ubuntu 14.04下的rails开发环境
1、首先是安装RVM,
$ gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
$ curl -sSL https://get.rvm.io | bash -s stable
$ source ~/.rvm/scripts/rvm
echo "ruby_url=https://cache.ruby-china.org/pub/ruby" > ~/.rvm/user/db
应该没问题了,测试RVM,命令行输入:rvm -v如果正确返回版本号,就ok了。
使用环境的检查:rvm requirements ,这里遇到了gcc版本太低的问题,设置一下sohu源,更新一下即可。
sudo vi /etc/apt/sources.list
加入搜狐源,sudo apt-get update ,重新 rvm requirements 会安装其他的包。
2、安装ruby,非常简单,rvm install 2.3.1 (版本号建议最新的),并设置为系统默认使用的版本:rvm use 2.3.1 --default。
测试:ruby -v 返回2.3.1pxxx之类的就ok了;gem -v 应该也安装好了。
* 国内切换gem源:gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
3、安装bundler : gem install bundler
4、安装rails : gem install rails . rails -v即可测试版本,当前是4.2.6.
* 由于rdoc安装极其费力,gem install rails --no-ri --no-rdoc 可以跳过。
5、由于此前我电脑已经安装过了apache2 ,所以不再安装nginx,直接用apache2来做部署。 nginx部署方案
首先是安装passenger插件,passenger是一个gem包,安装命令是gem install passenger ;然后就是根据提示给apache加载模块,重启apache2.
再者部署的时候要在DC下面新增一行:RailsEnv development ,其他和php的一样即可。
* 部署部分参考:http://binku.iteye.com/blog/483687
http://www.iteye.com/problems/21120
6、特别提示
1 ) ubuntu下JS环境需要编辑Gemfile,第一行,修改为国内的源;之后取消JS环境前的注释,运行bundle install,之后启动rails s即可浏览。
2 ) 也可以直接用rails s -b 192.168.2.7 来启动调试服务器,然后再win下访问http://192.168.2.7:3000

部署到apache的过程比较曲折:
1、passenger 直接安装后:apt-get install apache2、 gem install passenger 、 passenger-install-apache2-module 找不到命令;在应用下gemfile中增加,bundle install ,然后可以继续,把提示文件内容加入apache2.conf最后。
2、建立虚拟主机,并指定域名。
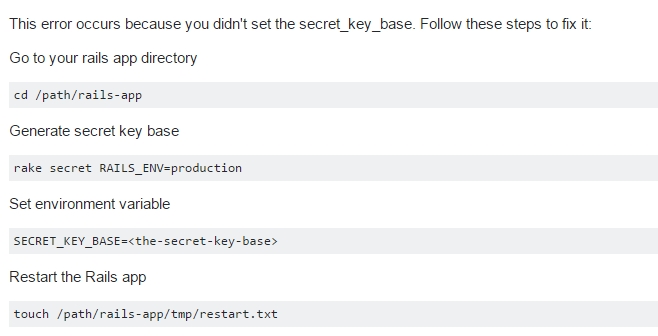
3、访问的时候提示:
Incomplete response received from application

其实在开发环境下,可以将rails_env设置为开发:RailsEnv development
http://blog.csdn.net/abbuggy/article/details/8245941



 浙公网安备 33010602011771号
浙公网安备 33010602011771号