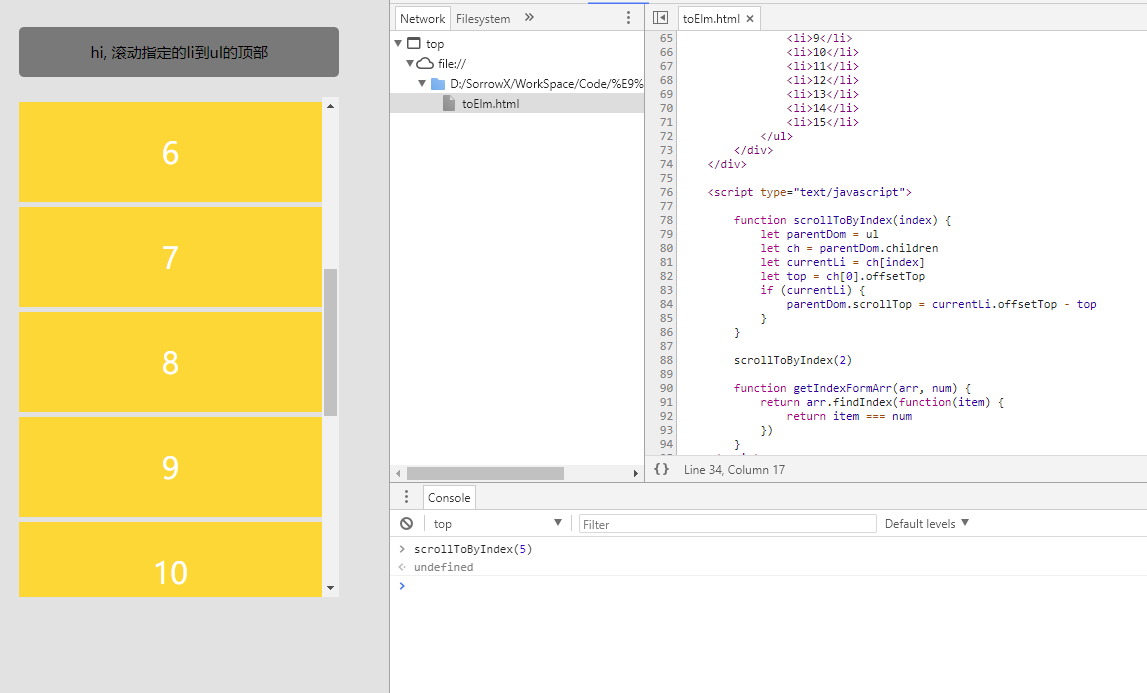
使li滚动到ul最上面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { margin: 0; padding: 0; } body { margin: 0 auto; padding: 50px; background: #E2E2E2; } p { font-size: 15px; background: #797979; padding: 10px; border-radius: 5px; line-height: 2; text-align: center; } .flex-container { display: flex; flex-flow: row wrap; margin-top: 20px; } .flex-item { width: 100%; height: 500px; overflow: auto; } .flex-item li { list-style-type: none; width: 100%; height: 100px; background: #ffd200; margin: 5px 0; color: white; font-size: 30px; line-height: 100px; text-align: center; } </style> </head> <body> <div> <p>hi, 滚动指定的li到ul的顶部</p> <div class="flex-container"> <ul class="flex-item" id="ul"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> </ul> </div> </div> <script type="text/javascript"> function scrollToByIndex(index) { let parentDom = ul let ch = parentDom.children let currentLi = ch[index] let top = ch[0].offsetTop if (currentLi) { parentDom.scrollTop = currentLi.offsetTop - top } } scrollToByIndex(2) function getIndexFormArr(arr, num) { return arr.findIndex(function(item) { return item === num }) } </script> </body> </html>
开心的做一个无忧无虑的码农,争取每天进步一点。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号