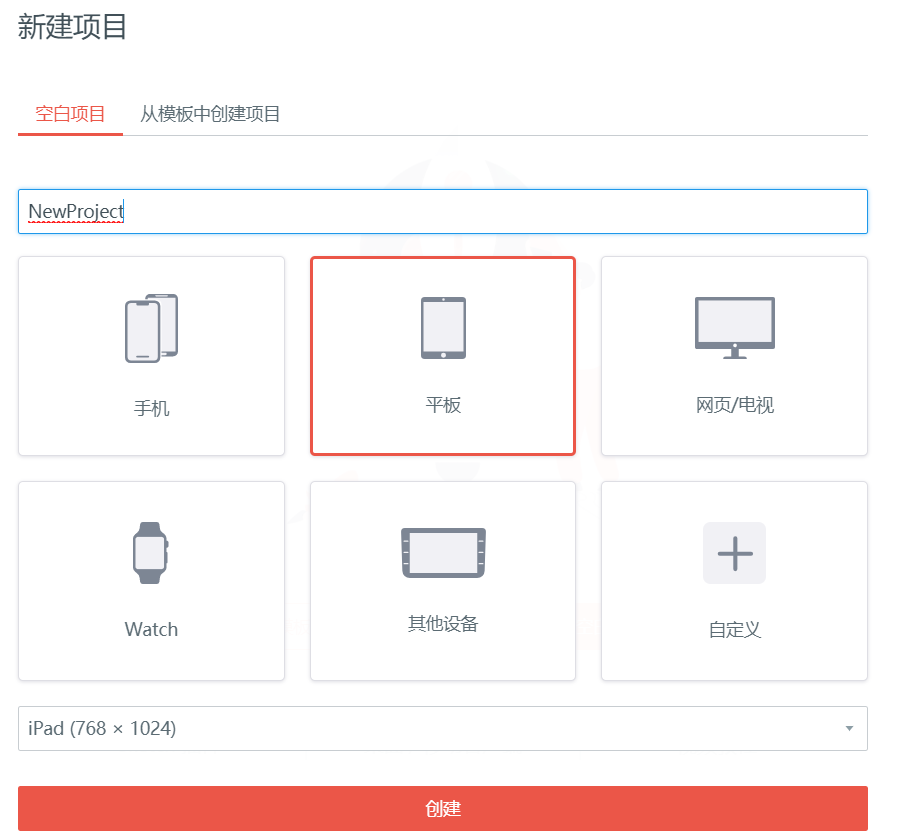
这里我们简要介绍下空白项目的创建操作;
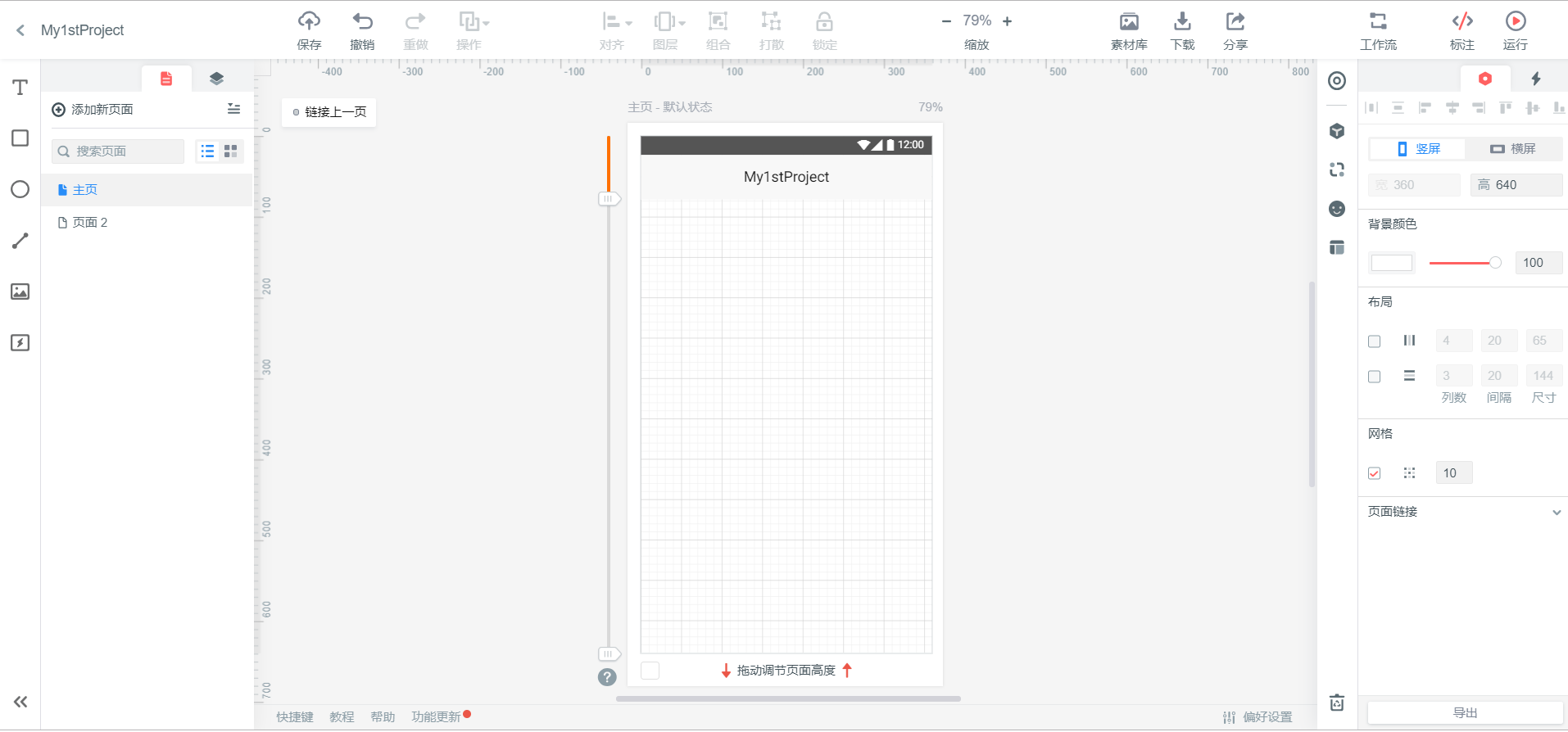
然后在下方输入项目名以及选择原型的平台后,点击创建,进入项目首页,如下:

中间的是项目的编辑页面,中部的左侧以及顶部边框标注着的数字是像素,用来准对页面的宽度与高度以及页面内组件的位置;
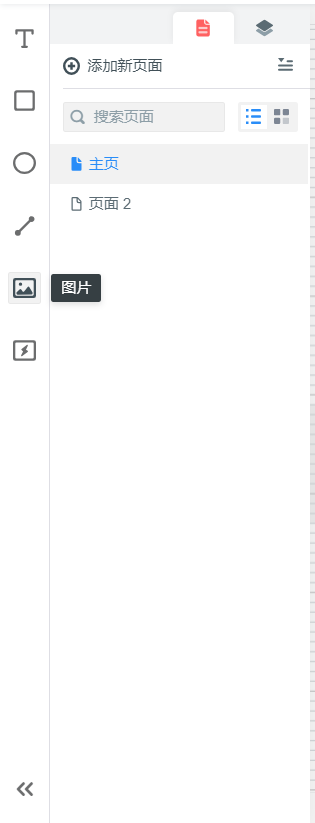
最左侧一列素材工具栏——用于直接将素材拖入页面中,页面栏——用于编辑和切换各页面:

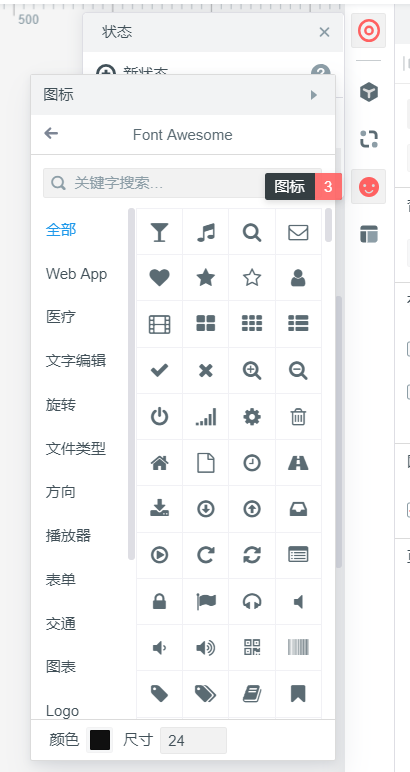
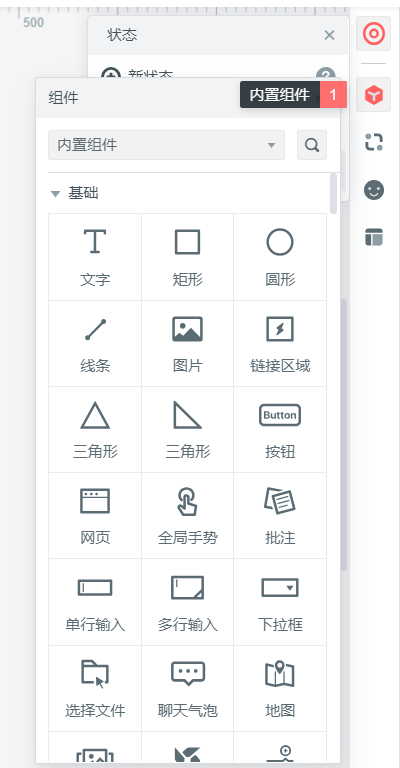
右侧工具栏包含组件及图标等素材,最右侧外观栏——当你选中某个组件时可在其中编辑外观的各种参数:



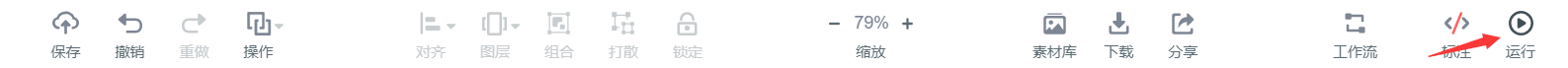
上方工具栏最右侧的运行按键可以模拟运行时的页面操作:

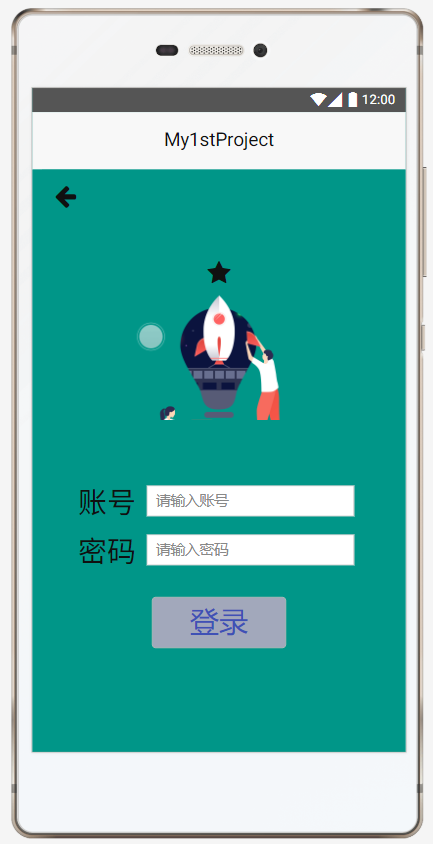
下面是我使用墨刀创建的一个简易的登陆页面的运行界面:

以上便是墨刀原型设计工具基本功能栏,其实这也只是一小部分,当然更多有趣实用的功能需要我们自己尝试才能体会;
三、经验与总结
不论你是移动端UI设计师还是网页设计师,原型设计的重要性似乎是显而易见的。原型设计让设计师和开发者将基本的概念和构想形象化的呈现出来,让参与进来的每个人都可以查看、使用并且给予反馈,并且在最终版本定下来之前进行必要的调整。
利用原型设计网站或是APP是当今绝大多数开发者运用的方式,使用原型设计不仅能更具体详细的让用户了解这款产品,对于开发来说也更加轻松并节约时间和金钱。设计和开发团队倾向于借助原型来完善产品,而客户和企业主也乐于看到原型,参与到项目中的每个人都能根据他们的所见来判断、探索和决策。原型成为了讨论的焦点,也是解决问题的平台。这时,学会使用一项原型设计工具例如“墨刀”就显得极为重要了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号