移动端多个tab页滑动
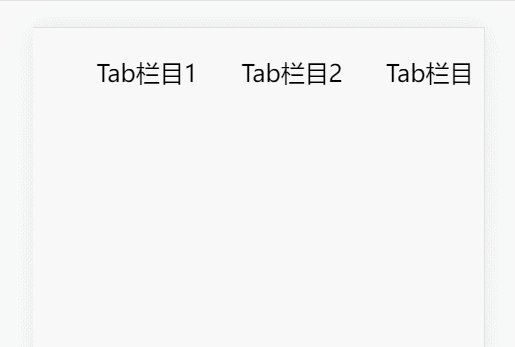
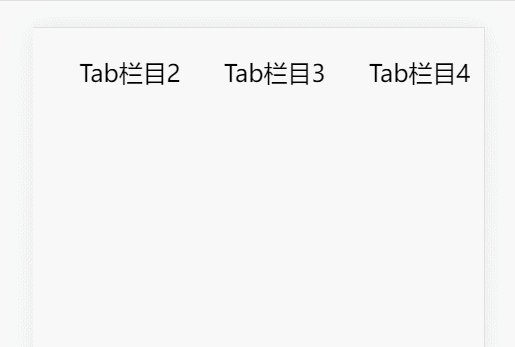
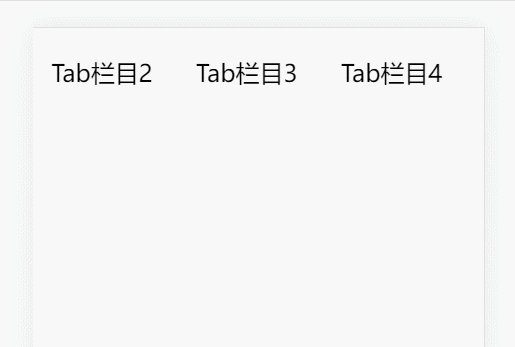
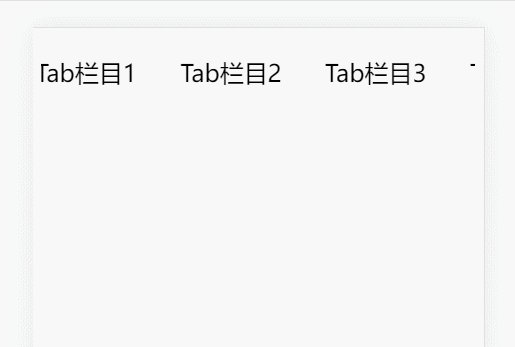
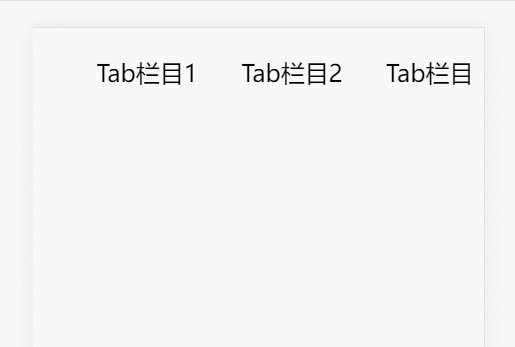
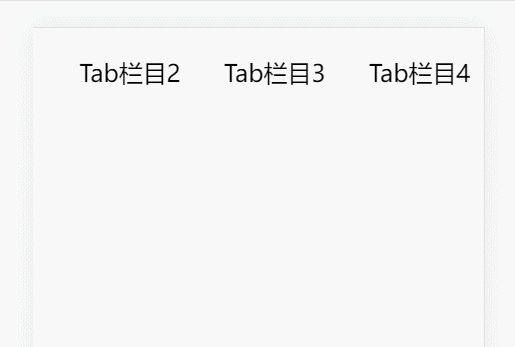
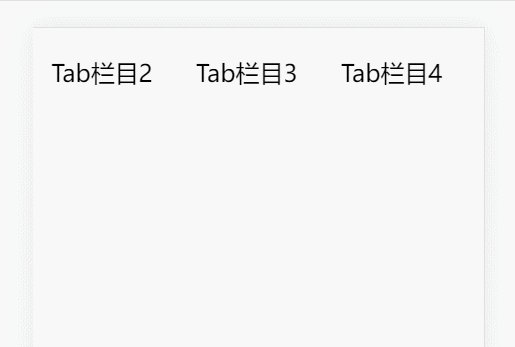
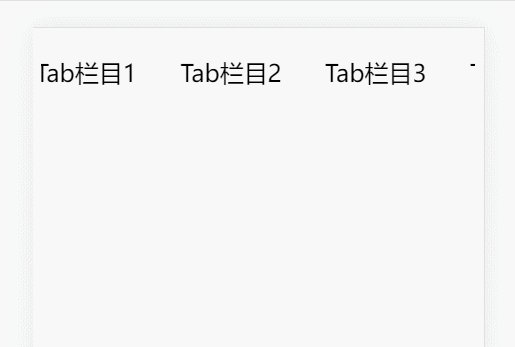
如下图,实现的目的就是如果有多个tab标签,但是布局只能显示三个,其余的往后排列,可以滑动找到。


实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maxi-mum-scale=1.0,user-scalable=no"
name="viewport" />
<title>左右拖动</title>
</head>
<style>
.box {
display: -webkit-box;
overflow: auto;
/*适应苹果*/
-webkit-overflow-scrolling: touch;
}
.bq {
list-style: none;
font-size: 22px;
margin: 10px 30px 15px 10px;
}
/*隐藏滚动条 测试谷歌浏览器没有下面这一条也会自动隐藏*/
.box::-webkit-scrollbar {
width: 0;
}
</style>
<body>
<ul class="box">
<li class="bq">Tab栏目1</li>
<li class="bq">Tab栏目2</li>
<li class="bq">Tab栏目3</li>
<li class="bq">Tab栏目4</li>
</ul>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号