社交软件移动端
对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点:
墨刀:
- 适用领域:适合快速创建移动应用原型,尤其在 UI 设计方面表现出色。
- 优点:操作简单,学习成本低;在线协作方便;支持多平台。
- 缺点:功能相对较简单,复杂交互实现困难。
Axure:
- 适用领域:广泛适用于各种类型的产品原型设计,包括网页、移动应用等。
- 优点:功能强大,支持复杂交互;拥有丰富的组件库。
- 缺点:学习成本较高;本地软件,协作相对不便。
Mockplus:
- 适用领域:适用于快速搭建网页和移动端原型。
- 优点:易于上手;组件丰富;支持团队协作。
- 缺点:某些高级功能可能相对不足。
功能:
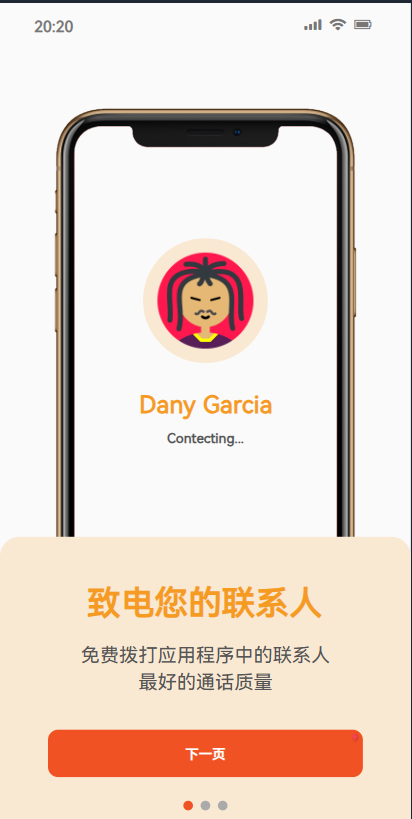
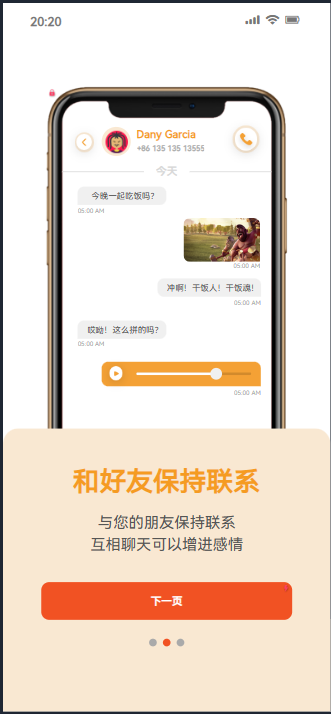
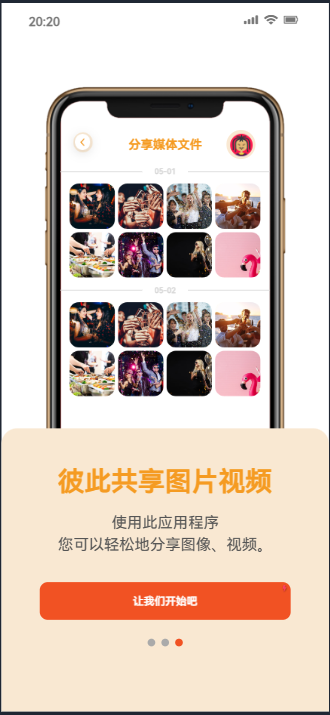
1、首页和轮播图
确保界面简洁、直观、易于使用
![]()
![]()
![]()
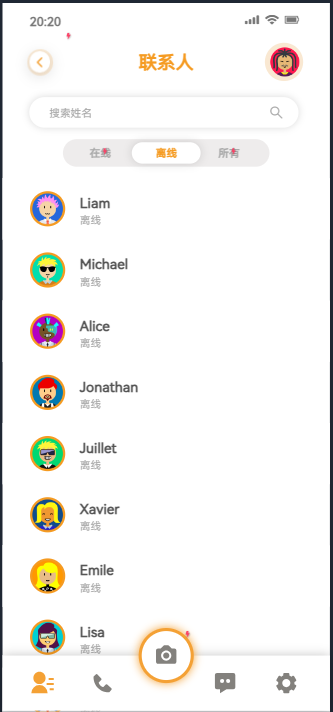
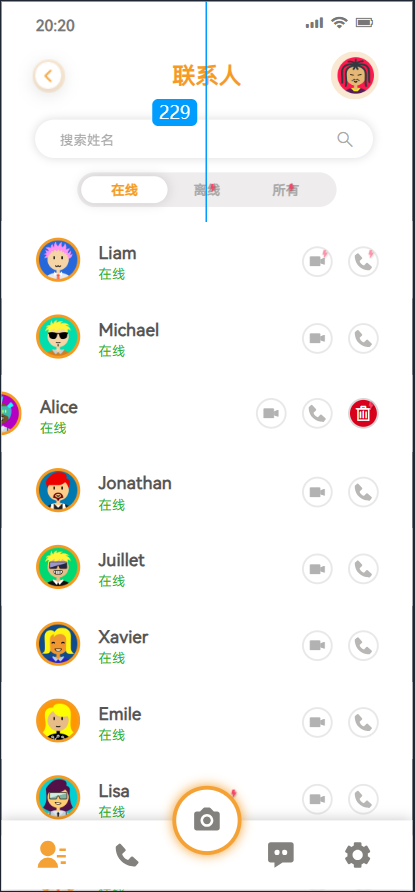
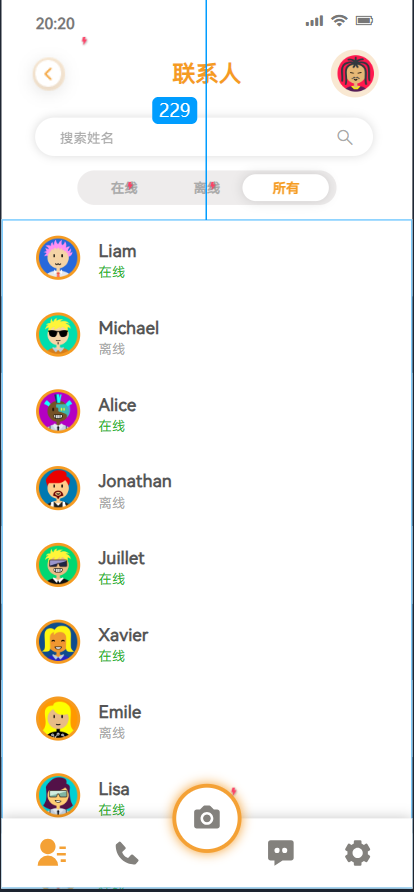
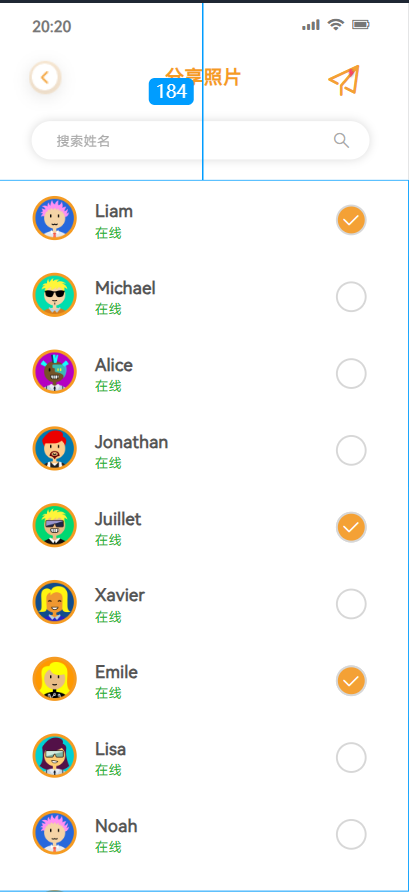
2、功能性
满足用户的核心需求,打开软件进行下一步具体操作选择,如查看在线好友,离线好友,删除好友等
![]()
![]()
![]()
![]()
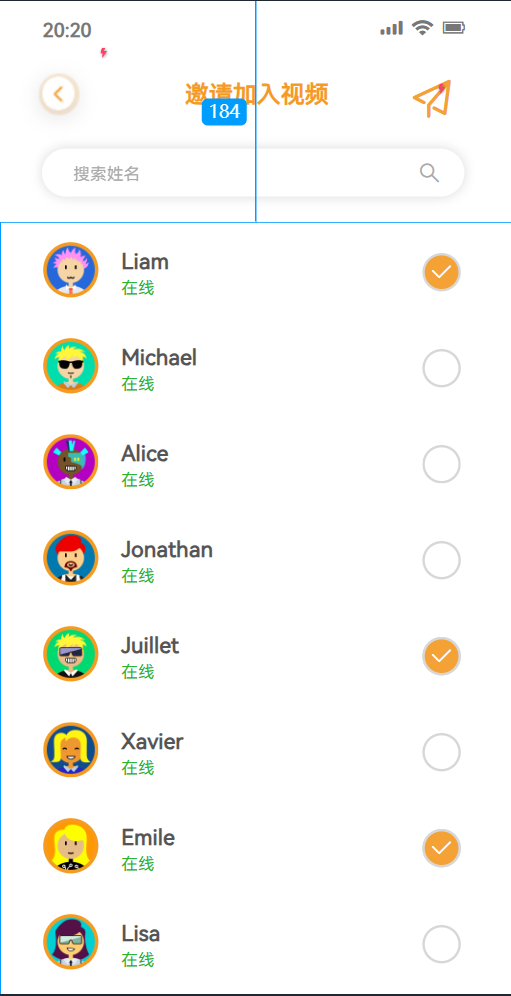
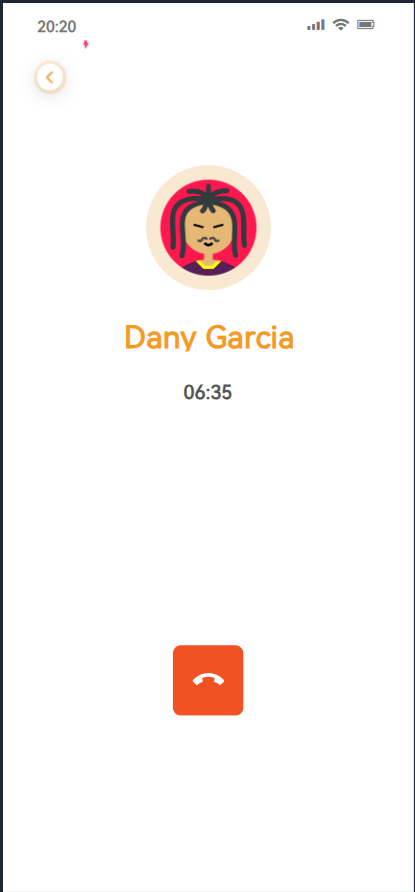
3、交互设计:
选择邀请好友,进行邀请,并进行拨号操作进入通话
![]()
![]()
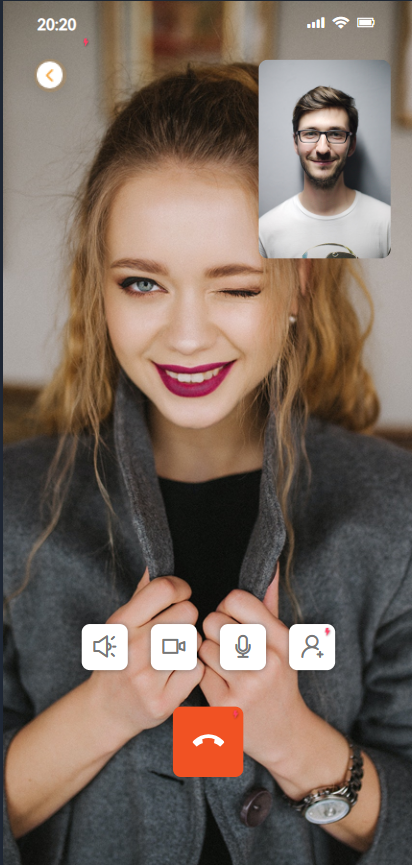
4、个性化,多媒体支持:
允许用户自定义界面设置,可以用两种不同的通话页面,选择开启摄像头与不开启摄像头,图片、视频等内容的展示与分享。
允许用户进行拍照,并且选择好友进行发送
![]()
![]()
![]()
![]()
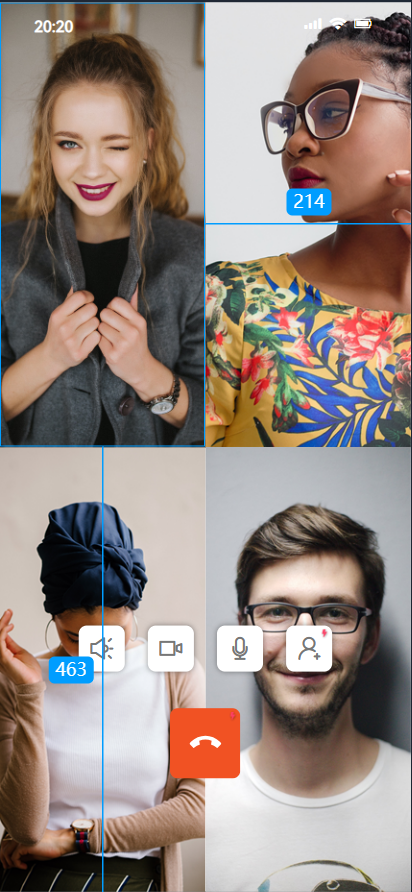
5、功能性加强
允许选择多名在线好友,发起多人通话并且进运行
![]()
界面设计的考虑因素包括以下几点:
-
用户需求:了解目标用户的需求和偏好,以提供满足其期望的界面。
-
易用性:界面应简单、直观,便于用户快速理解和操作。
-
视觉效果:设计美观、吸引人的界面,提升用户体验。
-
信息架构:合理组织和呈现信息,确保用户能轻松找到所需内容。
-
一致性:保持界面风格和操作方式的一致,降低用户学习成本。
-
兼容性:适配多种设备和操作系统。
-
可读性:确保文字清晰可读,排版合理。
-
空间利用:有效利用屏幕空间,避免冗余元素。
-
交互流程:设计流畅、自然的交互流程。
-
性能优化:保证界面加载速度快,响应迅速。
操作步骤的简单说明 -
主界面(首页和轮播图)
前置条件:
用户打开此软件
后置条件:
解释该软件的功能引导用户如何操作
操作步骤:
用户查看好友。
查看在线好友,离线好友,删除好友等 -
选择好友页面
界面功能:
选择用户想邀请的目标
界面组成:
好友列表选择
前置条件:
用户选择
后置条件:
选择后进行拨打通话
操作步骤:
选择好友
点击“注册”按钮完成注册。 -
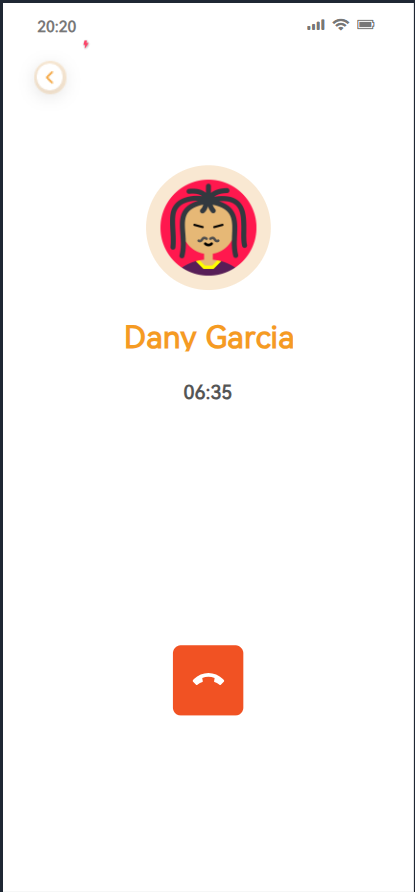
通话界面
界面功能:
进行通话
界面组成:
用户可以选择展示头像或者打开摄像头进行视频通话,也可选择多人进行多人视频通话
前置条件:
用户成功拨打
后置条件:
对方在线且呼叫成功
操作步骤:
选择好友进行拨打 -
拍照发送好友
操作步骤:
点击拍照,选择发送好友
后置操作:发送成功后好友将收到照片

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号