百度前端科技学院第三天笔记
百度前端科技学院第三天笔记
今天主要是文字样式
这个文章讲的很好

p{
color: red;
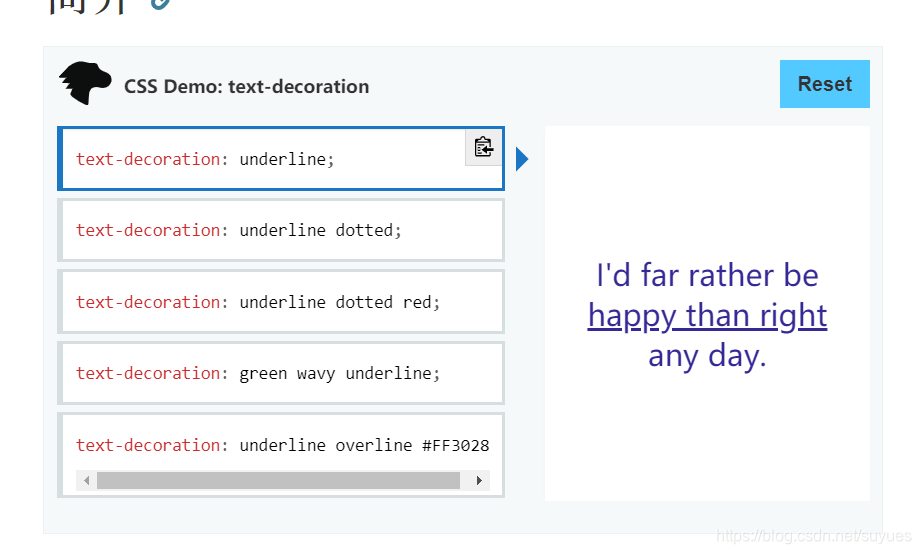
text-decoration: underline;
}
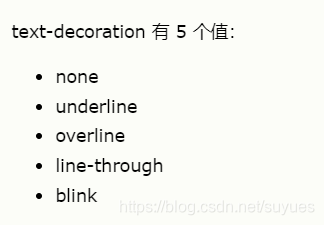
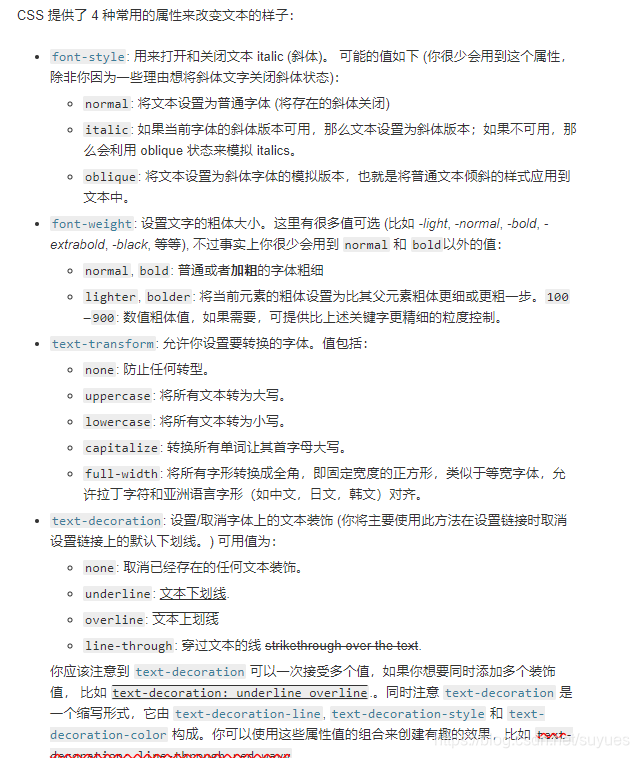
text-decoration有5种
可以在mdn中查看

w3cschool中是这样介绍text-decoration的

不出所料,underline 会对元素加下划线,就像 HTML 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁,类似于 Netscape 支持的颇招非议的 blink 标记。
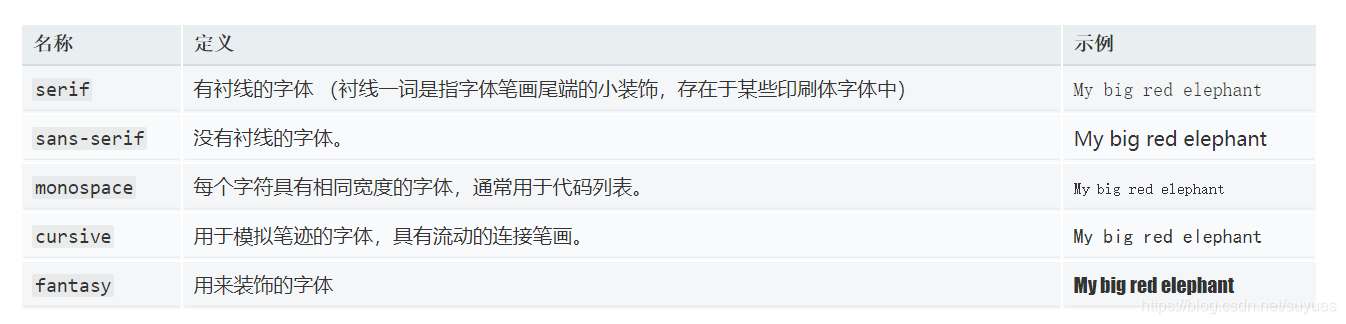
font-family是字体。有以下5种安全字体,即所有的系统都支持他。

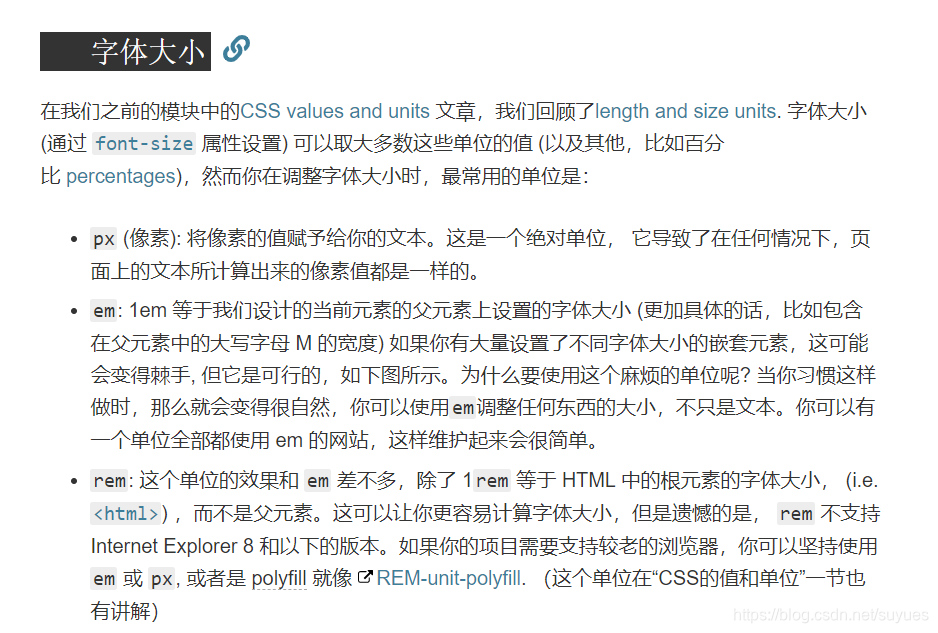
font-size是当前设置字体的大小

浏览器的 font-size 标准设置的值为 16px。在根元素中的任何段落 (或者那些浏览器没有设置默认大小的元素),会有一个最终的大小值:16px。

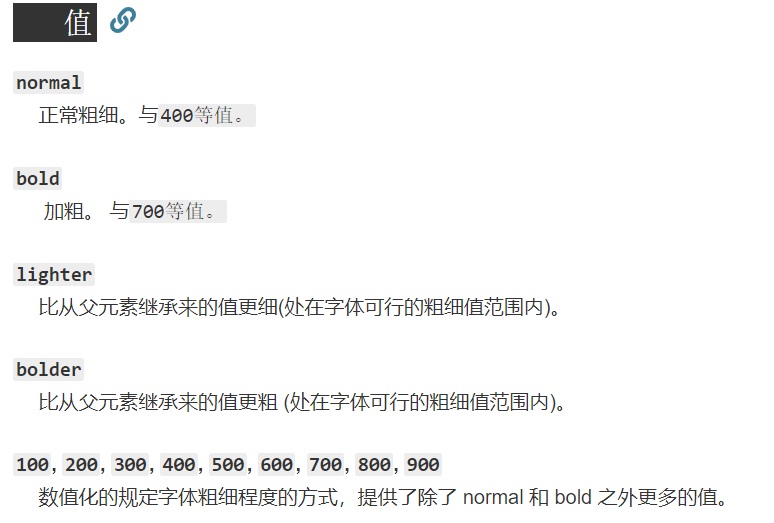
font-weight的参数如下,并没有em

这是源代码,这是预览网址https://qkgoride.club/suy-ife/003/003
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<meta name="author" content="苏月晟">
<meta http-equiv="refresh" content="30">
<link rel="stylesheet" type="text/css" href="003.css">
<title>百度前端学院第二天作业</title>
</header>
<body>
<div>
<table border="3" class="jianli">
<tr>
<td colspan="3"><h1>我的简历</h1></td>
</tr>
<tr class="zbiaotou">
<td width="150">姓名</td>
<td >性别</td>
<td rowspan="2" width="150"><img src="002.jpg" alt="相片" height="150" ></td>
</tr>
<tr>
<td class="ybiaotou">苏月晟</td>
<td class="ybiaotou">男</td>
</tr>
<tr>
<td class="zbiaotou">家庭住址</td>
<td colspan="2" class="ybiaotou">青岛科技大学</td>
</tr>
<tr>
<td class="zbiaotou">人生格言</td>
<td colspan="2" class="ybiaotou">好好学习,天天向上</td>
</tr>
<tr>
<td class="zbiaotou">联系方式</td>
<td colspan="2" align="left" class="ybiaotou">
<dl>
<dt><strong>电话</strong></dt>
<dd>- 15011111111</dd>
<dt><strong>邮箱</strong></dt>
<dd>- sys088519@163.com</dd>
</dl>
</td>
</tr>
<tr>
<td class="zbiaotou"><big>GITHUB</big></td>
<td colspan="2" class="ybiaotou"><a href="https://github.com/sogeisetsu" target="_blank">sogeisetsu</td>
</tr>
<tr>
<td class="zbiaotou">教育经历</td>
<td colspan="2" class="ybiaotou">
<ul>
<ol>
小学
</ol>
<ol>
中学
</ol>
<ol>
青岛科技大学
</ol>
</ul>
</td>
</tr>
<tr>
<td class="zbiaotou">项目经历</td>
<td colspan="2" align="left" class="ybiaotou">
<dl>
<dt><big>python</big></dt>
<dd><a href="https://github.com/sogeisetsu/shumeipai" target="_blank">- 树莓派远程自动浇水</a></dd>
<dd><a href="https://github.com/sogeisetsu/gitre" target="_blank">- 垃圾图像识别装置</a></dd>
<dt><big>机械</big></dt>
<dd>- 无碳小车</dd>
<dt><big>前端</big></dt>
<dd><a href="https://github.com/sogeisetsu/suy-ife" target="_blank">百度前端科技学院学习</dd>
</dl>
</td>
</tr>
</table>
</div>
</body>
</html>
这是css地址 ``` .jianli{ text-align: center; background-color: beige; width: 1000px; border:blue; border-block-color: yellow; font-family: cursive; } .jianli h1{ text-align: center; text-decoration: aqua wavy underline; text-shadow: 4px 4px 5px rgba(252, 10, 10, 0.301); color:rgb(65, 4, 65); font-weight: bolder; font-style: normal; font-family: fantasy; } .zbiaotou{ font-style: normal; background-color:rgba(204, 204, 55, 0.534); color:rgb(20, 20, 7); font-size: 32px; line-height: 2em; text-shadow: 5px 5px 15px rgba(5, 122, 138, 0.575);
}
.ybiaotou{
font-style: normal;
background-color: rgba(133, 204, 115, 0.562);
color: rgb(0, 0, 0);
text-shadow: 15px 1px 10px rgba(36, 85, 3, 0.452);
text-transform: none;
font-weight: bolder;
line-height: 1.4em;
font-size: 1.1em;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号