.NET(C#、VB)APP开发——Smobiler平台控件介绍:MapView & MaptrimView
本文简述如何在Smobiler中使用MapView和MaptrimView。
Mapview
MapView 地图插件,可用于显示指定地点地图,显示轨迹等。
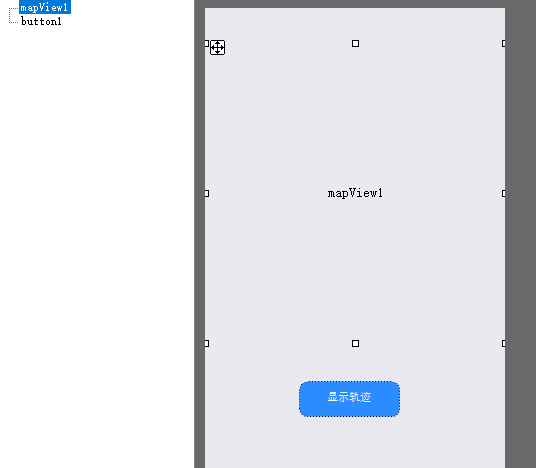
Step 1. 新建一个SmobilerForm窗体,再拖入MapView和Button,MapView.Size设置(300,300)布局如下
在窗体的Load事件中给Mapview添加Tag
mapView1.Tags.Add(new MapViewTag(121.671316f, 31.146357f, "上海迪士尼度假区"));//赋值地点信息

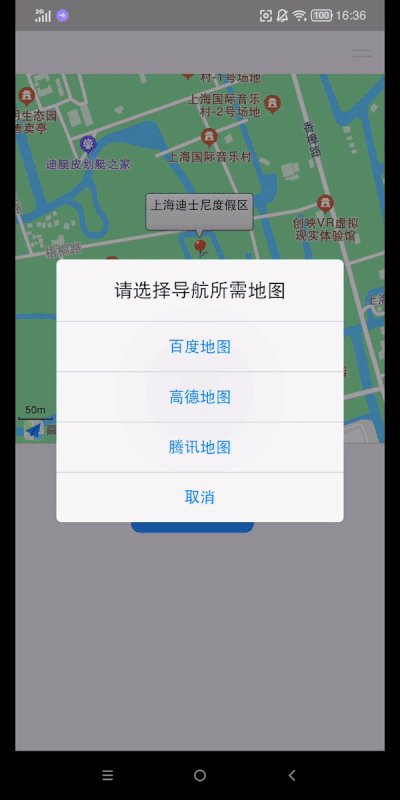
在设计器中选中MapView,设置TagNavigation属性为True,可以点击Tag描述内容是跳转导航。

{
//添加轨迹
MapViewRoute route = new MapViewRoute();
route.Point.Add(new MapViewPoint(121.506396f, 31.245567f, "上海东方明珠"));
mapView1.Routes.Add(route);
MapViewRoute route1 = new MapViewRoute();
route1.Point.Add(new MapViewPoint(120.176823f, 30.283757f, "杭州"));
mapView1.Routes.Add(route1);
MapViewRoute route2 = new MapViewRoute();
route2.Point.Add(new MapViewPoint(121.671316f, 31.146357f, "上海迪士尼度假区"));
mapView1.Routes.Add(route2);
}
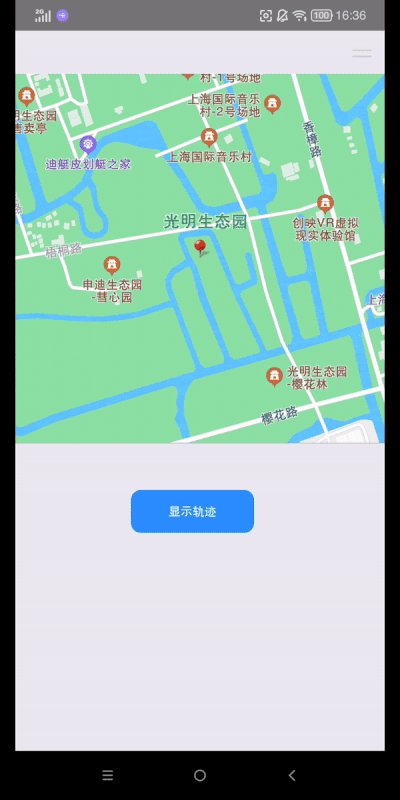
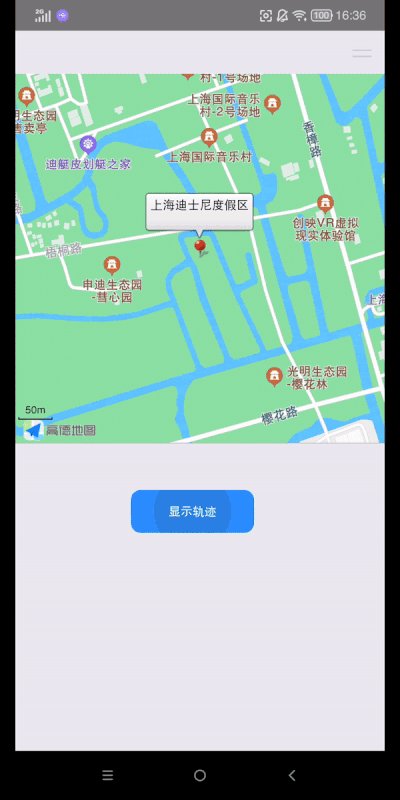
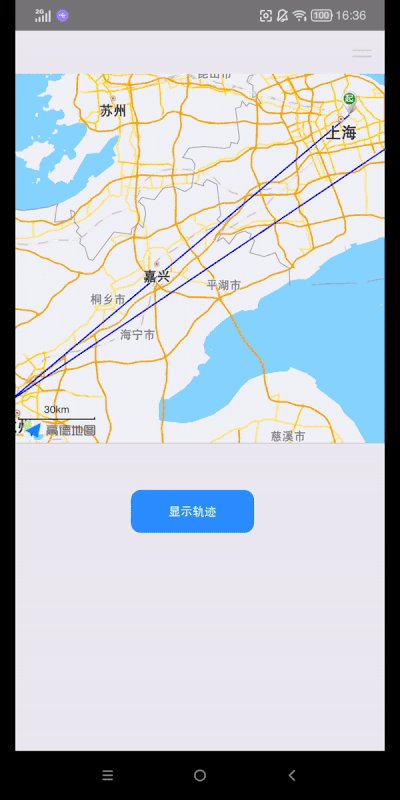
Step 2. 运行服务端后,手机上安装官网的调试工具进行测试,效果如下

自定义Tag图片
//获取Resource\Image\logon.png的url
string url = MobileResourceManager.GetResourceURL(Client.SessionID, "logon.png", MobileResourceManager.DefaultImagePath);
mapView1.Tags.Add(new MapViewTag(121.671316f, 31.146357f, "上海迪士尼度假区",url));//赋值地点信息
效果

MapTrimView
地图微调控件,可以移动Tag,并获取Tag所在位置的定位信息
Step 1. 新建一个SmobilerForm窗体,再拖入MapTrimView和Button,MapView.Size设置(300,300)布局如下

在设计器中选中MapTrimView,添加事件。

private void mapTrimView1_LocationChanged(object sender, MapTrimViewLocationChangedEventArgs e)
{
Toast("Longitude "+e.Longitude + "Latitude"+e.Latitude);
}
补充
1.MapView和MaptrimView默认使用GCJ_02火星坐标系,需要更改坐标系请修改GeoType属性。
2.若是使用云平台上自行打包的客户端, 需要添加相应插件后再打包客户端(MapView和MapTrimVIew添加的是同一个插件)。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号