关于web标准的一些想法
关于web标准的一些想法
页面结构,表现,行为的关系。
应该是各自分离又紧密联系的关系。
从代码上分离出来。各自完成各自的功能,方便以后维护。
紧密联系是指他们是相互依赖的。结构是核心,虽然从理论上讲不管什么样的结构都是可以用样式和行为来渲染出想要的结果。但是一个语义化的结构往往会给css和js书写带来很大的便利。
语义化的结构往往也会减小结构与样式,逻辑的依赖程度,不至于样式和逻辑是完全依赖结构的。
比如:
1。写一个tab切换或者图片轮播。按钮都是对应内容的。良好的dom关系就可以省却很多class命名,书写起来也流利。
2。同时好的逻辑也会在一定程度上减小对结构的依赖。
应该是各自分离又紧密联系的关系。
从代码上分离出来。各自完成各自的功能,方便以后维护。
紧密联系是指他们是相互依赖的。结构是核心,虽然从理论上讲不管什么样的结构都是可以用样式和行为来渲染出想要的结果。但是一个语义化的结构往往会给css和js书写带来很大的便利。
语义化的结构往往也会减小结构与样式,逻辑的依赖程度,不至于样式和逻辑是完全依赖结构的。
比如:
1。写一个tab切换或者图片轮播。按钮都是对应内容的。良好的dom关系就可以省却很多class命名,书写起来也流利。
2。同时好的逻辑也会在一定程度上减小对结构的依赖。
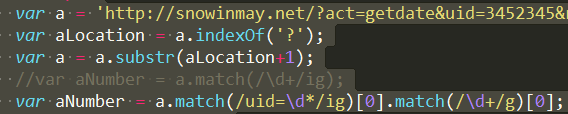
面的截图是用到正则表达式的一个例子。就是从一个网址中取出uid的值。
一开始我把uid放在带数字属性中的第一个,然后直接去取对象中第一个元素,这样一来js对结构的依赖就很大,万一结构变了,就要重新写js。
后来重新考虑了一下,因为在网址中跟的参数是很多的,都放在一个对象中:
var o = {
rid : 3344,
uid :346765,
name :"prince",
type : 5
}
里面的属性都是无序的,所以我们不能定死他们的位置。所以先用正则取出uid开头的,后面是数字的,然后在取出其中的数字部分。

学透前端行业所有技术,玩遍北京周边所有城市。然后我会回到那个生我养我的地方,因为有亲人的地方才是家。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号