手把手一步一步教你使用Java开发一个大型街机动作闯关类游戏05图像仿射变换(平移和缩放操作)
项目源码
坐标变换
package sprite;
import java.awt.geom.AffineTransform;
public class Transform {
private double _x;
private double _y;
private AffineTransform _at;
private AffineTransform _rat;
private double _cx;
private double _cy;
public Transform(){
_rat = new AffineTransform();
_x = 0;
_y = 0;
}
public void translate(double x,double y){
_at = new AffineTransform();
_at.translate(_cx,_cy);
_at.translate(x, y);
_at.translate(-_cx,-_cy);
_rat.preConcatenate(_at);
_x += x;
_y += y;
}
public void scale(double xscl,double yscl){
_rat.translate(_cx,_cy);
_rat.scale(xscl,yscl);
_rat.translate(-_cx,-_cy);
}
public double getX(){
return _x+_cx;
}
public double getY(){
return _y+_cy;
}
public AffineTransform getTransform(){
return _rat;
}
public void setOrigin(int x, int y){
_cx = x;
_cy = y;
}
}
该类利用java的仿射变换类AffineTransform,实现sprite的平移与缩放操作。该类通常的用法如下:
先调用setOrigin方法,锚定到图像的中心点。
对于图像的平移操作translate:
1.先移动到中心点(_at.translate(_cx,_cy));
2.平移到指定点(_at.translate(x, y));
3.返回到初始点(_at.translate(-_cx,-_cy))
4.因为我们有时需要连续的平移操作(比如sprite连续的向右平移),所以应该将这些操作连接在一起(_rat.preConcatenate(_at);)。
对于图像的缩放操作:
1.先移动到中心点(_rat.translate(_cx,_cy));
2.缩放(_rat.scale(xscl,yscl));
3.返回到初始点(_rat.translate(-_cx,-_cy))
Sprite
Sprite.java
package sprite;
import java.awt.*;
public class Sprite extends Transform{
private Image _img;
public Sprite(String path){
super();
_img = new Image(path);
setOrigin(_img.getWidth()/2,_img.getHeight()/2);
translate(0, 0);
}
public void show(Graphics2D g){
g.drawImage(_img.getImage(), getTransform(), null);
}
public Image getImage(){
return _img;
}
}
Sprite继承Transform,内部持有一个Image对象。
Sprite构造函数中,加载图像,设置锚定点到图像的中心点,并且将自身平移到屏幕的左上角。
测试一下
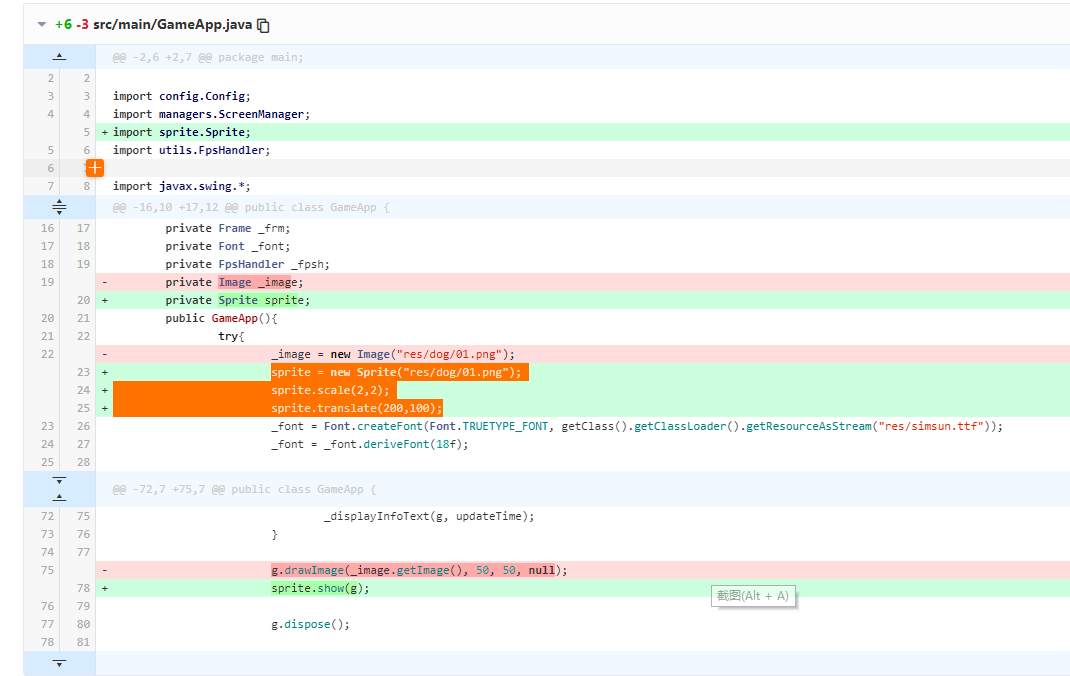
修改GameApp.java如下:

sprite = new Sprite("res/dog/01.png");
sprite.scale(2,2);
sprite.translate(200,100);
sprite.translate(100,100);
可以看到图像放大了2倍,并且向右平移了300像素,向下平移了200像素
我们可以暂时注释掉Image的makeTransparent方法调用,这样可以更清晰的看出来图像的平移和缩放。
如果您迷路了,请参考完整源码:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号