moment.js相关知识总结
参考连接:https://www.jianshu.com/p/9c10543420de
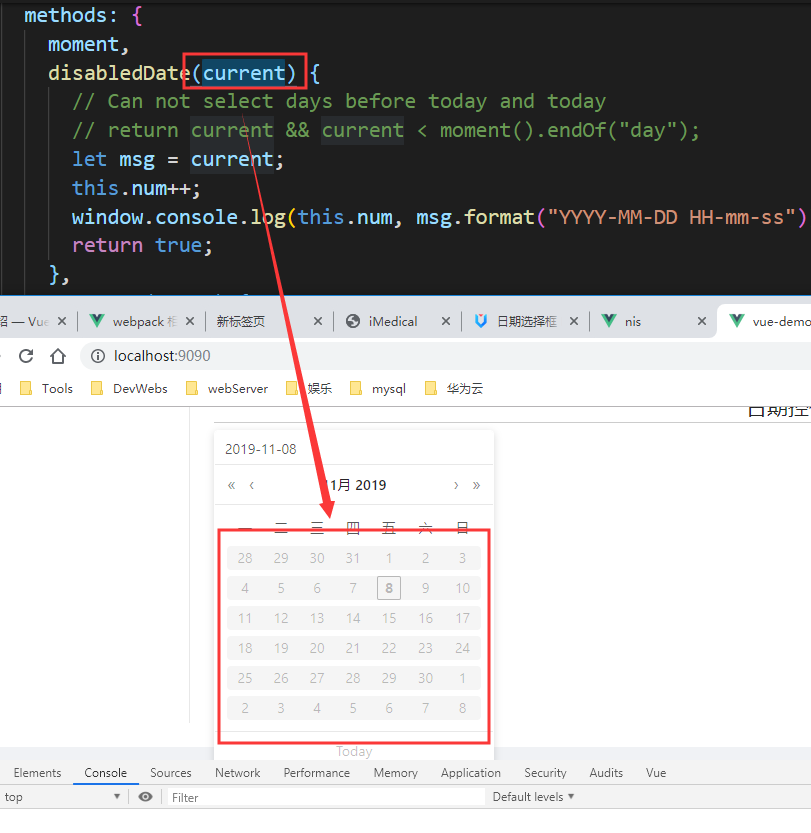
1,ant-design-vue控件当中的日期控件
<a-date-picker @change="onChange" :disabledDate="disabledDate" />

这里的disabledDate里面参数的current,指的是当期日期控件中出现的天数,上图中current的取值范围为:2019-10-28——2019-12-8日,前后两日都包含在内。当我们切换到另一个月份的时候,则current指的是那个月份出现的天数。
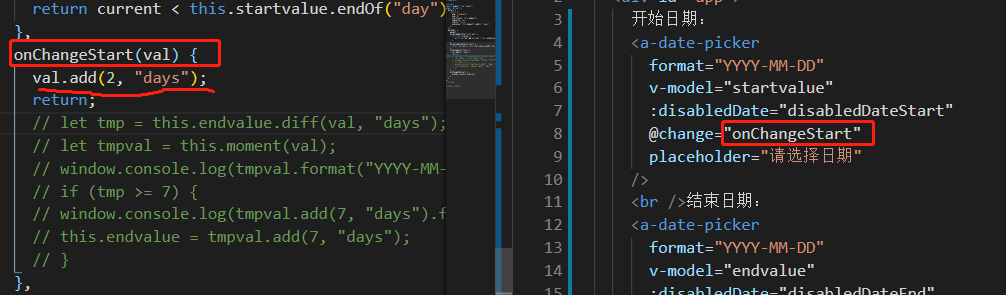
ant-design-vue中,

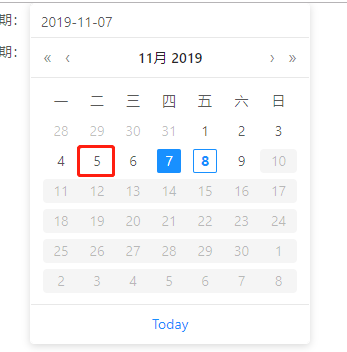
当我们像上图一样操作的时候就会出现一下问题,(我选中的是11月5日,但是最后结果确实11月7日)


原因:这里的val为moment对象,对象在js当中是引用,所以会影响到函数外部。
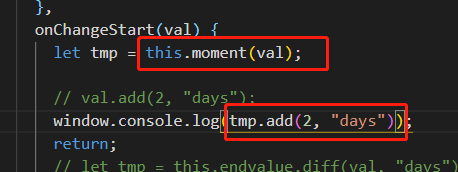
解决:复制一份moment对象,使其值相等但是却不是同一个对象
let copyMoment=moment(val) 注:这里的val也是moment对象。

这样就不会影响到val,也就是上图的startvalue的值了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号