Unity-2017.2官方实例教程Roll-a-ball(二)
声明:
本文系转载,由于Unity版本不同,文中有一些小的改动,原文地址:http://www.jianshu.com/p/97b630a23234
上一节Unity-2017.2官方实例教程Roll-a-ball(一)我们讲到了:
一、如何创建一个新项目(Project)
二、如何创建一个新的游戏场景(Scene)
三、如何添加基本的游戏对象(GameObject)
四、如何添加灯光(Light)
五、如何给游戏对象添加脚本(Script)
如果运行过游戏的朋友就会发现一个问题,虽然我们可以控制球体运动了,但是游戏视角好像不会随着球体而移动,球体一下子就会跑到摄像机看不到的地方去了,那么这一节我们就会学习以下内容:
一、如何让摄像机跟随球体移动
二、制作围墙来防止球体跑出平台
三、添加一个自带旋转动画的方块
四、制作一个Prefab和使用Global模式
五、让球体可以拾取方块
六、如何实现一个简单的计分板UI(Text)
七、如何发布游戏(Build)
一、让摄像机跟随球体移动
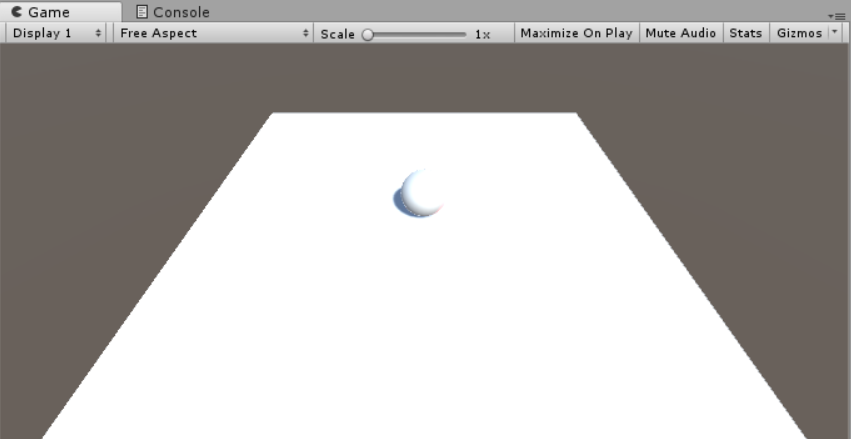
首先我们选中我们的摄像头(Main Camera),然后我们会看到如下的情况:


视角调整好后,我们接下来要让摄像头跟随球体来移动,我们第一个想到的办法,也是最简单的方法,就是把摄像机变成球体的一个子对象,这样球体移动,摄像机也会跟着变化,我们马上做做看:
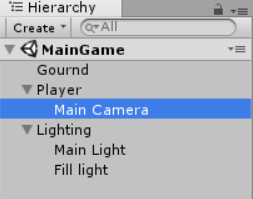
Tips:把摄像机变成球体的一个子对象的方法是:把Main Camera对象拖到Player对象上

然后我们运行游戏,我们发现摄像头的确是跟着球体移动了,但是它不止位置跟着球体变化,他的角度也会跟着球体变化,这样摄像头就会出现天旋地转的效果,这不是我们想要的效果。
Tips: Unity中,子对象的Transform属性会跟随父对象一起进行变化

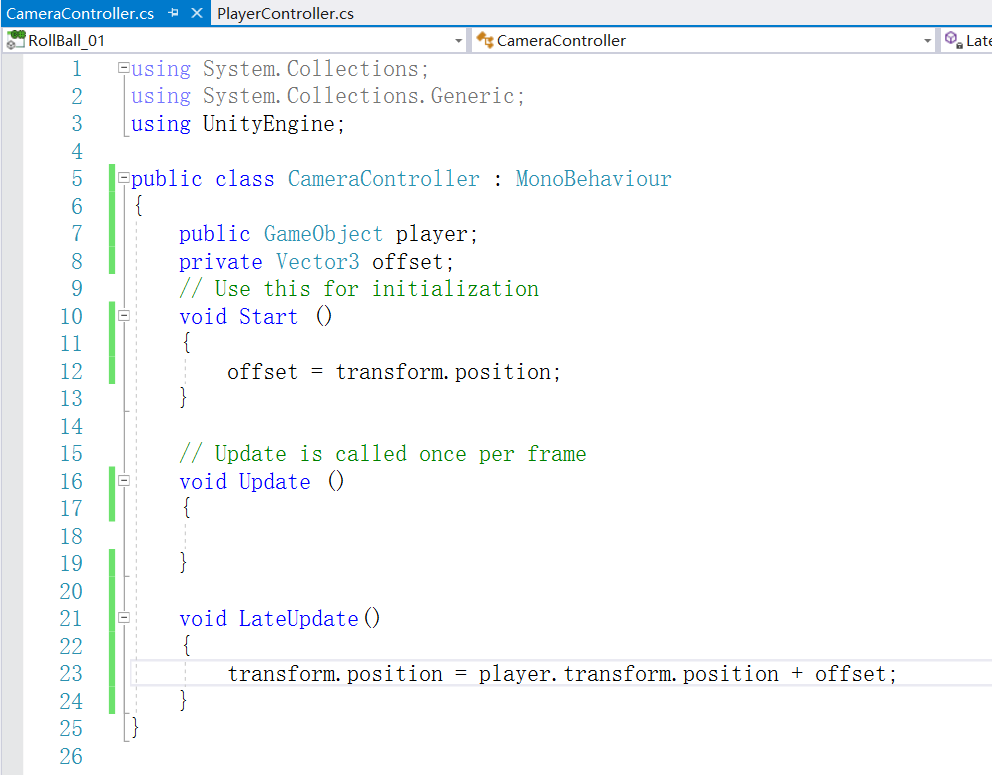
(1)、首先,我们定义了一个public的GameObject变量,这个变量就是用来告诉程序,摄像机会跟随哪个GameObject来移动
(2)、然后我们定义一个private的Vector3的变量,这个变量我们主要用来记录摄像机初始的位置,用作之后更新摄像机的位置的偏移向量
(3)、然后我们在Start方法中,摄像机的position数值赋给offset变量,意思是在开始前,用offset变量记录下摄像机的初始位置
(4)、最后我们在LateUpdate方法中,把摄像机的位置变更为球体的位置加上最开始的偏移位置
Tips:这里其实脚本中使用Update方法一样可以达到效果,但是我们使用LateUpdate(最后更新)效率会更高一点
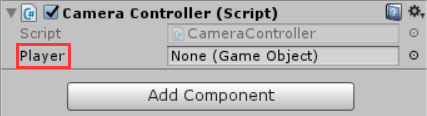
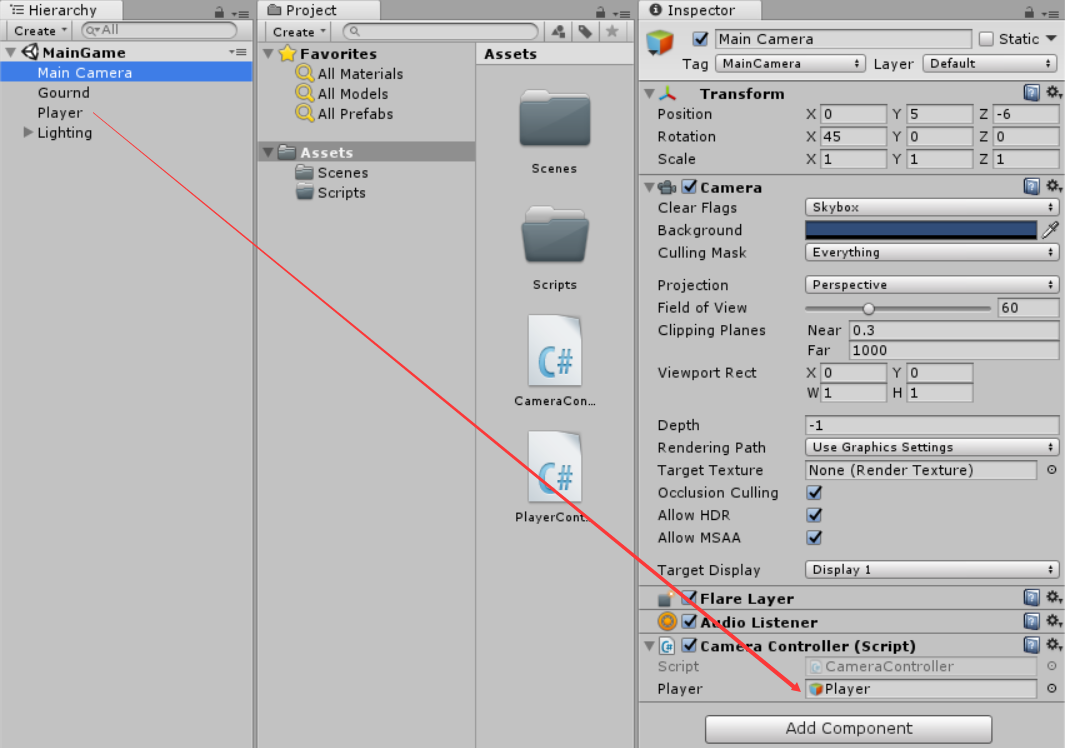
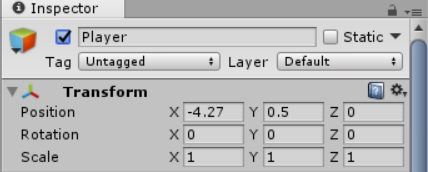
写完脚本内容后,我们保存一下脚本,然后回到Unity编辑器界面,我们会发现摄像机的脚本组件中,多了一个Player属性,如下图:

这就是我们刚刚在脚本中定义的public类型的属性。
Tips:在Unity脚本中,public的属性会在编辑器中显示出来
然后我们把球体拖入到Player属性中,如下图:

接下来我们运行一下游戏,就可以发现摄像机现在可以正常跟随球体移动了。
二、制作围墙,防止球体跑出平台
摄像机可以跟随球体移动后,我们又看到一个问题,球体如果移动超过平台的边界,就会掉下去,这不太友好,所以我们接下来给平台加上一圈围墙,来防止球体跑出平台
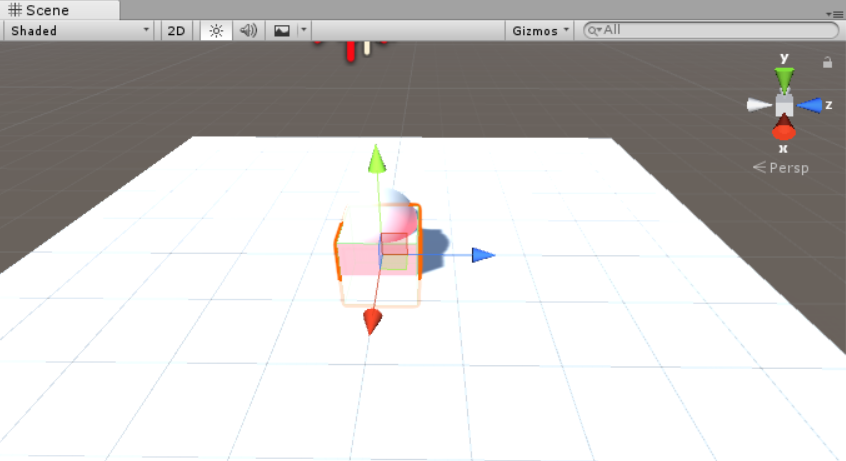
我们新建一个cube对象,然后reset他的Transform属性会发现cube和球体挡住到了一起,这样不方便我们来编辑cube:

为了方便编辑cube,我们可以暂时不显示球体,我们选中球体,将球体的Inspector下方的勾选去掉,如下图:

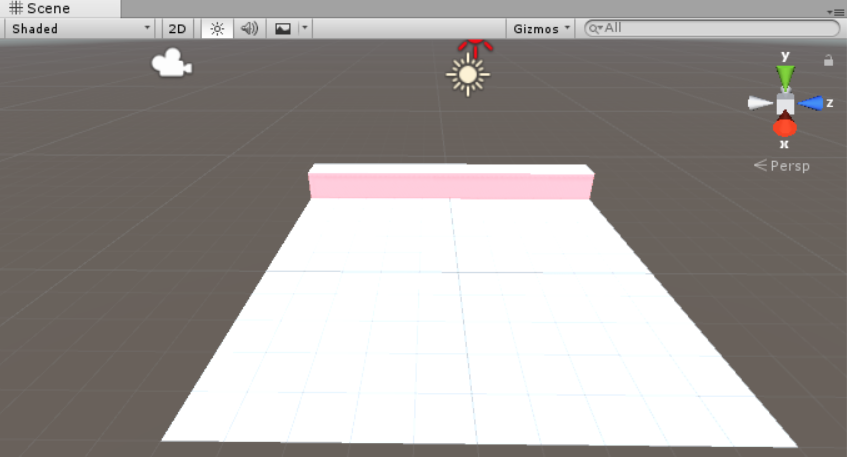
这样一来,球体就展示在我们的Scene窗口中不显示了。接下来我们可以编辑cube的属性,将其的长度设置成和平台一样,然后将其的位置移动到平台北面的边缘,如下图:

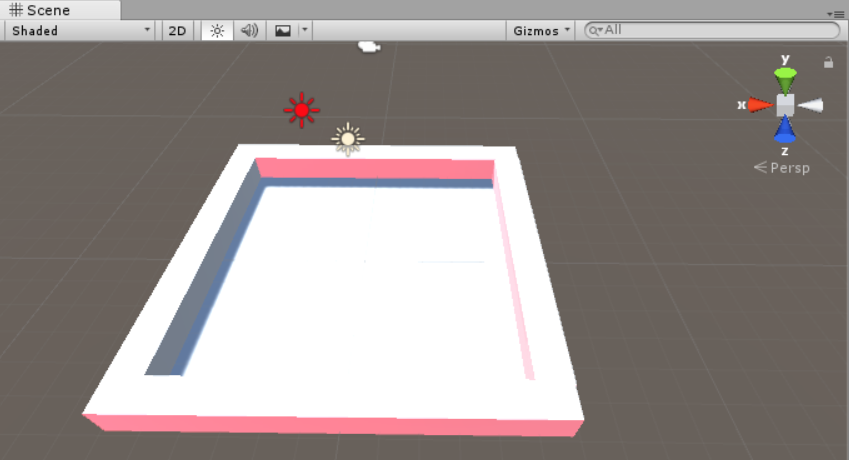
然后同样的,我们给平台的南面,西面,东面都制作一堵墙,如下图:

然后在运行一下,可以看到球体就没法跑出平台了。
Tips:运行时记得把Player显示出来

三、制作一个旋转的方块

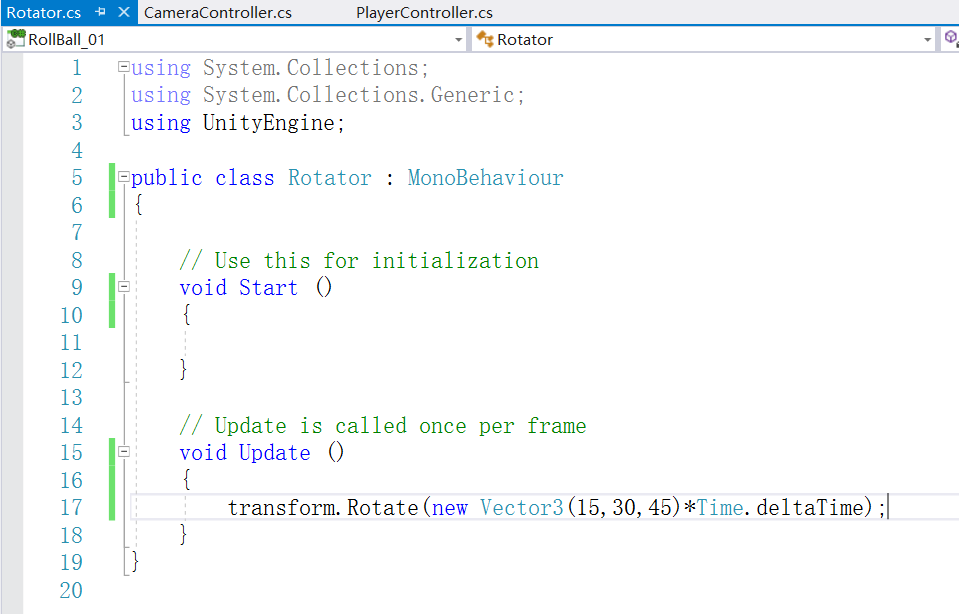
之后我们给这个方块添加一个自动旋转的脚本,脚本名称为Rotator,脚本内容如下:

里面我们就添加了一句话,Time.deltaTime就是根据时间变化来改变方块的Rotation属性,从而达到旋转的效果,保存脚本,然后运行一下,就可以看到方块自己旋转起来了。
四、制作一个Prefab和使用Global模式
为了让游戏丰富起来,我们只有一个方块是不够的,因此我们需要多创建几个方块,在这之前呢,我们需要先制作一个Prefab(预制件),制作一个预制件有以下好处:
(1)、一次制作,重复使用,可以在任何项目中使用Prefab
(2)、一次修改,全部变化,我们修改Prefab的属性后,所有使用该Prefab的对象属性都会跟着发生变化
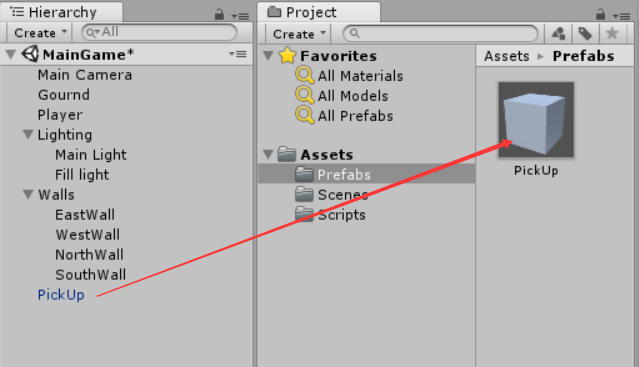
而制作Prefab的方法也非常简单,我们为了资源管理方便,先在Assets文件夹下面创建一个Prefabs文件夹来存放Prefab文件,然后在Prefabs文件夹下新建一个Prefab,重命名为PickUp,拖动Pickup(刚才新建的Cube)对象到PickUp(Prefab资源),一个Prefab就创建好了,具体步创建方法有两种:
第一种:首先点击选中Assets文件夹下的Prefabs文件夹,点击菜单栏的Assets->Create->Prefab
第二种:点击选中Assets文件夹下的Prefabs文件夹,右键->Create->Prefab

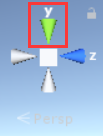
然后我们可以复制PickUp对象,并拖拽新的PickUp到合适的位置,此时你会发现拖拽没有办法保持Y轴不变,因此为了方便我们移动PickUp对象的位置,我们先将Scene视图改为Y轴模式:

然后将Local模式改为Global模式:

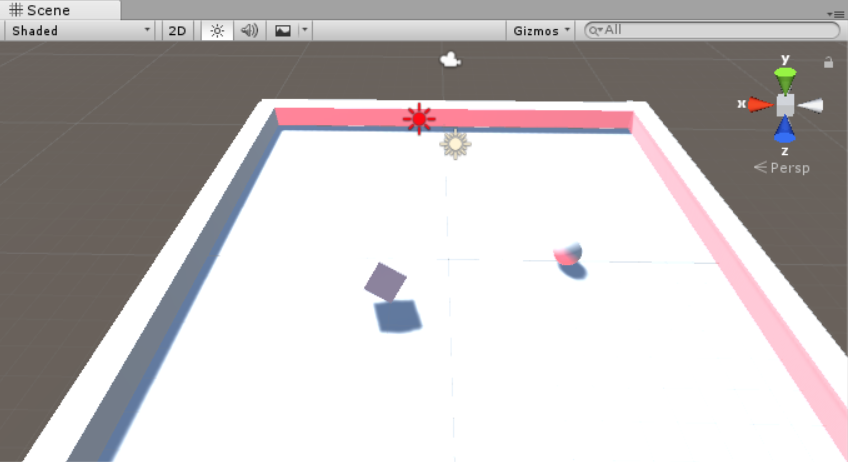
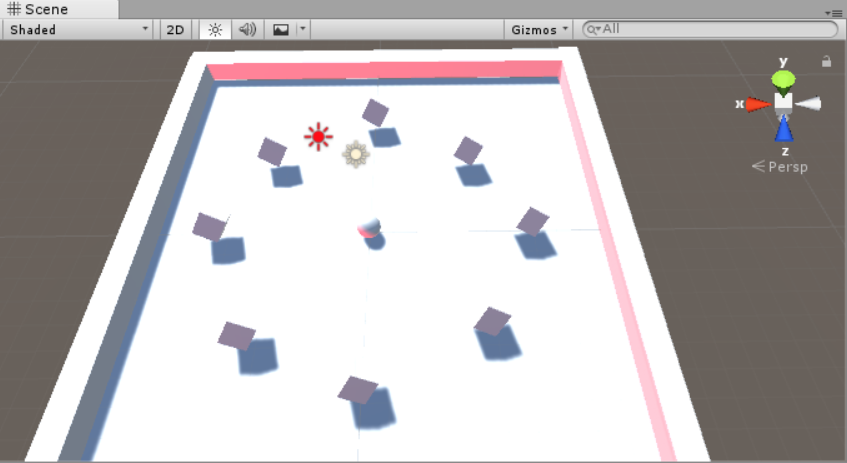
此时我们便可以方便的调整PickUp对象的位置了,最后效果如下:

从图中我们可以看到,一共拥有8个PickUp方块。
五、让球体拾取方块
接下来我们实现球体拾取方块的功能,我们通过查API得知有一个OnTriggerEnter的方法可以用来在球体碰到物体的时候调用(触发器),光有这个方法还不够,我们还需判断球体碰到的是什么东西,我们不能碰到任何东西都拾取,所以我们需要给被拾取的方块增加一个标记(Tag),增加标记的方法如下:
(1)、因为我们场景里面一共有8个方块,如果一个个的设置标记,就有点太麻烦了,还记得上面我们提到的Prefab的第2点好处吗?对了,这边我只需要给Prefab标记就可以了
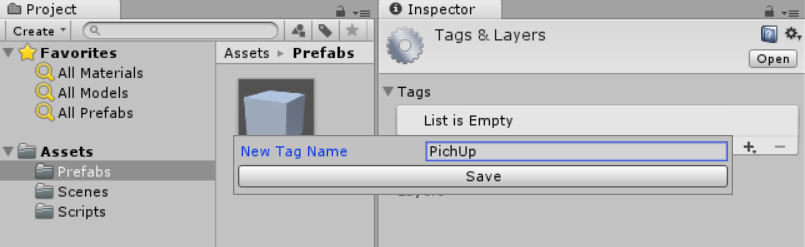
(2)、首先我们选中PickUp Prefab,然后在Inspector视图的Tag里面新增一个Tag,我们命名为PickUp:

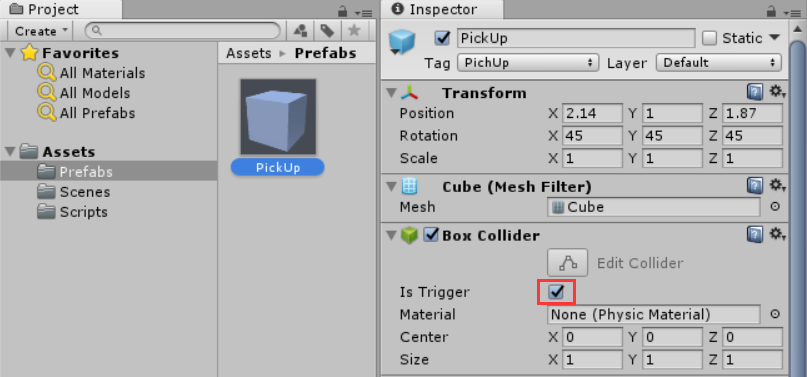
可以发现PickUp Prefabs有多个默认的Tag,我们选择刚刚新建的PickUp。
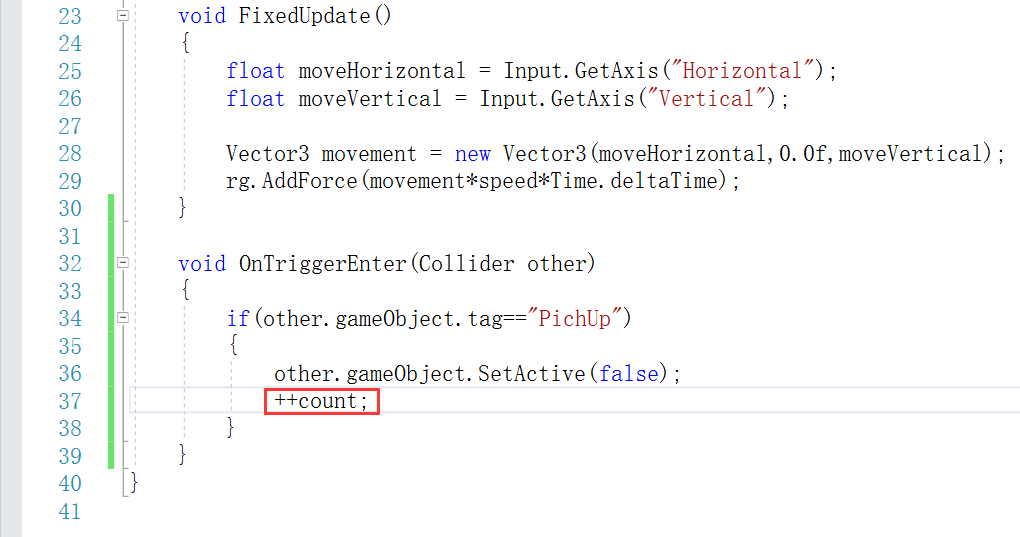
接下来我们就可以进行脚本编写了,我们打开球体的PlayerController脚本,然后新增下面的代码:

首先这里other变量代表球体碰到的对象,在这个方法里面,我先用if语句判断碰到的对象的Tag是否等于“PickUp”,如果等于,我就将碰到的对象设置为不激活(不显示)
做完这些,我们就可以运行一下游戏,看看效果。我们运行了游戏发现,球体碰撞方块并没有将它拾取,这是为什么呢?原因是我们没有将方块设置为碰撞触发器(Is Trigger),只有设置成碰撞触发器,我们才可以的OnTriggerEnter方法才能起效果,在这里我们还是给Prefab设置成Is Trigger属性,这样每个方块都有了这个属性。设置完成后,再运行游戏,可以发现,现在球体碰到方块就可以拾取了。

六、制作一个计分板
好了,我们的游戏基本可以玩了,但是我们还需给玩家增加一点刺激,做一个计分板来鼓励玩家多拾取方块,那么实现一个计分板我们需要以下元素:
(1)、用一个变量保存玩家的分数
(2)、然后将分数显示在UI上面
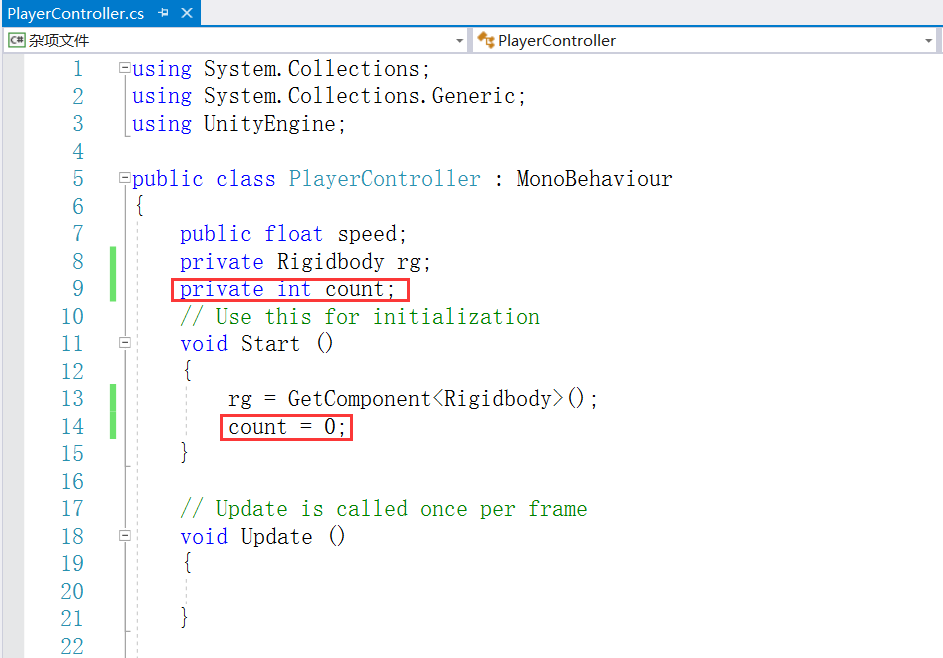
首先我们修改PlayerController脚本,如下:


上图第一个红框处,我们定义了一个count变量用来保存分数,然后在Start方法中将Count的值初始化为0,即我们在游戏开始时,将分数初始化为0,最后我们在拾取方块的时候,把count的数值加1。现在我们有了变量来记录分数,但是我们还没有显示给玩家,所以我们需要一个UI来显示分数,我们首先创建一个Canvas,在Canvas下创建一个文本UI(Text),然后我们调整Text的位置至屏幕的左上角,拖动中间四叶草形状到最大,这样Text会固定在左上角,相对屏幕的位置不会根据屏幕分辨率不同而出现的不同位置:

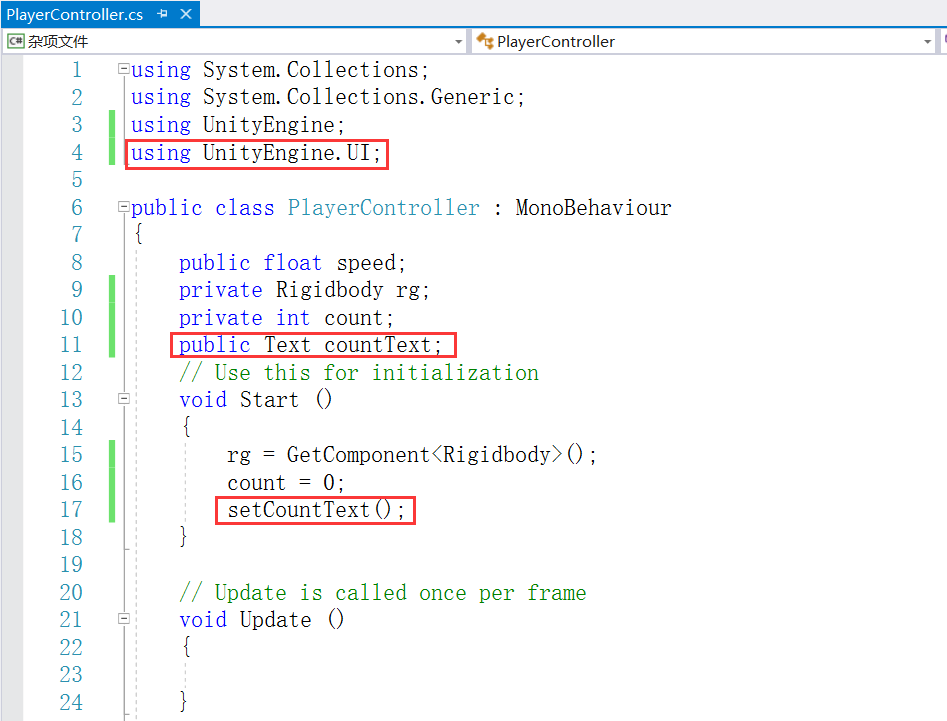
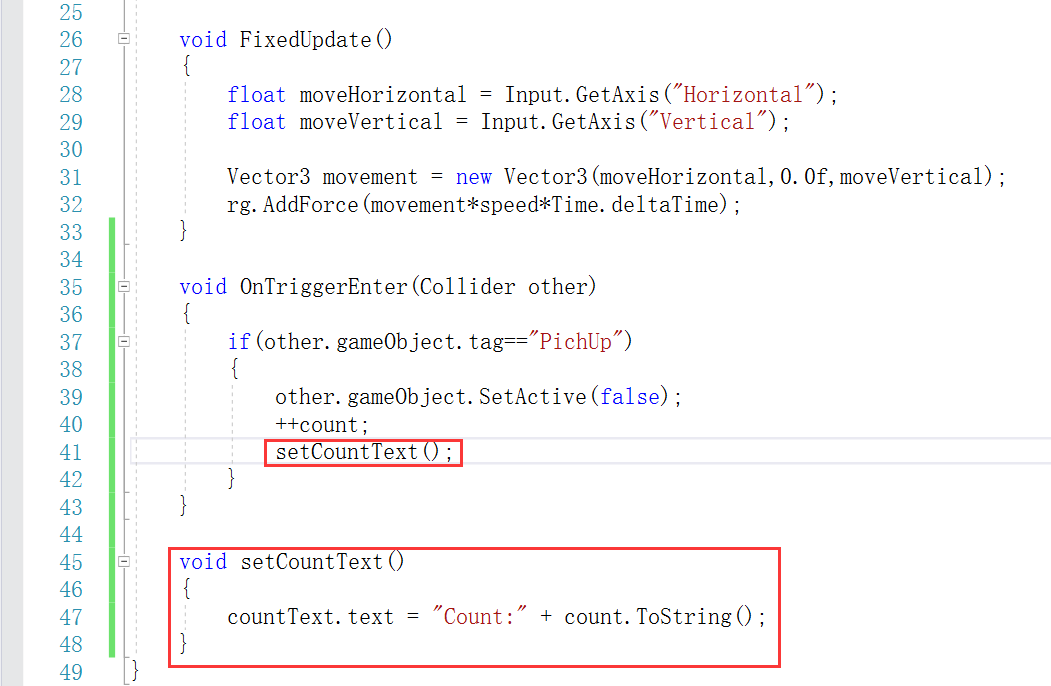
接下来我们再次修改PlayerController,如下:


(1)、在代码最前面,我们需要引入UnityEngine.UI,只有这样后面代码才会识别Text类型的变量
(2)、然后我们在定义countText变量来保存UI Text
(3)、接着我们在Start方法中调用setCountText方法,来更新countText的内容
(4)、然后我们在每次球体碰到方块的时候,也需要更新countText的内容
(5)、最后是我们定义的setCountText方法
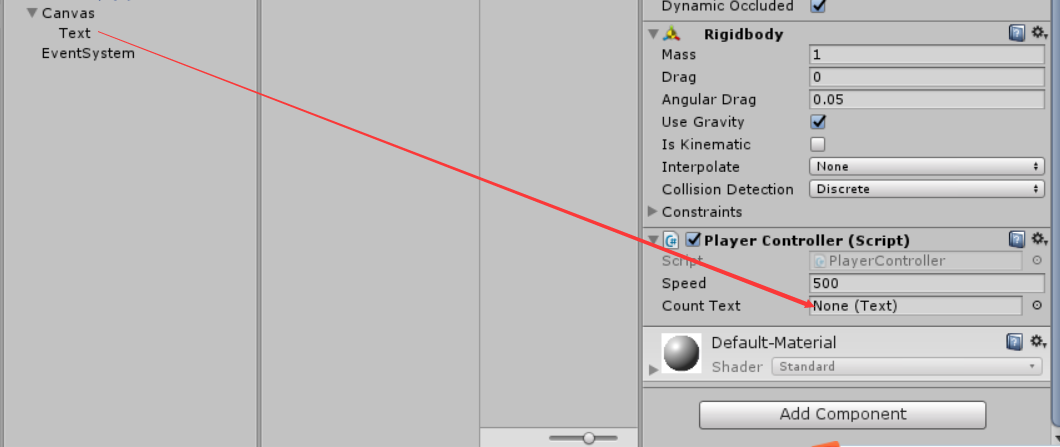
然后我们保存代码,回到Unity编辑器里面,将Text拖入到Player里面的Count Text属性:

做完这些,我们就可以运行游戏,看到效果了!
七、发布游戏
游戏到这里我们就告一段落了,接来下我们可以尝试将游戏发布,Unity发布游戏非常简单:
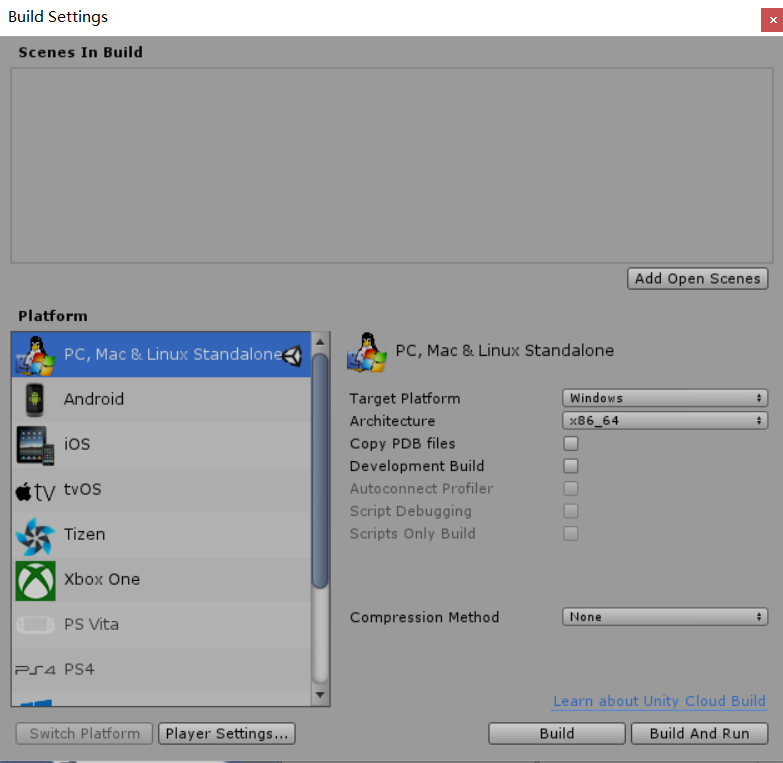
(1)、首先选择File->Build Settings
(2)、我们选择PC平台,然后点击Switch Platform

(3)、我们点击Add Current按钮,将当前游戏场景加入进去
(4)、点击Build按钮,然后选择保存路径,就可以完成发布了
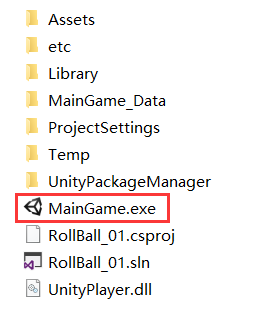
最后我们找到保存路径下生成的文件,点击exe文件,就可以运行游戏了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号