微信小程序开发—快速掌握组件及API的方法
目录结构

小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
pages目录下为小程序页面,每个页面须建立独立的文件夹,例如上面生成的小程序有两个页面,分别为pages/index、pages/logs,一个页面由四个文件组成,分别是:
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
配置
app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
例子中的配置文件内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json共提供了以下配置项:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开 |
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | 000000 | 导航栏背景颜色,如”#000000” |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 |
| backgroundColor | HexColor | 是 | tab 的背景色 |
| borderStyle | String | 否 | black tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab |
| position | String | 否 | bottom 可选值 bottom、top |
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb |
networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| request | Number | 否 | wx.request的超时时间,单位毫秒 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}--------------------------------------------------------------------------------------------------------------------------
微信小程序框架为开发者提供了一系列的组件和API接口。
组件主要完成小程序的视图部分,例如文字、图片显示。API主要完成逻辑功能,例如网络请求、数据存储、音视频播放控制,以及微信开放的微信登录、微信支付等功能。
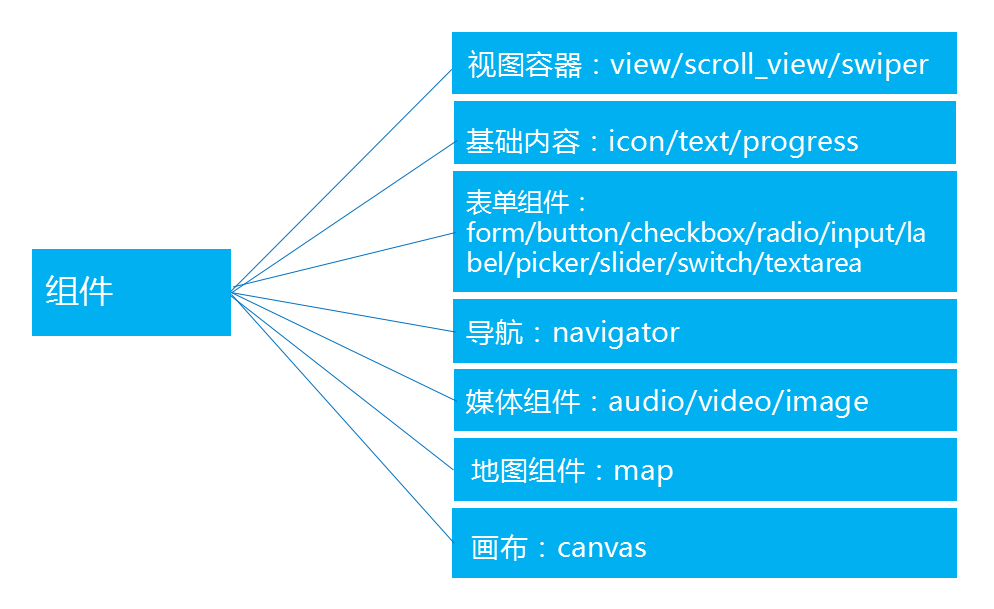
组件
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
小程序提供了如下组件:

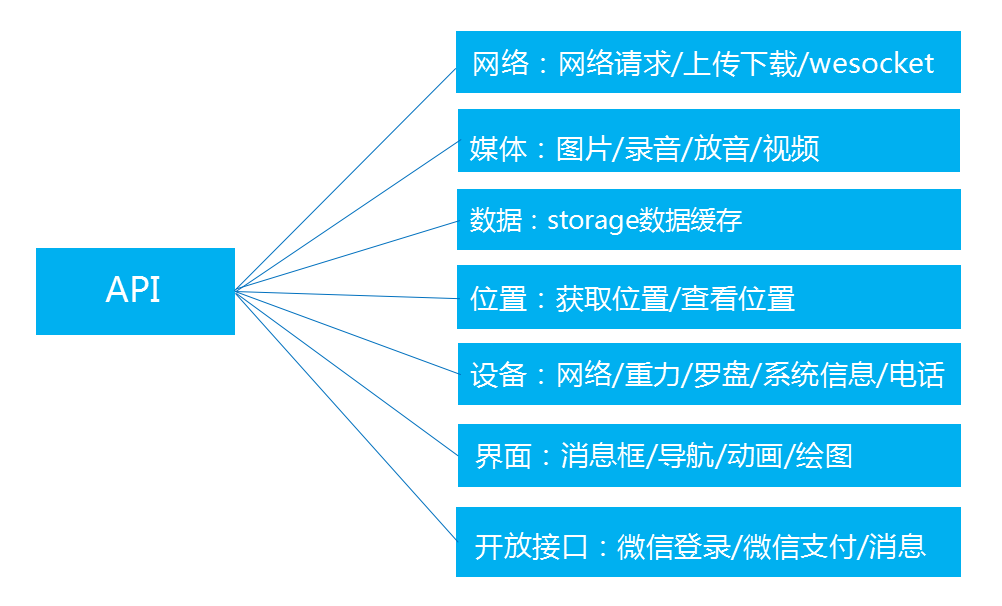
API
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/
同样我们先了解微信API的结构:

了解了文档结构后,我们就可以开始实战了。从简单的开始,当你需要实现某个界面或功能时,能够快速定位到应该看哪部分文档。
底部导航
底部导航的实现,是在小程序配置文件实现的,设置tabBar属性。对于其具体属性的设置可以快速定位到文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
其实现代码如下:
1 "tabBar": { 2 "backgroundColor": "#363636", 3 "color":"#666", 4 "selectedColor":"#fff", 5 "list": [{ 6 "pagePath": "pages/index/index", 7 "text": "正在热映", 8 "iconPath": "res/images/film.png", 9 "selectedIconPath": "res/images/film.png" 10 }, 11 { 12 "pagePath": "pages/recommend/recommend", 13 "text": "热门推荐", 14 "iconPath": "res/images/hot.png", 15 "selectedIconPath": "res/images/hot.png" 16 }, 17 { 18 "pagePath": "pages/search/search", 19 "text": "影片搜索", 20 "iconPath": "res/images/search.png", 21 "selectedIconPath": "res/images/search.png" 22 } 23 ] 24 }
顶部Banner实现
Banner可以自动左右滑动的组件,通过前面的了解,我们可以很快了解到使用swiper组件。查找方法:组件—视图容器—swiper找到文档,然后复制官方实例:
1 <swiper indicator-dots="{{indicatorDots}}" 2 autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> 3 <block wx:for="{{imgUrls}}"> 4 <swiper-item> 5 <image src="{{item}}" class="slide-image" width="355" height="150"/> 6 </swiper-item> 7 </block> 8 </swiper> 9 10 Page({ 11 data: { 12 imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg' 13 ], 14 indicatorDots: false, 15 autoplay: false, 16 interval: 5000, 17 duration: 1000 18 } 19 })
网络请求
小程序界面显示的电影信息等内容,均是来自网络。豆瓣电影开放了API接口,接口说明页面:https://developers.douban.com/wiki/?title=movie_v2
通过网络接口获取数据需要用到网络请求,当然利用js也可以实现,但我们前面了解了微信提供了网络方面的接口,API—网络—网络请求,通过这个接口可以进行网络数据的请求。
示例代码:
1 var url="https://api.douban.com/v2/movie/in_theaters"; 2 wx.request({ 3 url: url, 4 method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT 5 header: { 6 'Content-Type':'application/json'//返回json格式,必须要加 7 }, // 设置请求的 header 8 success: function(res){ 9 console.log(res.data.subjects); 10 that.setData({ 11 movies:res.data.subjects 12 }); 13 } 14 })
上面接口使用起来也还是很方便的,支持http和https(调试模式下)。
数据交互
有了界面,有了数据。那么如何将数据显示到界面,以及如何将界面数据提供给逻辑层,这时我们可以找到数据绑定部分的文档。
示例代码:
1 <view> {{ message }} </view> 2 3 Page({ 4 data: { 5 message: 'Hello MINA!' 6 } 7 })
这样很容易就了解了如何将逻辑层的数据传给视图层。
事件的使用方式
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
- 在组件中绑定一个事件处理函数。如
bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
下面是简单的事件使用的实例:
1 <view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view> 2 3 Page({ 4 tapName: function(event) { 5 console.log(event) 6 } 7 })





 浙公网安备 33010602011771号
浙公网安备 33010602011771号