详解React的生命周期
React生命周期
之前自己在学习React的时候,只是简单的理解了生命周期有这么一些,但是不知道大概的一个流程是怎么样的。那天在面试的时候,问到了。自己也有点懵,也没提前看,不过还是答上来了一些,这里来总结一下。
一、理论
组件本质上是状态即,输入确定,输出一定确定
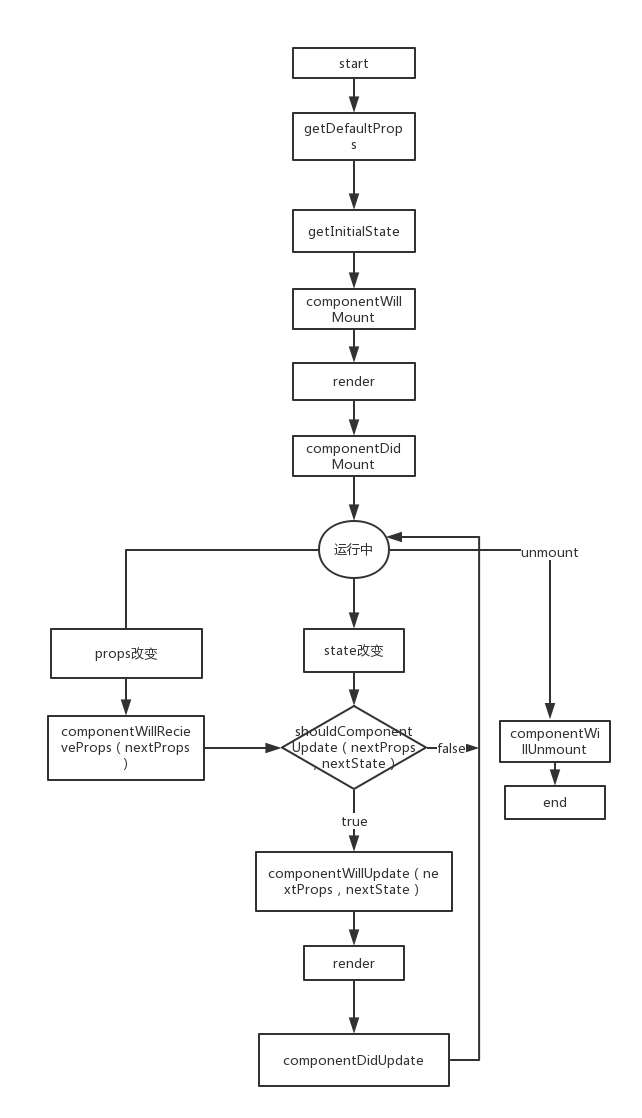
生命周期的三个阶段,三者时间是不固定的,只是在逻辑上的分类:
二、初始化阶段
getDefaultProps:获取实例的默认属性(即使没有生成实例,组件的第一个实例被初始化createClass的时候调用,只调用一次)
getInitialState:获取每个实例的初始化状态(每个实例自己维护)
componentWillMount:组件即将被装载、渲染到页面上,即组件挂载之前调用一次,如果在这个函数中调用setState,本次的render函数可以看到更新后的state,并且只渲染一次
render:组件在这里生成虚拟的DOM节点(只能访问this.props和this.state,只有一个顶层组件,render返回值只能是一个组件,不允许修改状态和DOM输出)
componentDidMount:在组件挂载之后调用一次,这个时候子组件也都挂载好了,可以在这里使用refs。组件真正在被装载之后可以修改DOM
三、运行中状态
componentWillReceiveProps(nextProps):当组件props改变的时候,组件将要接收到新的属性的时候调用。props是父组件传递给子组件的,父组件发生render的时候子组件就会调用这个方法,不管props有没有更新,也不管父子组件之间有没有数据交换。
shouldComponentUpdate(nextProps,nextState):当组件数据(props)或者状态(state)改变的时候调用,组件挂载之后,每次调用setState后都会调用shouldComponentUpdate判断是否需要重新渲染组件。默认返回true,需要重新render。在比较复杂的应用里,有一些数据的改变并不影响界面显示,可以在这里做判断,优化渲染效率。
componentWillUpdate(nextProps,nextState):这个是shouldComponentUpdate方法返回true的时候或者调用forceUpdate之后调用。这时候不能修改属性和状态
render:只能访问this.props和this.state,只有一个顶层组件,render返回值只能是一个组件,不允许修改状态和DOM输出
componentDidUpdate:除了首次render之后调用componentDidMount,其他render结束之后都是调用componentDidUpdate
四、销毁阶段
componentWillUnmount:开发者需要来销毁(组件真正删除之前调用,比如销毁计时器和事件监听器)

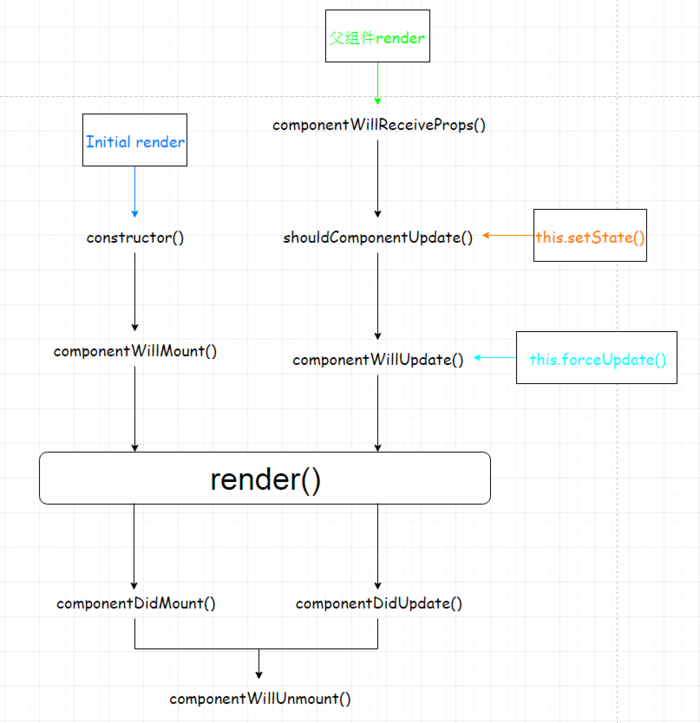
React中,触发render有四条路径(更新方式)
以下假设shouldComponentUpdate都是按照默认返回true的方式
1.首次渲染(Initial render)
2.调用this.setState(并不是一次setState会触发一次render,React可能会合并操作,然后一次性进行render)
3.父组件发生更新(一般就是props发生改变,但是就算props没有改变或者父子组件之间没有数据交换也会触发render)
4.调用this.forceUpdate

注意:如果在shouldComponentUpdate里面返回false可以提前退出更新路径。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号