layui的弹出层的title的自定义html
layui的弹出层的title的自定义html
//在这里面输入任何合法的js语句
layer.open({
type: 1 //Page层类型
,area: ['500px', '300px']
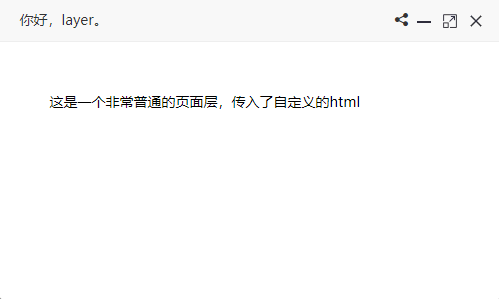
,title: '你好,layer。<a class="layui-icon layui-icon-share" style="float:right;margin-right:10px;"></a>'
,shade: 0.6 //遮罩透明度
,maxmin: true //允许全屏最小化
,anim: 1 //0-6的动画形式,-1不开启
,content: '<div style="padding:50px;">这是一个非常普通的页面层,传入了自定义的html</div>'
});
一个需求在弹窗标题处添加一个自定义图标,并且点击图片可以处理自己的事件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号