SAP UI5学习笔记之(六)多语言设置-i18n
SAP UI5支持多语言功能。i18n就是internationalization,国际化、多语言的意思。为什么叫i18n呢?因为这个单词太长了首字母i和末尾字母n之间有18位,所以为了简单就叫i18n了。
那么它是怎么实现多语言的呢?这个属性文件包含了每个元素的名称和值。
在运行时SAPUI5会读取浏览器的语言设置,对于每种受支持的语言,都会有一个单独的文件,并带有语言环境的后缀,
例如i18n_de.properties是德语属性文件,i18n_en.properties是英语属性文件,i18n_zh.properties是汉语属性文件等。
当用户运行应用程序时,SAPUI5将加载最适合用户环境的语言文件。如果没有找到对应的属性文件,就使用默认属性文件,即i18n.properties。
我们用一个例子熟悉一下多语言功能。
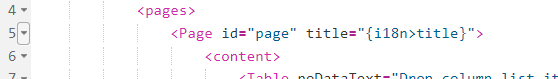
不知道大家在做之前例子的时候发现没有,App.view.xml文件中Page标签的title属性写法是title="{i18n>title}"。

这里的i18n是什么呢?就是webappw文件夹的i18n文件夹下的属性文件。按照向导创建的工程会自动生成i18n文件夹和i18n.properties文件。
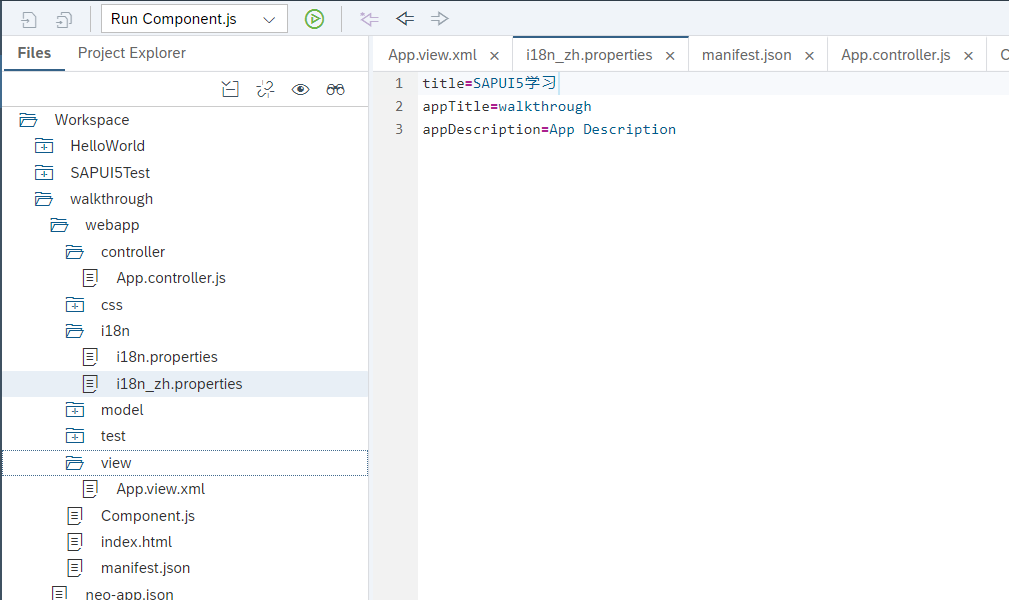
我们复制i18n.properties粘贴在i18n文件夹上,再重命名为i18n_zh.properties。
然后再修改里面title的属性值为“SAPUI5学习”。

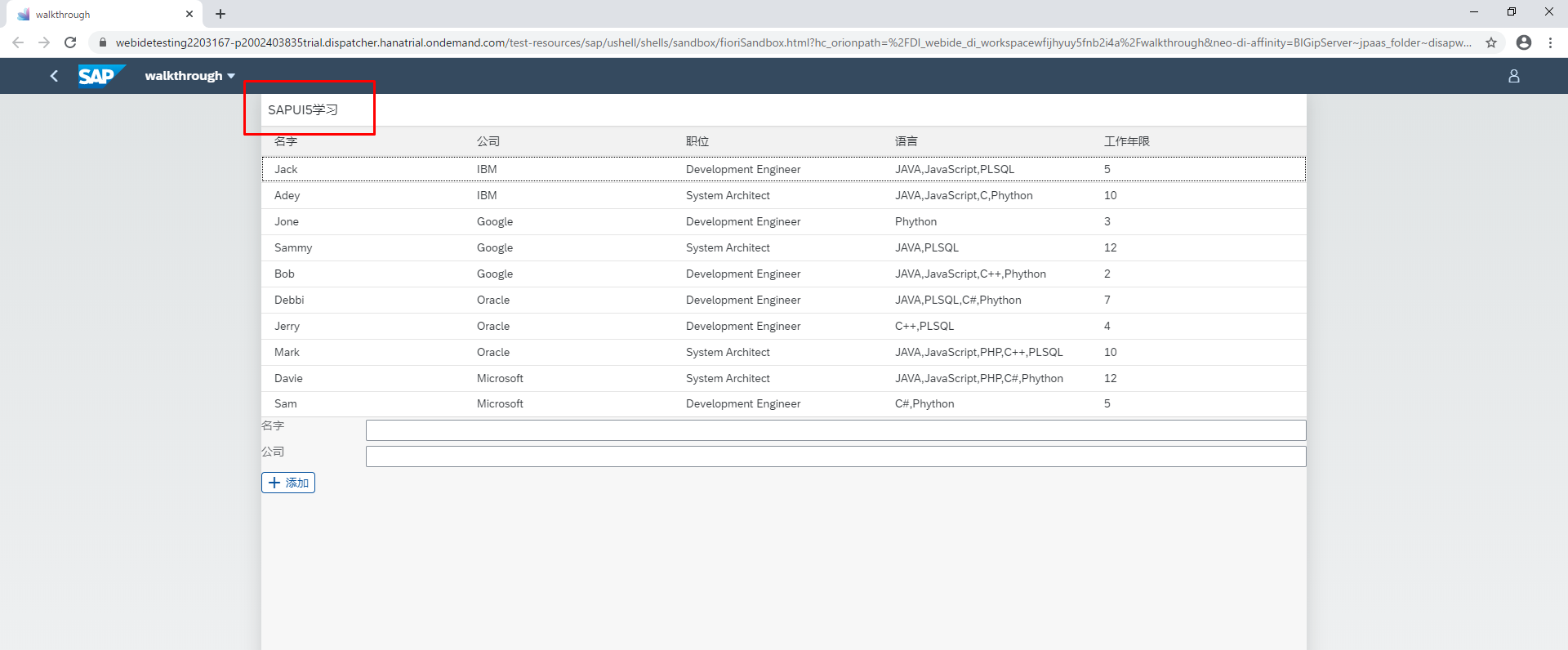
运行一下程序就能看到标题部分变成了i18n_zh.properties文件里的内容,说明它自动识别出浏览器是中文,选择加载中文属性文件了。

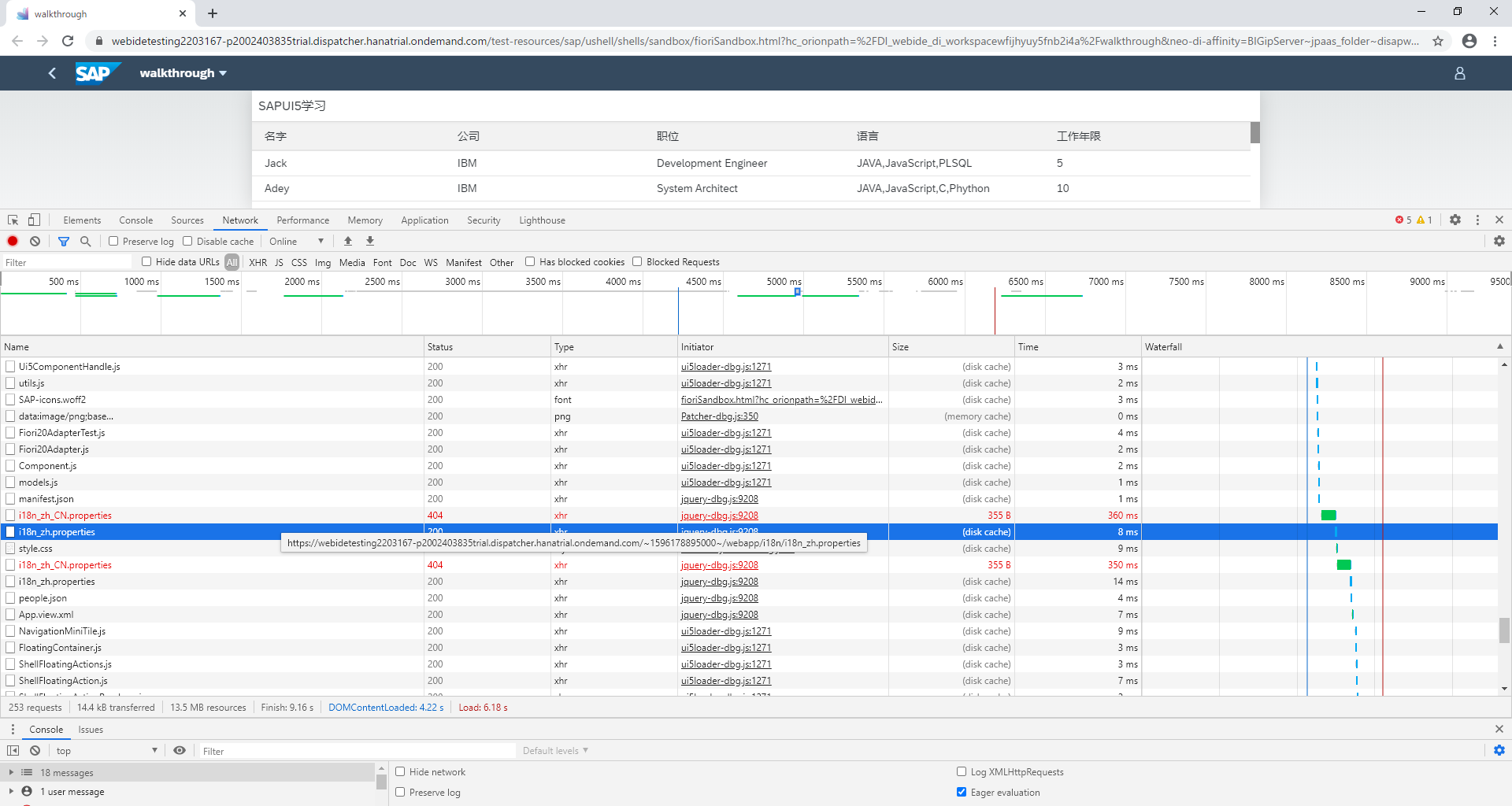
F12打开开发者模式刷新页面,在Network里可以看到i18n_zh.properties文件被加载。

多语言设置成功完成。
为了好看,我把之前的model丰富了一下,画面上表格显示多加了几列,按钮上加了一个icon属性。附上代码:
文件目录:


1 sap.ui.define([ 2 "sap/ui/core/mvc/Controller", 3 "sap/ui/model/json/JSONModel", 4 "sap/ui/core/Fragment" 5 ], function (Controller, JSONModel, Fragment) { 6 "use strict"; 7 8 return Controller.extend("sap.ui.demo.walkthrough.controller.App", { 9 10 onAdd: function () { 11 12 var newName = this.byId("inputName").getValue(); 13 var newCompany = this.byId("inputCompany").getValue(); 14 var addModel = new JSONModel({ 15 "Name": newName, 16 "Company": newCompany 17 }); 18 this.getView().setModel(addModel, "addModel"); 19 20 var oView = this.getView(); 21 //如果没有相应Dialog,就调用sap.ui.xmlfragment实例化Fragment 22 // create dialog lazily 23 if (!this.byId("addDialog")) { 24 // load asynchronous XML fragment 25 Fragment.load({ 26 id: oView.getId(), 27 name: "sap.ui.demo.walkthrough.view.AddDialog", 28 controller: this 29 }).then(function (oDialog) { 30 // connect dialog to the root view of this component (models, lifecycle) 31 oView.addDependent(oDialog); 32 oDialog.open(); 33 }); 34 } else { 35 this.byId("addDialog").open(); 36 } 37 }, 38 onOkDialog: function () { 39 this.byId("addDialog").close(); 40 this.getView().getModel().getProperty("/People").push({ 41 "Name": this.getView().getModel("addModel").getProperty("/Name"), 42 "Company": this.getView().getModel("addModel").getProperty("/Company") 43 }); 44 this.getView().getModel().refresh(); 45 }, 46 onCancelDialog: function () { 47 this.byId("addDialog").close(); 48 } 49 50 }); 51 });

1 title=SAPUI5学习 2 appTitle=walkthrough 3 appDescription=App Description 4 5 # Dialog Content 6 dialogOkButtonText=OK 7 dialogCancelButtonText=CANCEL

1 {"People": [ 2 { 3 "Name":"Jack", 4 "Age":"24", 5 "Company":"IBM", 6 "position":"Development Engineer", 7 "Language":"JAVA,JavaScript,PLSQL", 8 "WorkYears":"5", 9 "Salary":"15000", 10 "SalaryUnit":"CNY" 11 12 }, 13 { 14 "Name":"Adey", 15 "Age":"32", 16 "Company":"IBM", 17 "position":"System Architect", 18 "Language":"JAVA,JavaScript,C,Phython", 19 "WorkYears":"10", 20 "Salary":"42000", 21 "SalaryUnit":"CNY" 22 23 }, 24 { 25 "Name":"Jone", 26 "Age":"22", 27 "Company":"Google", 28 "position":"Development Engineer", 29 "Language":"Phython", 30 "WorkYears":"3", 31 "Salary":"11000", 32 "SalaryUnit":"CNY" 33 34 }, 35 { 36 "Name":"Sammy", 37 "Age":"33", 38 "Company":"Google", 39 "position":"System Architect", 40 "Language":"JAVA,PLSQL", 41 "WorkYears":"12", 42 "Salary":"50000", 43 "SalaryUnit":"CNY" 44 45 }, 46 { 47 "Name":"Bob", 48 "Age":"22", 49 "Company":"Google", 50 "position":"Development Engineer", 51 "Language":"JAVA,JavaScript,C++,Phython", 52 "WorkYears":"2", 53 "Salary":"10000", 54 "SalaryUnit":"CNY" 55 56 }, 57 { 58 "Name":"Debbi", 59 "Age":"30", 60 "Company":"Oracle", 61 "position":"Development Engineer", 62 "Language":"JAVA,PLSQL,C#,Phython", 63 "WorkYears":"7", 64 "Salary":"22000", 65 "SalaryUnit":"CNY" 66 }, 67 { 68 "Name":"Jerry", 69 "Age":"25", 70 "Company":"Oracle", 71 "position":"Development Engineer", 72 "Language":"C++,PLSQL", 73 "WorkYears":"4", 74 "Salary":"16000", 75 "SalaryUnit":"CNY" 76 }, 77 { 78 "Name":"Mark", 79 "Age":"32", 80 "Company":"Oracle", 81 "position":"System Architect", 82 "Language":"JAVA,JavaScript,PHP,C++,PLSQL", 83 "WorkYears":"10", 84 "Salary":"38000", 85 "SalaryUnit":"CNY" 86 }, 87 { 88 "Name":"Davie", 89 "Age":"35", 90 "Company":"Microsoft", 91 "position":"System Architect", 92 "Language":"JAVA,JavaScript,PHP,C#,Phython", 93 "WorkYears":"12", 94 "Salary":"45000", 95 "SalaryUnit":"CNY" 96 }, 97 { 98 "Name":"Sam", 99 "Age":"28", 100 "Company":"Microsoft", 101 "position":"Development Engineer", 102 "Language":"C#,Phython", 103 "WorkYears":"5", 104 "Salary":"25000", 105 "SalaryUnit":"CNY" 106 } 107 ] 108 }

1 <core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core"> 2 <Dialog id="addDialog" title="确认追加"> 3 <Label text="名字:{path: 'addModel>/Name'}" width="100%"/> 4 <Label text="公司:{path: 'addModel>/Company'}" width="100%"/> 5 <beginButton> 6 <Button text="{i18n>dialogOkButtonText}" press=".onOkDialog"/> 7 </beginButton> 8 <endButton> 9 <Button text="{i18n>dialogCancelButtonText}" press=".onCancelDialog"/> 10 </endButton> 11 </Dialog> 12 </core:FragmentDefinition>

1 <mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sap.ui.demo.walkthrough.controller.App" displayBlock="true"> 2 <Shell id="shell"> 3 <App id="app"> 4 <pages> 5 <Page id="page" title="{i18n>title}"> 6 <content> 7 <Table noDataText="Drop column list items here and columns in the area above" id="table0" items="{path:'/People'}"> 8 <items> 9 <ColumnListItem type="Active" id="item0"> 10 <cells> 11 <Text text="{Name}" id="text0"/> 12 <Text text="{Company}" id="text1"/> 13 <Text text="{position}" id="text2"/> 14 <Text text="{Language}" id="text3"/> 15 <Text text="{WorkYears}" id="text4"/> 16 </cells> 17 </ColumnListItem> 18 </items> 19 <columns> 20 <Column id="column0"> 21 <header> 22 <Label text="名字" id="label0"/> 23 </header> 24 </Column> 25 <Column id="column1"> 26 <header> 27 <Label text="公司" id="label1"/> 28 </header> 29 </Column> 30 <Column id="column2"> 31 <header> 32 <Label text="职位" id="label2"/> 33 </header> 34 </Column> 35 <Column id="column3"> 36 <header> 37 <Label text="语言" id="label3"/> 38 </header> 39 </Column> 40 <Column id="column4"> 41 <header> 42 <Label text="工作年限" id="label4"/> 43 </header> 44 </Column> 45 </columns> 46 </Table> 47 <Label text="名字" width="10%"/> 48 <Input xmlns="sap.m" id="inputName" width="90%"/> 49 <Label text="公司" width="10%"/> 50 <Input xmlns="sap.m" id="inputCompany" width="90%"/> 51 <Button xmlns="sap.m" text="添加" id="button0" icon="sap-icon://add" press=".onAdd"/> 52 </content> 53 </Page> 54 </pages> 55 </App> 56 </Shell> 57 </mvc:View>

1 { 2 "_version": "1.12.0", 3 "sap.app": { 4 "id": "sap.ui.demo.walkthrough", 5 "type": "application", 6 "i18n": "i18n/i18n.properties", 7 "applicationVersion": { 8 "version": "1.0.0" 9 }, 10 "title": "{{appTitle}}", 11 "description": "{{appDescription}}", 12 "sourceTemplate": { 13 "id": "ui5template.basicSAPUI5ApplicationProject", 14 "version": "1.40.12" 15 } 16 }, 17 "sap.ui": { 18 "technology": "UI5", 19 "icons": { 20 "icon": "", 21 "favIcon": "", 22 "phone": "", 23 "phone@2": "", 24 "tablet": "", 25 "tablet@2": "" 26 }, 27 "deviceTypes": { 28 "desktop": true, 29 "tablet": true, 30 "phone": true 31 } 32 }, 33 "sap.ui5": { 34 "flexEnabled": false, 35 "rootView": { 36 "viewName": "sap.ui.demo.walkthrough.view.App", 37 "type": "XML", 38 "async": true, 39 "id": "App" 40 }, 41 "dependencies": { 42 "minUI5Version": "1.65.6", 43 "libs": { 44 "sap.ui.layout": {}, 45 "sap.ui.core": {}, 46 "sap.m": {} 47 } 48 }, 49 "contentDensities": { 50 "compact": true, 51 "cozy": true 52 }, 53 "models": { 54 "i18n": { 55 "type": "sap.ui.model.resource.ResourceModel", 56 "settings": { 57 "bundleName": "sap.ui.demo.walkthrough.i18n.i18n" 58 } 59 }, 60 "": { 61 "type": "sap.ui.model.json.JSONModel", 62 "settings": {}, 63 "uri": "model/people.json", 64 "preload": false 65 } 66 }, 67 "resources": { 68 "css": [{ 69 "uri": "css/style.css" 70 }] 71 }, 72 "routing": { 73 "config": { 74 "routerClass": "sap.m.routing.Router", 75 "viewType": "XML", 76 "async": true, 77 "viewPath": "sap.ui.demo.walkthrough.view", 78 "controlAggregation": "pages", 79 "controlId": "app", 80 "clearControlAggregation": false 81 }, 82 "routes": [{ 83 "name": "TargetApp", 84 "pattern": "RouteApp", 85 "target": ["TargetApp"] 86 }], 87 "targets": { 88 "TargetApp": { 89 "viewType": "XML", 90 "transition": "slide", 91 "clearControlAggregation": false, 92 "viewId": "App", 93 "viewName": "App" 94 } 95 } 96 } 97 } 98 }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号