学习
HTML 标签
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
ps:
- h1—h6分别对应一级到六级标题
- 浏览器会自动地在标题的前后添加空行。
- 默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
提示:使用水平线 (<hr> 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
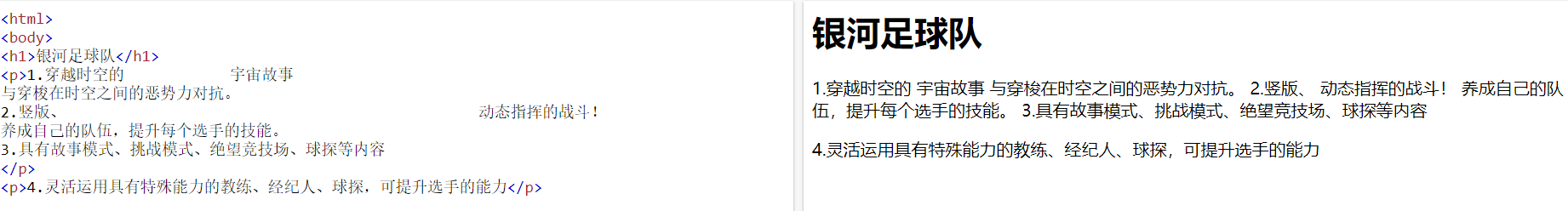
HTML 段落是通过<p> 标签进行定义的。
ps:段落里面回车和多个空格只会输出一个空格?(后续深入了解!!!)
HTML 链接是通过 <a> 标签进行定义的。
<a href="https://www.bilibili.com/"(链接)>b站(链接名)</a>
注释:在 href 属性中指定链接的地址。
HTML 图像是通过 <img> 标签进行定义的
<img src="D:\银河足球队\Soccer Spirits\Soccer Spirits\0004_10101_CS_out.png"(路径)width="500" height="1024" />

注释:图像的名称和尺寸是以属性的形式提供的。

HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
如:<!伟式骄傲>
注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
实战
<html>
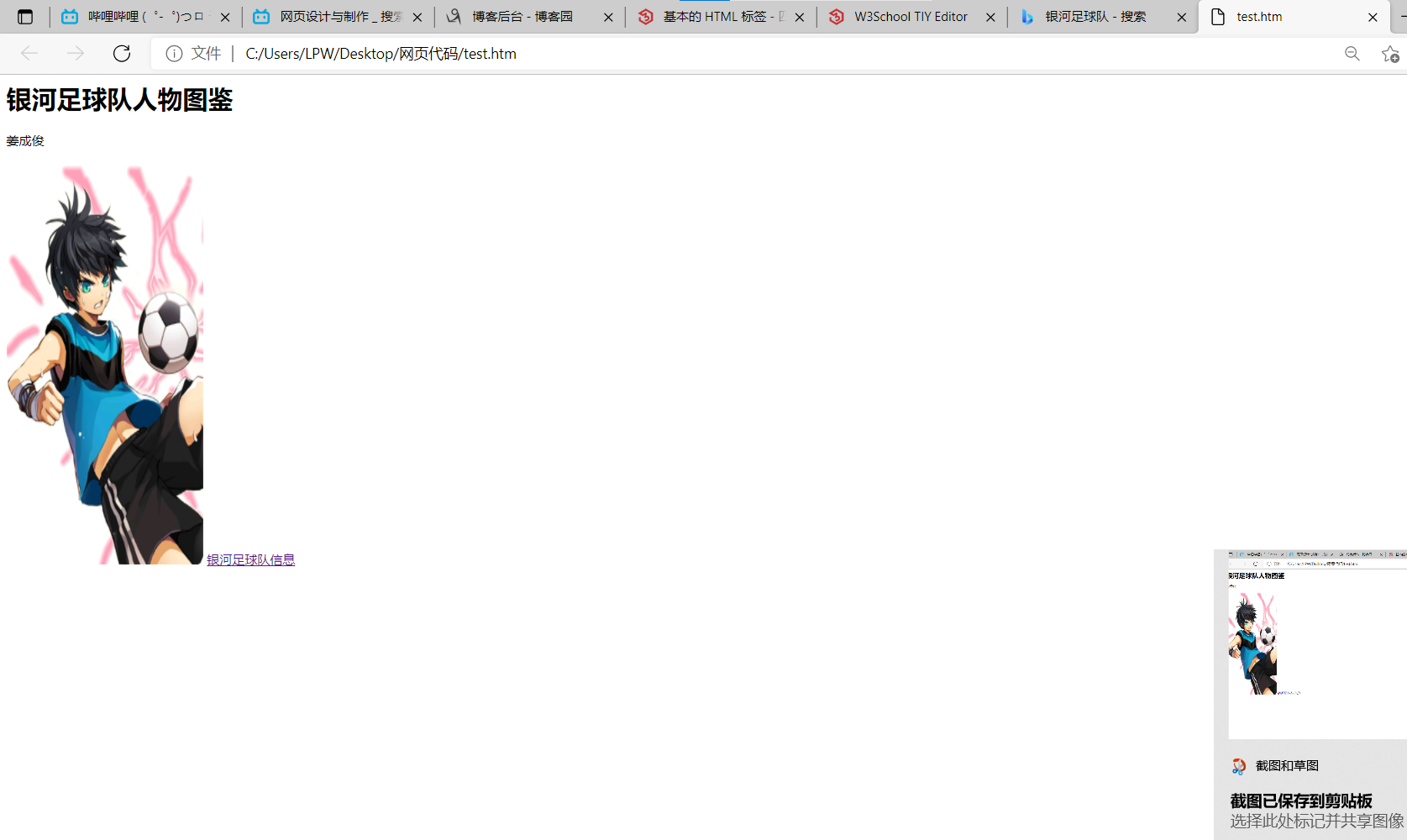
<h1>银河足球队人物图鉴</h1>
<p>姜成俊</p>
<img src="D:\银河足球队\Soccer Spirits\Soccer Spirits\0004_10101_CS_out.png" width=250 height=512>
<a href=https://baike.baidu.com/item/%E9%93%B6%E6%B2%B3%E8%B6%B3%E7%90%83%E9%98%9F/18848246>银河足球队信息</a>
</h><html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号