2019-2020-2 20175316 盛茂淞 《网络对抗技术》 Exp8 Web基础
一.实践原理与说明
实践内容概述
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- 课题负责人需要完成:登陆后可以发贴;会话管理。
基础问题回答
1.什么是表单
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
2.浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
相关知识
-
Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
-
Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
-
数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
-
WebServer:
- 首先掌握Apache的基本操作,安装、启停
- 配置修改(如监听端口)
-
前端编程:
- 熟悉HTML+JavaScript。
- 了解表单的概念
- 编写不同的HTML网页,放入到Apache工作目录,从浏览器访问。
-
后端编程:
- 了解GET/POST方法的不同
- 尝试使用GET/POST方法传输用户在浏览器中的输入,并在后台用PHP读出参数,根据讲出参数的不同,返回不同的内容给浏览器。
-
数据库编程
- MySql的安装、启停
- MySql客户端登陆
- 在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
- 在PHP中调用MySql库进行相应数据库操作
-
SQL注入
- 即通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 就是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。
- XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
二.实践步骤
任务一:Web前端HTML
-
kali默认已安装Apache,直接使用
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
![]()
-
此时在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
![]()
-
使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件form.html,内容如下:
![]()
-
在浏览器中输入
/var/www/html/form.html打开网页如下所示:
![]()
任务二:Web前端:javascipt
- 在原有
form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的form.html如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
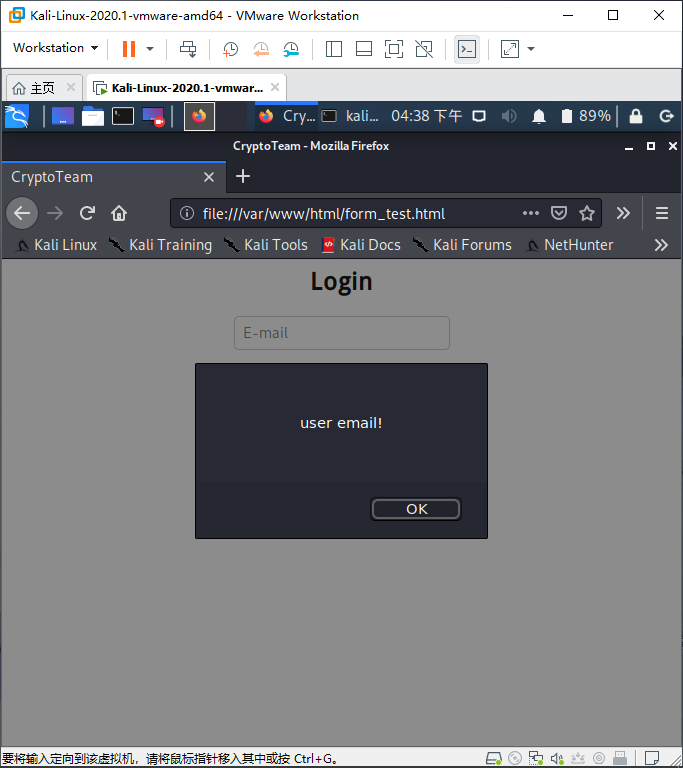
- 在浏览器访问
/var/www/html/form.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:
![]()
任务三:Web后端:MySQL基础
-
输入
/etc/init.d/mysql start开启MySQL服务:
![]()
-
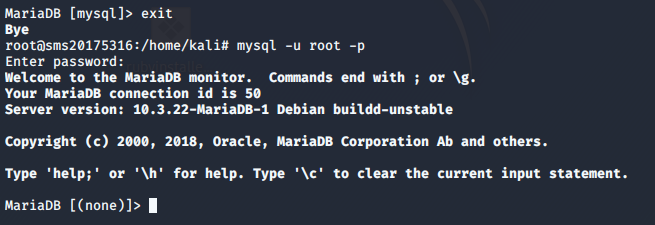
输入
mysql -u root -p使用root权限进入,默认的密码是password
![]()
-
用show databases;查看数据库基本信息:
![]()
-
输入
use mysql;选择使用mysql这个数据库
![]()
-
输入
select user, password, host from user;查看当前用户信息:
![]()
-
输入
update user set password=PASSWORD("20175316") where user='root';,修改密码;
![]()
-
输入
flush privileges;,更新权限:
![]()
-
输入exit退出数据库,使用新的密码登录:
![]()
-
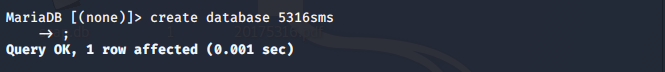
使用
create database 5316sms;建立数据库:
![]()
-
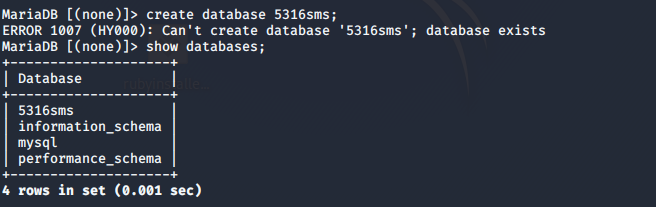
使用
show databases;查看存在的数据库:
![]()
-
使用
use 5316sms;使用我们创建的数据库:
![]()
-
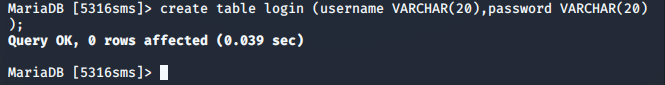
使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息;
![]()
-
使用
show tables;查看表信息:
![]()
-
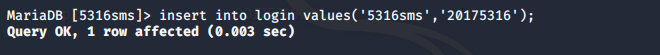
使用
insert into 表名 values('值1','值2','值3'...);插入数据;
![]()
-
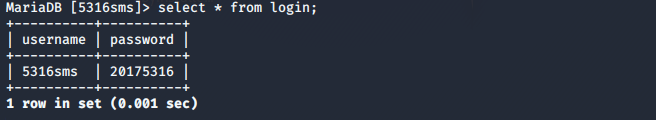
使用
select * from 表名;查询表中的数据:
![]()
-
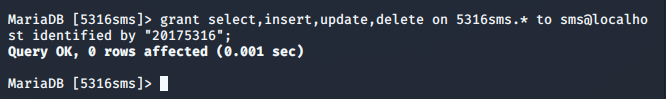
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
(这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:)
![]()
-
增加新用户后,使用新的用户名和密码进行登录
任务四:Web后端:编写PHP网页,连接数据库,进行用户认证
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my 20175316sms!<br>";
?>
-
在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:
![]()
-
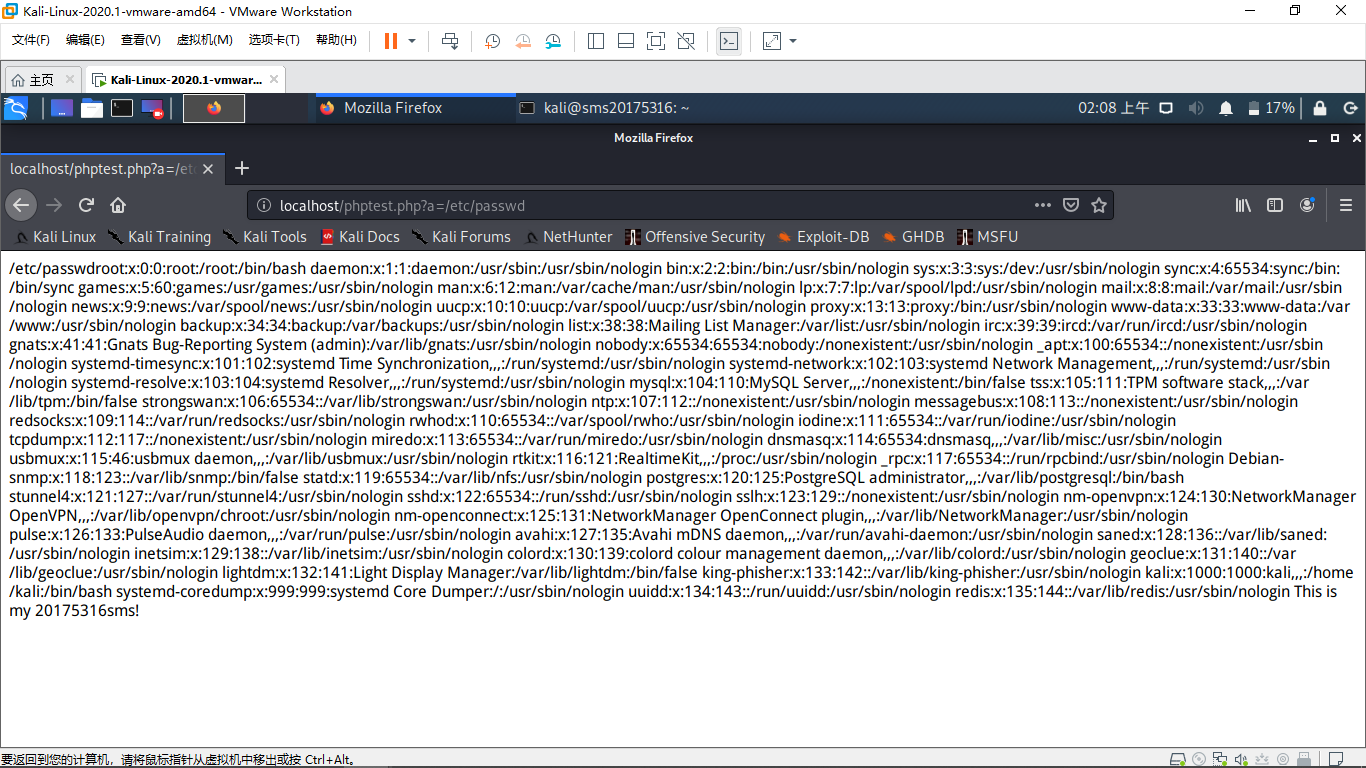
也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
![]()
-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "sms", "20175316", "5316sms");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
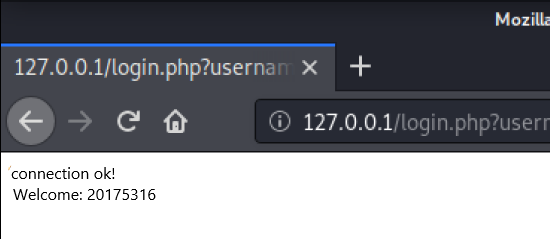
在浏览器输入
127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示:
![]()
-
输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败
![]()
任务五:最简单的SQL注入,XSS攻击测试
-
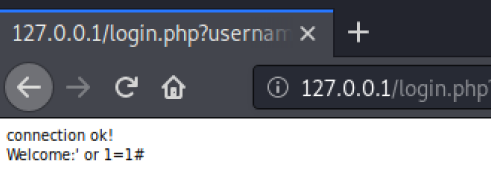
在用户名输入框输入' or 1=1#,密码任意输入:
![]()
-
登陆成功
-
这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。 -
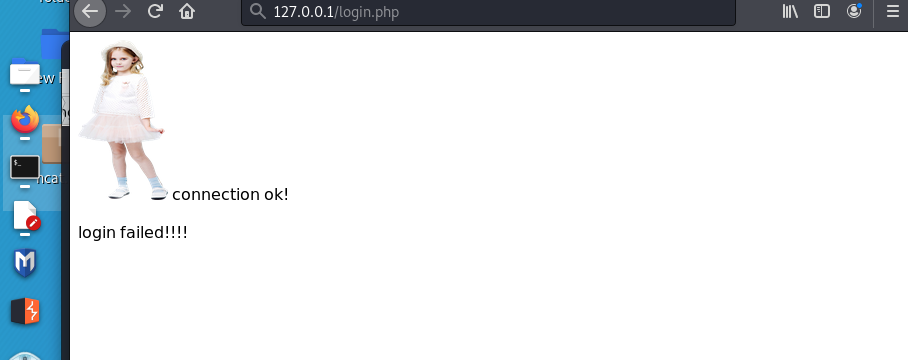
将一张图片放在
/var/www/html目录下,在用户名输入框输入,密码随意
![]()
三、遇到的问题及解决方法
- 无
四、实验总结与体会
- 本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础,和这学期的信息系统安全等,关于网页编程和数据库的知识,确实打下了基础后进行跨平台学习也会相对容易。
- “SQL注入”之前在刘念老师和娄嘉鹏老师的课上都有提过,其实防范的方法很简单,限制用户名的输入即可。






























 浙公网安备 33010602011771号
浙公网安备 33010602011771号