设置不定宽高的元素垂直水平居中
1:思路:使用css3 flex布局
优点:简单 快捷
缺点:兼容不好吧,详情见:http://caniuse.com/#search=flex
先看效果

html代码
<div class='box'>
<div class='box-item'>
</div>
</div>
css代码
.box {
width: 400px;
border: 1px solid saddlebrown;
height: 300px;
display: flex;
justify-content: center;
/* 水平居中 */
align-items: center;
/* 垂直居中 */
}
.box-item {
height: 20px;
width: 20px;
background: red;
}
2:思路:子元素绝对定位,距离顶部 50%,左边50%,然后使用css3 transform:translate(-50%; -50%)
优点:高大上,可以在webkit内核的浏览器中使用
缺点:不支持IE9以下不支持transform属性
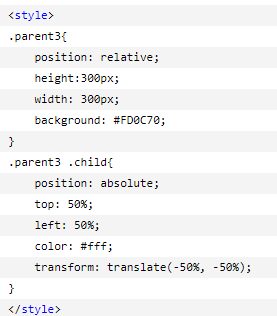
css代码

html代码

方法三:思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中
优点:父元素(parent)可以动态的改变高度(table元素的特性)
缺点:IE8以下不支持
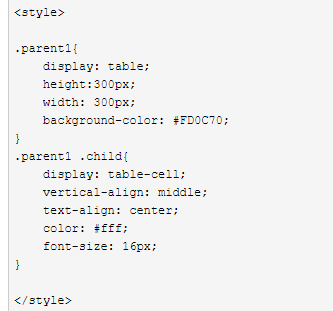
css代码

html代码




 浙公网安备 33010602011771号
浙公网安备 33010602011771号