如何搞定前端资源服务跨域问题之nginx篇
问题描述
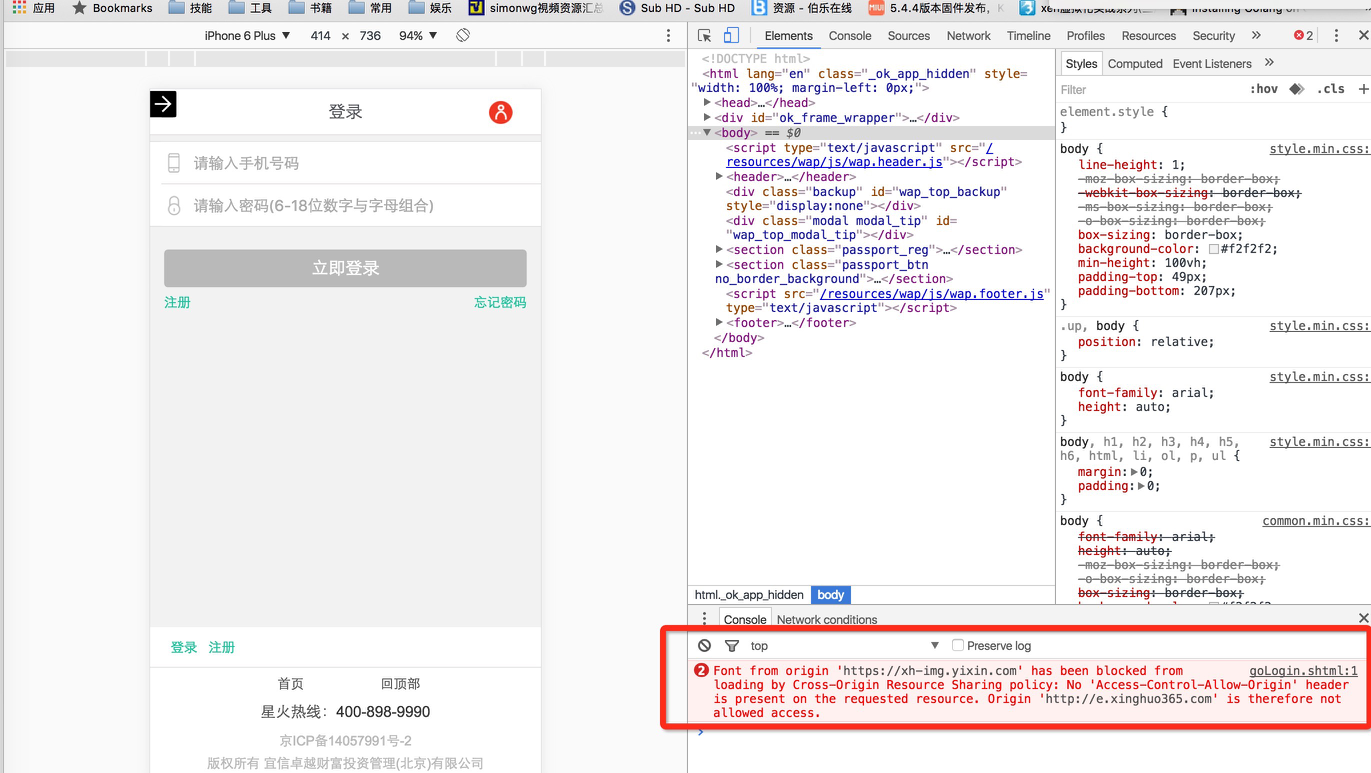
1、首先让我们先看一张图

2、从图中,我们可以很清楚的看到当http请求的站点访问https的资源的时候会报出“Cross-Origin”跨域的问题。为什么会出现这样的错误,这是因为涉及到“同源策略”的问题。。。blablabla……
3、下面依次说如何解决这个问题
问题解决
1、我们再来看一下报错信息,报错信息中有一段写明“Access-Control-Allow-Origin”header的字样,我们可以由此看出会不会在服务端add header即可呢?
2、顺着这个思路,在nginx配置中加入了这样一句:
add_header 'Access-Control-Allow-Origin' '*';
如图所示:

3、重启之后,其他内容好了(例如,css文件等)发现字体(font)文件还是有问题的,如图所示:


这是为什么……!字体文件的Context-Type却是”text/html"!!!而且还没有像别的东东那样的 Access-Control-Allow-Origin:*
4、于是乎,继续增加了这样一句(如图所示),指定eot、ttf、woff字体文件 强制加入header信息

5、觉得这样万事大吉 就错了、错了、错了……重要的事情说三遍(这个地方是个巨坑、当时就是在下面要说的地方浪费了好长时间,不过最后还是解决了,不墨迹了,我们继续……)

6、突然发现,哦,是不是因为我没加mime.types呢?(这个必须要加的,因为它决定文件的Content-Type)这个应该早点想起来的……blablabla…… 赶紧加上 回来再看……
于是乎加了三行:
application/x-font-woff woff woff2;
font/ttf ttf;
font/opentype otf;
【要删除 application/font-woff woff; 这行删掉(mime.types 第27行) 否则会报duplicate的warning】
7、再次重启,再看!

Oh,My God 还是如此。。。
8、拿出杀手锏,查询log吧。
果然发现一个致命问题

哥,为啥你要去$NGINX_HOME/html目录去找啊,你不应该是从/www/xinghuo-img去找吗?(⊙o⊙)…

(旁白:谁告诉你 "location /" 和“location ~"会共用他们其中一个的root了。。。。
好吧……我错了。
9、于是乎,我在“location ~"也加一个root好了:)

10、“最后”一次重启,测试、搞定!如图所示:

后记
1、之前看安全测试的书籍中了解到了“同源策略”,今天是见识并实践了一下跨域问题的解决。涨姿势了!受益匪浅!
2、其实最后那个配置文件,可以修改为(如图所示),我姑且认为可以设置一个root全局变量,嘿嘿。

3、还是得继续学习、钻研呀……fighting。
4、它折磨我从两点到四点……还好顺利解决了。记录下来以便大家以后不用再次踩坑,谢谢!blablabla……
5、遇到问题及时查log非常重要、非常重要、非常重要……



 浙公网安备 33010602011771号
浙公网安备 33010602011771号